WordPress Plugin Advanced CSS Editor – 樣式編輯外掛程式

WordPress Plugin Advanced CSS Editor 這是一款讓我們可以在不同裝置,個別自訂樣式的編輯外掛程式,讓網站呈現更多樣化。
目前的 WordPress 網站,通常都已經支援提供在各種行動裝置上瀏覽,這主要是因為佈景主題的設計已經完整的支援 RWD(Responsive web design)設計。這樣設計的好處,是讓我們不需要擔心,訪客在手機或是其他裝置上的瀏覽會有什麼問題。這是很好的設計,減少了一般網站管理人員設計上的困擾。不過也正因為這樣,所以如果想要做一些不同裝置間的樣式設計變化,常常不曉得要如何進行。今天分享的外掛程式,就是來幫助解決這個問題的。可以讓我們很輕鬆的在不同裝置間,設計不同的樣式,操作上也很容易,所以推薦給大家。
WordPress Plugin Advanced CSS Editor

- 外掛程式名稱:Advanced CSS Editor
- 外掛程式網址:https://wordpress.org/plugins/advanced-css-editor/
- 這一款外掛程式安裝完成啟用以後,不需要任何設定就可以開始使用了。
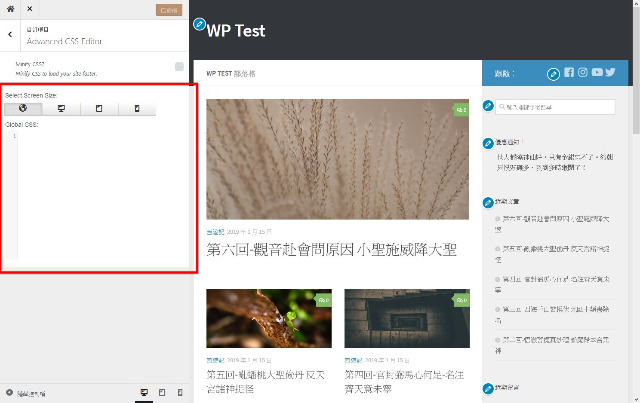
- 在外觀/自訂,可以看到選單多了 Advanced CSS Editor,點選以後就可以看到外掛程式提供了四種設計選項。分別是 Global CSS、Desktop CSS、Tablet CSS 與 Phone CSS。
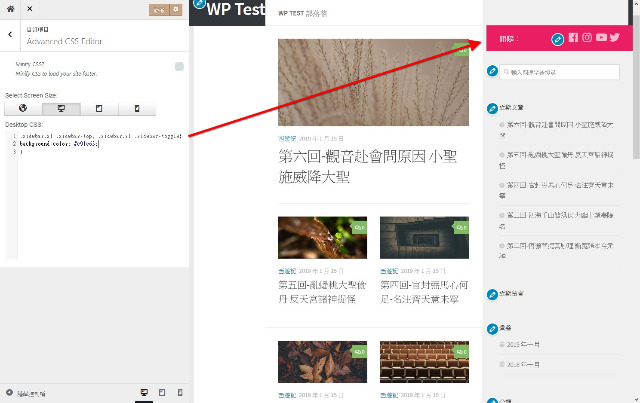
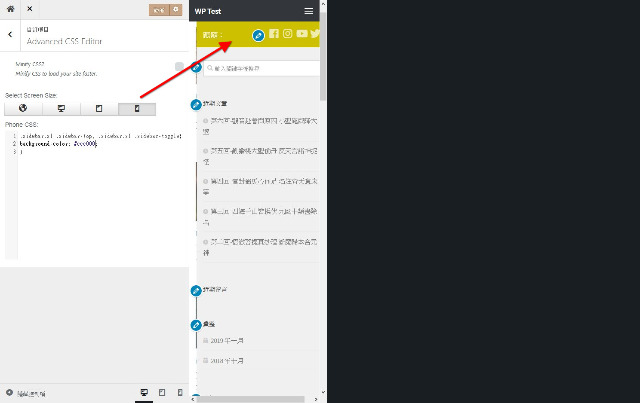
- 透過自訂的樣式設計,就可以讓不同裝置展示不同的樣式效果了。
結論
今天推薦的這一款外掛程式的開發群裡面,有一位很著名的佈景主題開發商(Themeisle ),在 WordPress 官網上也可以找到很多他們開發的佈景主題。關於很多新手朋友最常問的問題,要如何改變手機上的呈現效果?今天分享的外掛程式就是專門解決這個問題而來的,千萬不要錯過了。