WordPress Page Load Progress Bar – 網頁載入過場特效

多數架設 WordPress網站的朋友都會將圖片的檔案壓縮到較小的尺寸,這是為了讓網站的運作更快一點。如果您的網站是需要載入漂亮圖片效果,可是又擔心在網頁載入時因為時間太久而影響訪客的瀏覽意願,那麼這時候您會需要一款可以讓訪客在等待網站頁面載入時的特效,來稍微轉移一下訪客對於網站等待的注意力,這個網頁載入過場的特效 WordPress Page Load Progress Bar,我們曾在網頁載入效果外掛程式這一篇文章跟大家分享過如何使用外掛程式來達成。不過今天要來分享的是透過 pace.js 與 CSS 這一款很棒的開源程式,只需要簡單的語法載入,就可以創造出很多款式的網頁載入過場特效。而且套用在 WordPress網站上也很容易,有興趣的朋友就請接著看底下的分享內容。
WordPress Page Load Progress Bar

WordPress Page Load Progress Bar – 網頁載入過場特效
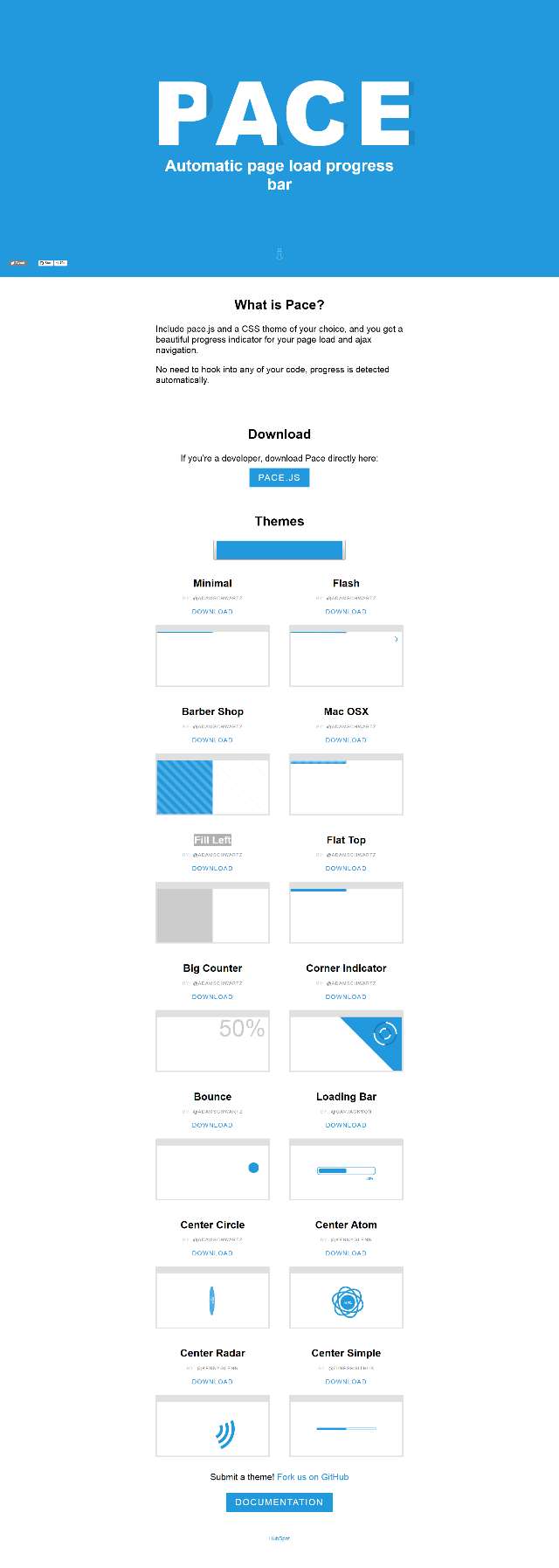
- 首先請到 http://github.hubspot.com/pace/ 下載 PACE 檔案。
- 下載回的的檔案解壓縮以後,將 pace資料夾上傳到子佈景主題資料夾下,路徑: http://yourdomain.com/wp-content/themes/your-theme-child/pace/
- 複製佈景主題的 header.php檔案到子佈景主題資料夾。
- 使用文字編輯器編輯 header.php檔案,在 <?php wp_head(); ?> 之前填入以下語法。
|
1 2 |
<script src="https://yourdomain.com/wp-content/themes/your-theme-child/pace/pace.js"></script> <link href="https://yourdomain.com/wp-content/themes/your-theme-child/pace/themes/orange/pace-theme-barber-shop.css" rel="stylesheet" /> |
- yourdomain.com 請換成自己的網誌,your-theme-child 請換成自己子佈景主題的名稱。
- 特效請自行選擇想要的顏色與效果,並填入確實路徑。pace 資料夾裡面檔案總共附有 10種顏色資料夾,14款特效CSS式樣檔,每款特效名稱都可以在 pace.js 的網站上看到對應的預覽圖(如下圖所示)。
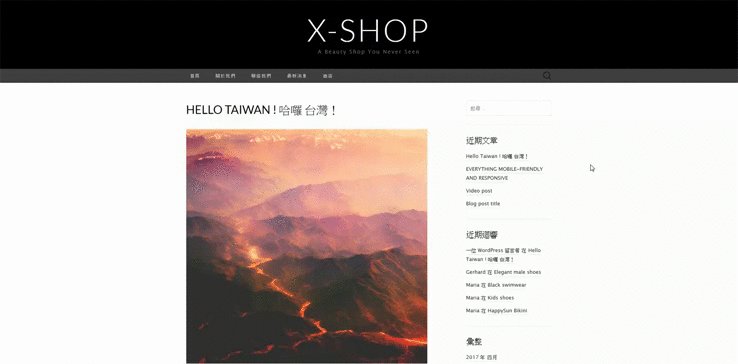
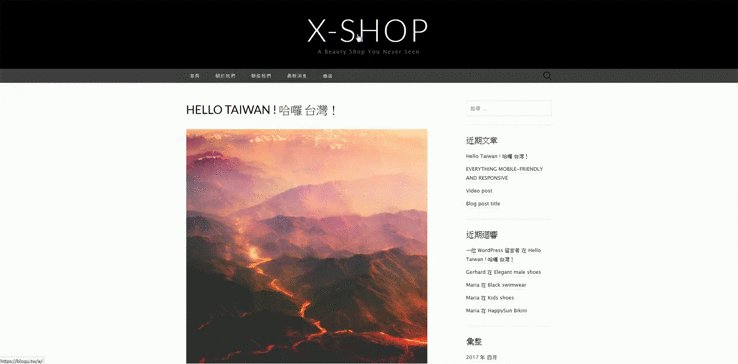
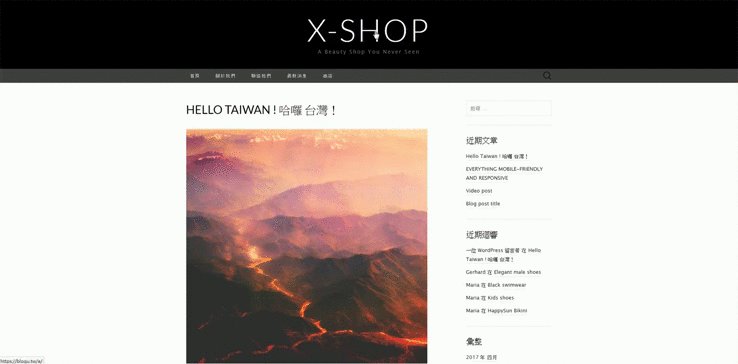
- 文章範例動態圖檔就是以 orange 顏色搭配 Barber Shop 特效建置而成。

Pace 網頁載入過場特效名稱
結論
WordPress 網站內容在圖片的使用上,常常讓網站的管理者與設計者傷透腦筋。需要精緻漂亮的圖片展示,又怕圖片檔案太大影響網頁載入時間。如果可以適時的透過網頁載入過場特效,來轉移一下訪客的注意力,不僅僅增加了網頁的可閱讀性,同時也是吸引訪客的一項好工具。