
WordPress Media Library – 媒體庫的設定與管理

WordPress Media Library
WordPress 的發展從一開始為了提升日常寫作排版的便利性,發展到現在是世界上最大的自我架設部落格系統。從這樣子的發展過程看來可以明白,媒體的使用並不是一開始的主要功能之一,所以對於媒體庫的設定與管理,這些年來的進化過程,向來也是很多 WordPress 網站使用者所詬病的。這也是造就了WordPress 官網的外掛程式區,關於媒體的外掛程式就超過 1000個以上。今天 max 想要跟大家分享個人對媒體庫的設定與管理的一些心得。
內容目錄
設定-媒體
開啟控制台的設定,媒體,這是所有WordPress使用者對媒體接觸的第一個區塊。
圖片大小
可以看到 WordPress 很自動的幫你把圖片分成三種尺寸(圖一):縮圖大小,中等大小,大圖大小,當然這裡可以自行調整圖片大小尺寸。不過是不是需要三種尺寸呢?在後面的說明會跟大家繼續提到。
上傳新媒體檔案
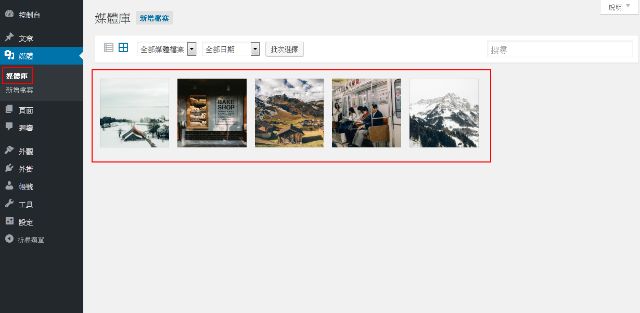
為了增加文章編輯的可看性,我們開始上傳圖片(圖二)到網站的媒體庫,在圖片上傳的過程,透過控制台看來都還是很正常(圖三)。以這篇文章作例子,上傳了5張圖片,上傳完成後,可以在媒體,媒體庫,看到剛剛上傳的5張圖片(圖四)。
檢視媒體檔案
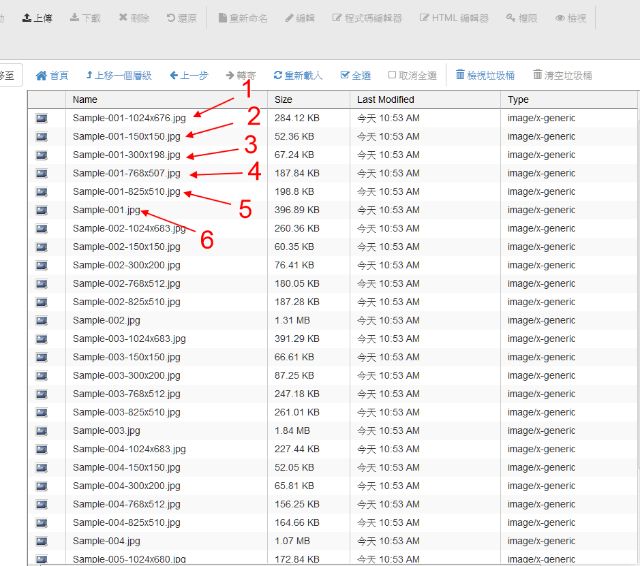
還記得(圖一)媒體設定圖片大小,有三種尺寸的設定嗎?請登入虛擬主機商提供的檔案管理介面,或是透過FTP連上你安裝WordPress的主機,找到/wp-content/uploads/2016/03 資料夾(因為在(圖一)媒體設定圖片大小, 將我所上傳的檔案安排為以「月」及「年」為基準的目錄這裡預設是勾選的)所以媒體資料夾是按年/月規劃,可以看到不是只有上傳的5張圖片,同一張檔名的圖片都轉變成6張圖片(圖五)。這是因為圖片大小設定有三種尺寸,因此產生3張尺寸的檔案(1,2,3),另外因應每個佈景主題對於縮圖與特色圖片的處理方式不同,也會自動產生縮圖圖片,以max 這篇文章的佈景主題 Sparkling 為例,它產生了兩張圖片(4,5),連同原本上傳的圖片(6),一共就成為6張圖片了。
需要這麼多媒體檔案嗎
這個問題在網站規劃時,每一位網站使用者或是管理者就應該好好思考一下的。如果覺得網站的空間容量很大,沒有關係就算檔案再多也不怕,那麼接下來的文章可以直接跳過。如果,也跟 max 一樣對於沒有用到的檔案,就不喜歡讓它跟需要使用的檔案混合存在,那麼文章可以繼續閱讀下去。
關閉預設的媒體設定
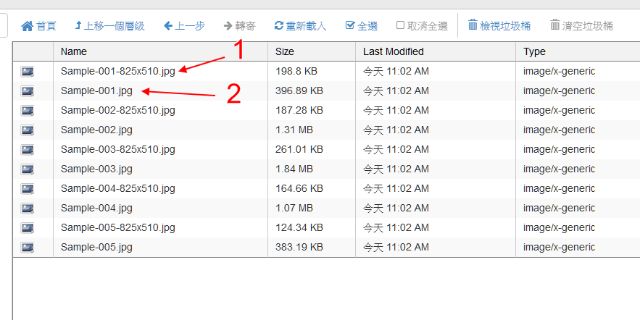
max 因為寫作的習慣,並沒有上傳圖檔到媒體庫,關於媒體設定圖片大小 WordPress 預設的這三種尺寸用不上,所以將它都設定為0(圖六)。至於版面需要呈現的特色圖片,則讓佈景主題自主管理,也就是說文章內使用的圖片並沒有上傳到媒體庫除了特色圖片,因為特色圖片通常每一篇文章就是一個檔案,這樣可以大量的減少多餘而且沒有用到的檔案(圖七)。
媒體檔案規劃
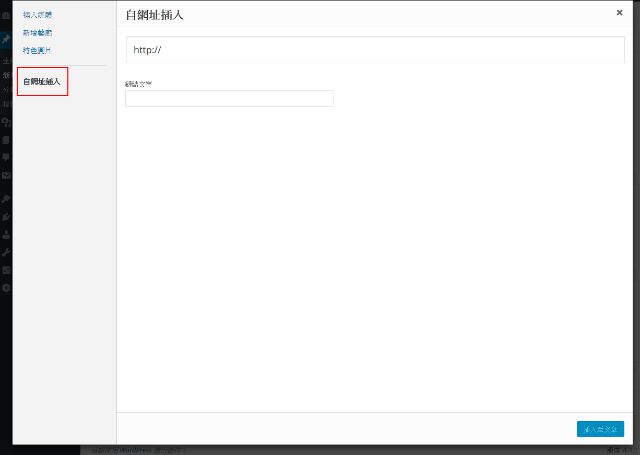
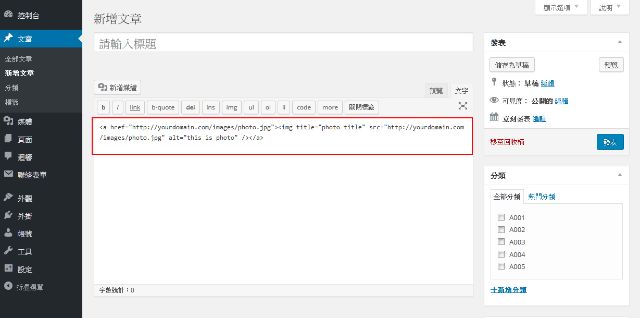
沒有上傳檔案到媒體庫,那麼文章的圖片要怎麼來呢?max 分享一下關於媒體檔案規劃的方式給大家參考一下。在安裝WordPress的主機上,建立一個媒體資料夾(例如images)在自己的網站,透過FTP軟體上傳文章需要的媒體檔案,在編輯文章時自網址插入圖片(圖八),它的網址應該會類似如此:http://yourdomain.com/images/photo.jpg,如果稍微懂HTML語法,也可以在編輯文章的內容直接置入圖片位置語法(圖九)。這樣規劃的好處是可以自主的管理圖片數量,容易備份,並且提昇文章載入圖片的效率。
已經產生多餘的檔案怎麼辦
這些多出來的媒體檔案,如果沒有使用當然可以透過主機檔案管理介面或是FTP登入主機的網站資料夾,將這些檔案作刪除的動作。不過注意的重點會在於,哪些媒體檔案是沒有被使用到的呢?接下來分享的外掛程式,就是要來幫助解決這個困擾的。
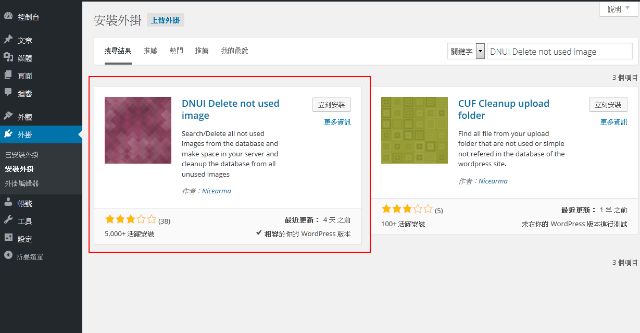
- 在控制台,安裝外掛程式,請輸入DNUI Delete not used image(圖十)(註),安裝完成後起啟用外掛程式。
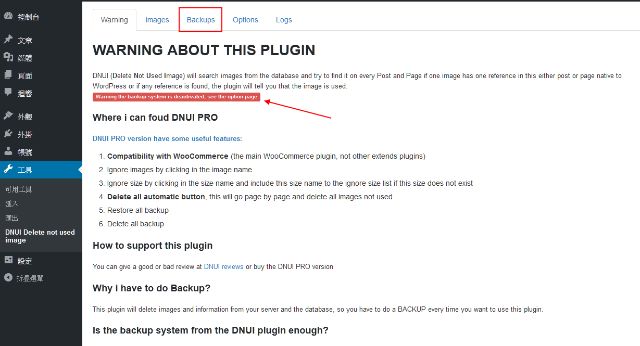
- 外掛程式啟用後,在控制台工具欄可以找到,DNUI Delete not used image設定區塊,並且看到提醒我們在進行這個外掛程式前,請記得先備份檔案與資料庫(圖十一)。
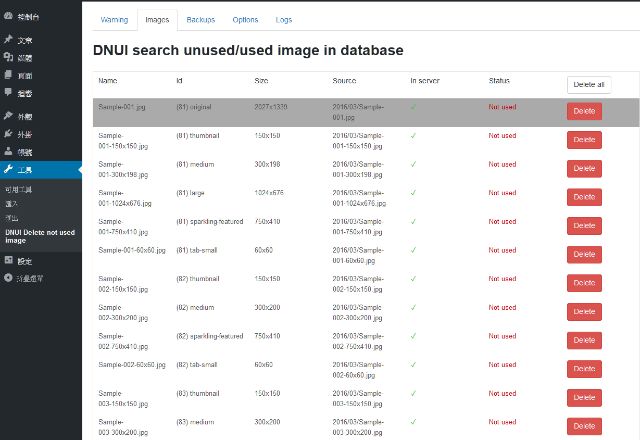
- 確認之後讓外掛程式開始幫忙檢查圖片請點選 Images,這時會看見外掛程式開始掃描整個媒體庫(/wp-content/uploads),掃描完成後會出現媒體檔案列表(圖十二),記載圖片檔案的資料,這時候就可以選擇,逐一刪除或是整批刪除。
關於媒體檔案的管理,沒有一定規則,每一位網站的使用者也好管理者也好,都可以依據自己網站的內容主機配備,方案大小做適當的處理。文章分享是希望幫助到初接觸WordPress 的朋友,不會在因為接到主機管理者通知網站容量爆了,而對網站造成使用上的困擾。
(註)
外掛程式名稱:DNUI Delete not used image (超過多年沒有更新維護)
外掛程式網址:https://wordpress.org/plugins/dnui-delete-not-used-image-wordpress/





















請教站長,使用wordpress 一段時間了,一直有以下這個困擾即:若我從手機新增文章及插入照片,在手機上閱覽照片都是正常顯示的,不會上下左右顛倒,但是從電腦上看就是亂的;若在電腦端將照片逐一倒正後,從手機上閱覽反而又變上下左右顛倒,反正從哪一端改正,另一端一定是亂的,是哪裡出了問題?
謝謝。
kwt 你好,一般手機拍攝的照片通常有轉正的效果,應該先檢視這照片原始檔案是否有轉正,再逐一測試。
另外,檢視照片如果是JPG檔,在PC上建議使用小畫家來開啟,這是確保檔案正確開啟,顯示是否正確最簡單的方法。
以上簡單給你參考。