WordPress Custom Translations 自訂本地化語系檔

WordPress Custom Translations 透過自訂本地化語系檔路徑的動作,避免因為語系檔案更新,而覆蓋了原來的本地化翻譯檔案!
雖然目前在 WordPress 官網上,提供支援繁體中文本地化的外掛程式與佈景主題越來越多,對很多繁體中文網站也確實提供了非常大的幫助。不過有時候因應個別的案例,需要提供某些自訂的繁體中文內容,常常讓很多站長傷透腦筋。在之前分享過的 Loco Translate 外掛程式就可以提供這樣的功能,讓網站管理者可以自己翻譯外掛程式與佈景主題的語言檔。不過今天想要跟大家分享另外的一個方法,是已經有繁體中文的本地化檔案了,只想要修改部分內容來符合客戶的需要或是自己的需求,但是又不想因為本地化檔案更新,自訂的內容被覆蓋掉,有興趣的朋友可以參考一下今天分享的程式片段。
WordPress Custom Translations
- 要避免自己自訂的本地化內容,不被更新的檔案所覆蓋,我們需要先在 wp-content 資料夾下,建立自己的本地化繁體中文語系資料夾(例如:my-languages 資料夾)。
- 接著需要建立好子佈景主題資料夾,同時也啟用了子佈景主題。
- 以這次示範文章為例,我們想要修改 WooCommerce 的繁體中文的本地化翻譯內容,所以先要將已經中文化完成的語系檔案 woocommerce-zh_TW.mo 與 woocommerce-zh_TW.po 下載回來,這兩個檔案的位置在 /wp-content/languages/plugins 資料夾下。
- 接下來在自己的電腦上,透過 Poedit 軟體,翻譯 woocommerce-zh_TW.po 檔案,轉譯自己需要的中文內容,完成後儲存檔案。
- 再來將這兩個完成自訂化中文的檔案上傳到 /wp-content/my-languages/plugins 資料夾下,因為是外掛程式的繁體中文語系檔案,所以需要建立 plugins 資料夾在自訂語系資料夾下(my-languages 資料夾),路徑要留意資料夾名稱。
- 接著編輯子佈景主題的 functions.php 檔案,填入自訂本地化語系檔案的路徑。這個作法是註明我們自訂的繁體中文本地化檔案所在位置,當系統執行 WP_LANG_DIR 時,會去帶入我們自訂的語系檔案。這樣子就算原來的語系檔案更新了,也不會影響到我們自訂的語系檔案。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function my_custom_load_textdomain_hook( $domain = '', $mofile = '' ){ $basedir = trailingslashit(WP_LANG_DIR); $baselen = strlen($basedir); // only run this if file being loaded is under WP_LANG_DIR if( $basedir === substr($mofile,0,$baselen) ){ // Our custom directory is parallel to languages directory if( $mofile = realpath( $basedir.'../my-languages/'.substr($mofile,$baselen) ) ){ load_textdomain( $domain, $mofile ); } } } add_action( 'load_textdomain', 'my_custom_load_textdomain_hook', 10, 2 ); |
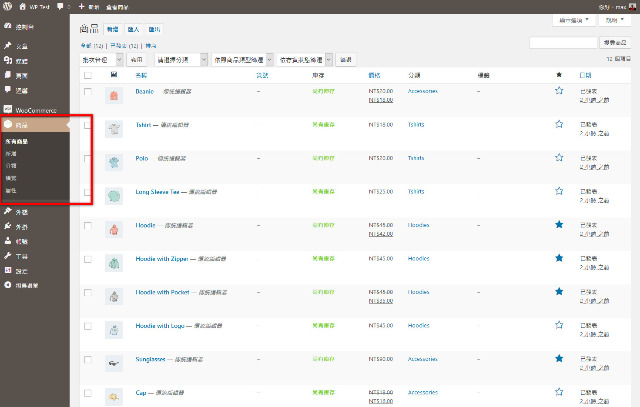
WooCommerce 繁體中文修改前
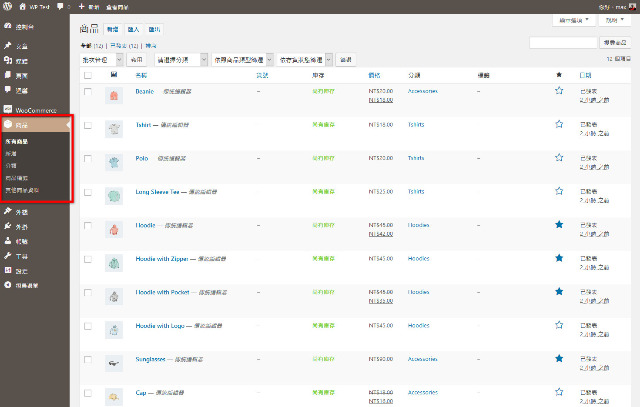
WooCommerce 繁體中文修改後
結論
為了幫某些案例自訂網站的中文內容,嘗試過很多方法,都覺得不是很理想,終於在 WordPress Development Stack Exchange 上看到這次的解決方法,實測以後非常好用,程式碼也很短,所以推薦給大家。如果也有相同需求的朋友,可以參考看看。
參考文章:https://wordpress.stackexchange.com/questions/300764/disabling-translation-update