
WordPress Featured Images On Admin – 後台展示精選圖片

WordPress Featured Images On Admin 在後台展示文章精選圖片的縮圖,方便網站管理者的管理。
前一陣子剛好有朋友問到,可不可以在 WordPress 網站後台,所有文章列表展示精選圖片,方便管理呢?搜尋一下,相關的外掛程式不少,不過精選圖片已經是內建的功能,只是要展示出來,應該可以有更簡單的方法才對,最後在 Stack Exchange Network 找到了很不錯的解決方法,趁這個機會一併跟大家分享,如果也想要在後台展示精選圖片縮圖的朋友,可以參考今天的文章內容。
WordPress Featured Images On Admin
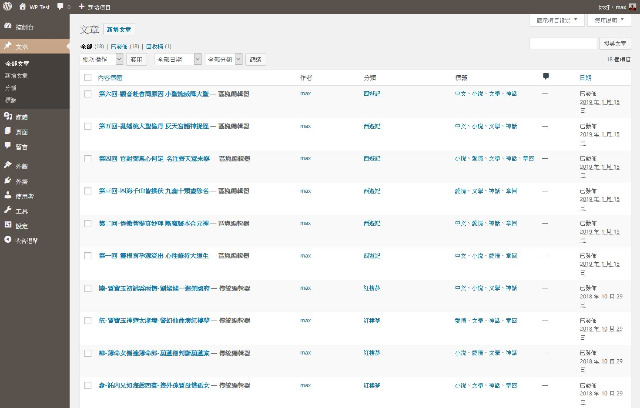
- 一般後台的文章列表,只展示出了幾個內建的選項,像是:內容標題、作者、分類、標籤、留言與日期。
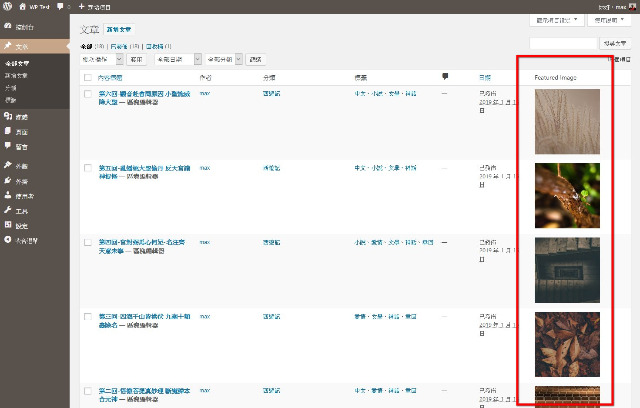
- 我們將透過編輯子佈景主題裡的 functions.php 檔案,加入以下語法,這樣就可以在後台展示文章的精選圖片了。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
add_filter('manage_posts_columns', 'add_img_column'); add_filter('manage_posts_custom_column', 'manage_img_column', 10, 2); function add_img_column($columns) { $columns['img'] = 'Featured Image'; return $columns; } function manage_img_column($column_name, $post_id) { if( $column_name == 'img' ) { echo get_the_post_thumbnail($post_id, 'thumbnail'); } return $column_name; } |
一般後台文章列表的展示項目

文章列表精選圖片展示效果

結論
在 WordPress 網站,不同的問題,往往有很多不同的答案。挑選最適合自己網站的運作方法,這才是網站管理者的任務。今天分享的文章就是示範,在不透過外掛程式的情況下順利解決問題。










