WordPress Highlight Color 文字反白效果

WordPress Highlight Color 為了幫助訪客閱讀時可以集中注意,把文字反白效果變得更活潑!
最近在瀏覽幾個技術文件網站時發現,大家紛紛將網站的文字反白效果,做了一些式樣式的設計,個人覺得這個小小的設計很不錯。文字閱讀比瀏覽器預設的效果,更舒服一些更活偏一些。檢視一下設計的技巧,原來也很容易,支援多數的瀏覽器,所以特別將它記錄下來跟大家分享,有興趣的朋友可以參考一下。
WordPress Highlight Color
- 熟悉這裡文章的朋友就知道,所以關於式樣設計的技巧,都是透過修改子佈景主題式樣檔的方式來進行,所以請先確定網站已經正確建立子佈景主題了。還沒有建立子佈景主題的朋友,可以先參考之前的文章,WordPress Plugin Child Theme Configurator – 子佈景主題外掛程式,內容有提到如何建立子佈景主題。
- 開啟子佈景主題的式樣檔 style.css,填入以下式樣語法即可。
|
1 2 3 4 5 6 7 8 9 |
::-moz-selection { background-color: rgba(255,113,208,0.2); color: #000; } ::selection { background-color: rgba(255,113,208,0.2); color: #000; } |
- -moz 是針對 Mozilla Firefox 瀏覽器設計,background-color 是指反白時的背景顏色設計,color 是指文字顏色,可以使用 RGBA 語法,也可以使用一般的 HEX 顏色語法。
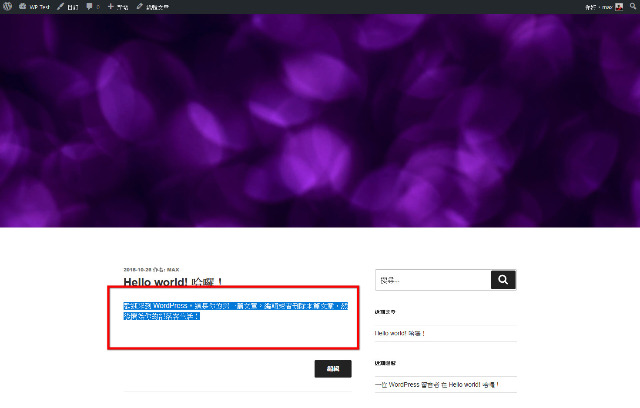
- 式樣修改完成以後存檔,在回到網站時,滑鼠圈選文字時,就可以看見反白效果套用新的設計了。
修改前:
修改後:
結論
CSS 式樣設計的學習,是一件很有趣的事情,很多資料都很簡單就開始學習,只要願意花點時間,很多時候都可以輕鬆完成學習的。善用手邊的工具,網頁設計是一件很快樂的事情!