WordPress Customize Navigation Button – 如何自訂選單按鈕式樣

WordPress Customize Navigation Button
使用 WordPress 佈景主題時,通常關於選單的式樣都會有一些變化效果。如果今天遇上的佈景主題選單走的是簡單風,那麼選單的式樣效果就很簡單(圖一),有沒有方法可以來做改變呢?這個答案是有的,我們可以利用簡單的式樣設計(CSS)來做變化,做出特別式樣的選單按鈕(圖二),來吸引訪客注意力,有效執行點選的效果。
(圖一)一般選單
(圖二)加上式樣的選單
按鈕式樣 CSS Buttons
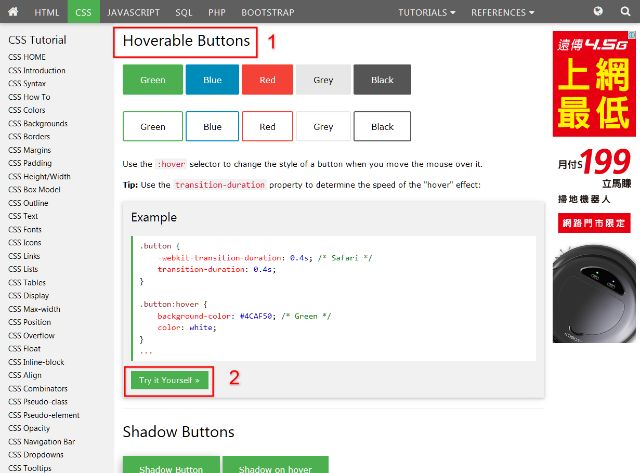
- 請到 w3schools.com網站,這是一個 max 常逛的網站,可以學習到很多網站製作的技巧,當然包含今天要跟大家介紹的按鈕式樣(CSS Buttons)。
- 以這一篇文章為例子,max 挑選的是 Hoverable Buttons,這是當滑鼠移到按鈕時會產生變化的一種效果式樣。
Hoverable Buttons
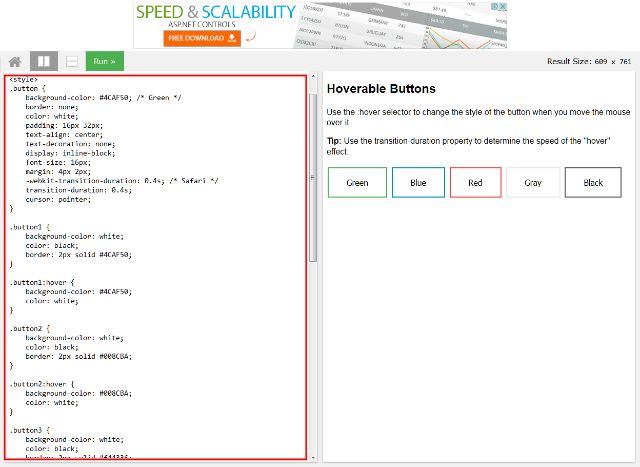
- Example 下方有 Try it Yourself » 點選它,來試做按鈕式樣。就算不會按鈕式樣的語法,Try it Yourself » 出現的頁面也可以得到各種按鈕式樣的語法。
Try it Yourself »
- 將<style></style>之間的CSS語法複製起來,然後貼到子佈景主題式樣檔(style.css)裡。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.button { background-color: #4CAF50; /* Green */ border: none; color: white; padding: 16px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; cursor: pointer; } .button1 { background-color: white; color: black; border: 2px solid #4CAF50; } .button1:hover { background-color: #4CAF50; color: white; } .button2 { background-color: white; color: black; border: 2px solid #008CBA; } .button2:hover { background-color: #008CBA; color: white; } .button3 { background-color: white; color: black; border: 2px solid #f44336; } .button3:hover { background-color: #f44336; color: white; } .button4 { background-color: white; color: black; border: 2px solid #e7e7e7; } .button4:hover {background-color: #e7e7e7;} .button5 { background-color: white; color: black; border: 2px solid #555555; } .button5:hover { background-color: #555555; color: white; } |
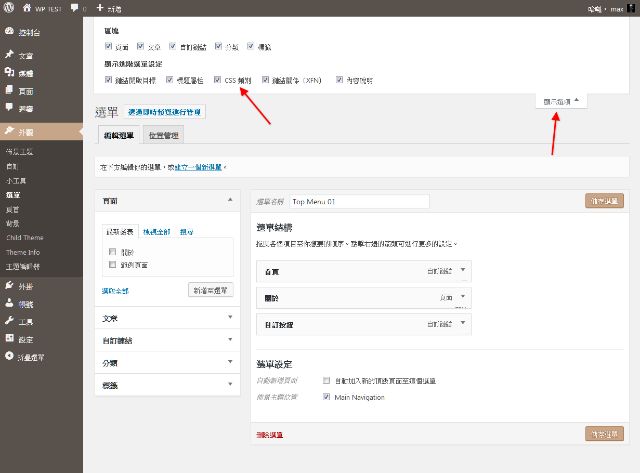
- 剛剛複製的 CSS 式樣檔有5種效果,選擇其中一種(button3)做為文章範例,開啟外觀/選單/選單結構,一般預設的情況下是沒有出現CSS 類別可以作編輯。因此先點選右上角的顯示選項,將CSS 類別勾選起來,這樣子在選單編輯時,才能對選單作式樣的編輯設定。
顯示選項
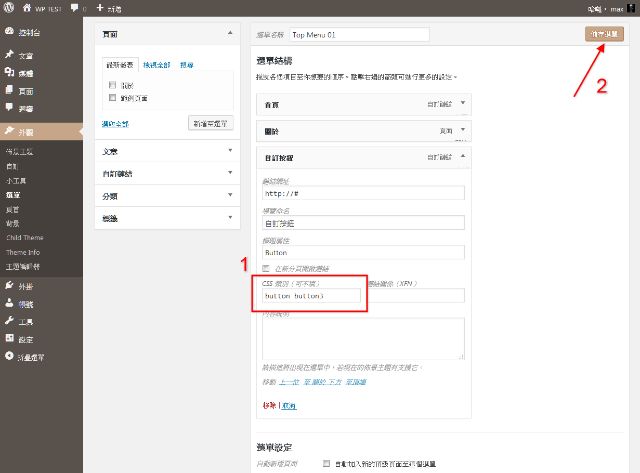
- 接著請在CSS 類別裡填入式樣設定,以這篇文章為例子我們填入button button3,完成後請儲存選單。
CSS 類別
- 再回到網站頁面時可以看到上方的選單出現了不一樣式樣設計的按鈕了。
結論
使用 WordPress 來架設網站,實在是一件很快樂的事情,很多網路上的資源,可以很方便的整合在 WordPress網站裡,透過一點點小技巧的改變,就可以創造大大的效果。我想這應該也是為什麼,越來越多的網站管理者與網站設計者選擇 WordPress 來架設網站的原因之一吧。