WordPress Plugin Add Admin CSS – 控制台樣式設計外掛程式

WordPress Plugin Add Admin CSS 透過修改控制台樣式,讓管理者可以更容易完成與操作例行的管理工作與編輯發文。
在社團看到有人提問,WordPress 後台的編輯區域,字體大小的呈現過小,讓編輯工作顯得十分吃力。很多網友提供在外觀/自訂/附加的 CSS 做修改,這個方法其實沒有辦法修改控制台的相關式樣設計。因此,有了今天這一篇文章。來跟大家簡單說明一下,可以透過程式碼,也可以透過外掛程式的幫助,來修改控制台的樣式,讓管理者的工作可以更容易執行,管理工作可以更輕鬆效率可以更好。
WordPress Plugin Add Admin CSS
- 外掛程式名稱:Add Admin CSS
- 外掛程式網址:https://tw.wordpress.org/plugins/add-admin-css/
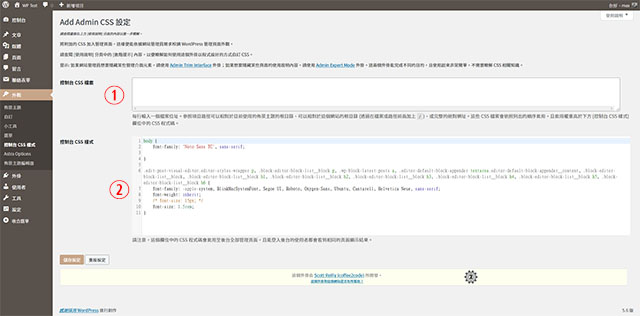
- 這個外掛程式安裝完成啟用以後,就可以在後台的外觀看到控制台 CSS 樣式選單,可以讓我們直接輸入樣式語法,或是帶入自訂的 CSS 檔案。
- 以這篇文章作示範,填入修改後台的文字字體大小,輸入完成存檔,就可以看見效果。
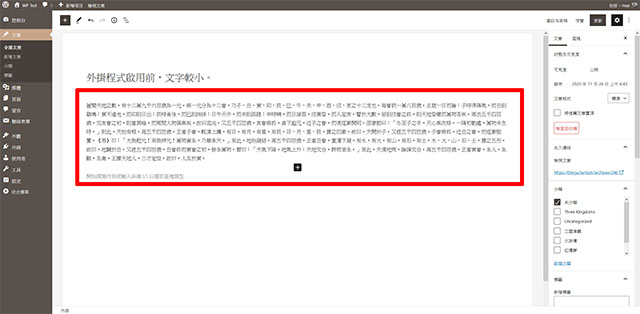
控制台 CSS 修改前
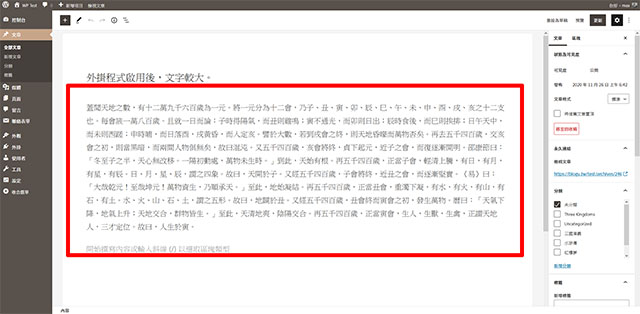
控制台 CSS 修改後
結論
做為一位網站管理者,修正管理工作的流程,讓網站管理工作的效率更好,這是每天例行的功課。遇到問題、解決問題,這都是家常便飯。更重要的是,要有辨識答案的能力,才不會因為錯誤的答案,將網站帶往錯誤的方向。