
WordPress Loading Plugin – 網頁載入效果外掛程式

WordPress Loading Plugin
有朋友問到,常常逛到其他網站時,在網站內容呈現前會出現一個網站載入的時間或是百分比的圖示效果,在 WordPress 網站要如何才能達到這個效果呢?這個網站內容載入等待的圖示效果,很多佈景主題都有提供這樣的小小特效,讓訪客在等待網站內容載入時,不至於感到無聊,甚至被這個網站內容載入圖示特效所吸引。如果使用的佈景主題沒有提供這一個網頁內容載入前的圖示特效的話也沒有關係,在 WordPress 官網上上也有很多外掛程式(WordPress Loading Plugin) 提供這樣子的效果,接下來的文章跟大家分享其中的一款外掛程式安裝與設定的步驟,需要的朋友可以參考看看。
安裝 LoadGo for WP 外掛程式
- 在控制台的外掛/安裝外掛/LoadGo for WP,搜尋到外掛程式後請點選立即安裝,外掛程式安裝完成後請啟用外掛程式。
- LoadGo for WP 外掛程式啟用後,可以在設定/Loadgo,找到相關的設定資訊。
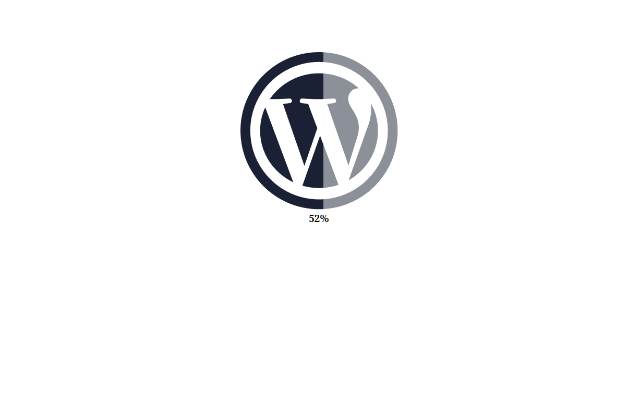
- 基本上這個外掛程式安裝完成啟用後,網頁載入圖示效果就已經可以使用了。有興趣可以先到外掛程式作者提供的範例網頁看看效果 http://franverona.com/wploadgo/。
- LoadGo for WP 外掛程式網址:https://wordpress.org/plugins/loadgo-for-wp/
安裝外掛程式
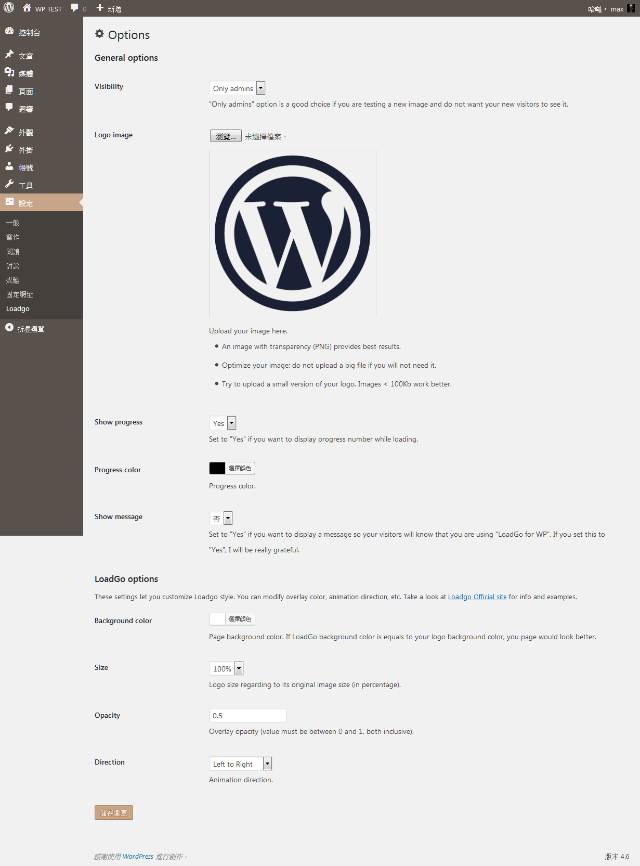
LoadGo for WP 外掛程式設定
網頁內容載入效果圖示範例
LoadGo for WP 外掛程式設定與調整
General options
- Visibility :這裡設定誰可以看見圖示效果,如果是在測試階段可以先選擇 Only admins,測試完成後再更改為 Everyone。
- Logo image:預設提供了 WordPress LOGO 圖示,這裡可以選擇傳自己的圖示檔案。
- Show progress:這裡選擇要不要載入進度的百分比。
- Progress color:載入進度百分比的顏色選擇。
- Show message:這裡選擇要不要顯示外掛程式名稱,可以幫外掛程式作者打一下廣告。
LoadGo options
- Background color:背景顏色選擇。
- Size:載入進度圖示的尺寸。
- Opacity:透明度調整,數值從0到1。
- Direction:這裡選擇圖示進度顯示的方向,預設是從左到右。
結論
作為一個網站的管理者或是設計者來說,除了維持網站的正常運作以外,提升網站訪客的使用者經驗,也是一個重要的課題。透過一些小小的改變,讓訪客在瀏覽網站的過程中,對於網站的設計與內容留下深刻印象,這絕對是大大加分的技巧。至於如何善用這個網站內容載入前顯示圖示效果的技巧,就有待每一位網站的管理者或是設計者發揮巧思並且創造無限可能。












您好:
請問一下,如果本公司既有官方網站WordPres須修改,以原有的平台作美化,不知您是否有空接案,以及報價,謝謝您
您好,謝謝您的留言,相關訊息已回覆至您信箱,敬請查收。
個資部分無關此篇文章,所以遮蔽。