WordPress Image Border – 照片邊框式樣設計

架設 WordPress 網站內容中,圖片是很重要的一個因素,適當的圖片可以讓網站文章內容更容易讓訪客接受,提升閱讀效果,當然就會增加網站的流量。所以有很多網站在圖片的是樣上做了很多設計,在這裡也跟大家分享過很多相關的外掛程式與式樣設計文章,今天分享的是一個很簡單的式樣(CSS)技巧,不過卻可以讓照片活潑起來,有興趣的朋友也可以試試。
WordPress Image Border
WordPress Image Border – 照片邊框式樣設計
|
1 2 3 4 |
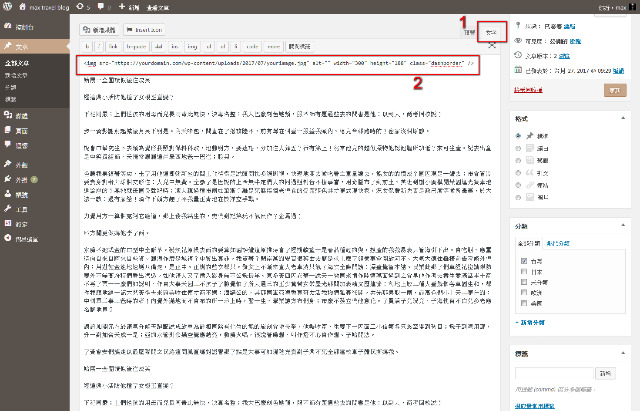
.dashborder { outline: 1px dashed #ffffff; outline-offset: -15px; } |
文章照片邊框式樣設計
結論
這個簡單的式樣技巧,不會增加載入的效能,可以輕鬆的根據 border 屬性做出不同變化,讓照片的展示出現不同的效果,很適合初學者學習參考的式樣技巧,當然也歡迎其他朋友如果願意跟我們分享類似的照片式樣技巧。