WordPress Plugin Smush Image Compression and Optimization – 圖片壓縮最佳化外掛程式

在不影響照片品質的情況下,將檔案作壓縮與最佳化處理?
說真的的在 WordPress 網站展示精美的圖片是一個小小的挑戰,如何兼顧網站效率與圖片優美,常常讓很多剛剛接觸架設網站的朋友傷透腦筋。雖然我們可以透過很多方式,在將圖片影像檔案上傳到主機前就做好處理,對於多數非影像處理專業的朋友,還是有許多操作上的不方便。在 WordPress 官網上就有非常多關於圖片壓縮最佳化外掛程式,今天就是要跟大家分享一款很實用的外掛程式 WordPress Plugin Smush Image Compression and Optimization,在 WordPress Plugins List – 外掛程式推薦清單這一篇文章裡所推薦的 16 款外掛程式之一。
WordPress Plugin Smush Image Compression and Optimization

WordPress Plugin Smush Image Compression and Optimization
- 外掛程式名稱:Smush Image Compression and Optimization
- 外掛程式網址:https://wordpress.org/plugins/wp-smushit/
- 外掛程式在 WordPress 後台就可以安裝啟用,這是一款超過百萬人次下載安裝啟用的外掛程式。
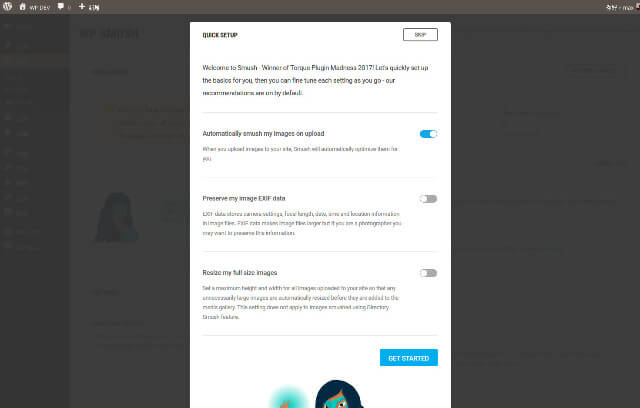
- 外掛程式啟用以後會跳到提示頁面(圖一),在開始使用以前可以先做三項簡單的設定,基本上先讓您可以選擇,(1)要不要自動壓縮上傳的圖檔。(2)要要不移除照片的 EXIF 資訊。(3)與要不要將原圖縮重新縮放尺寸)。
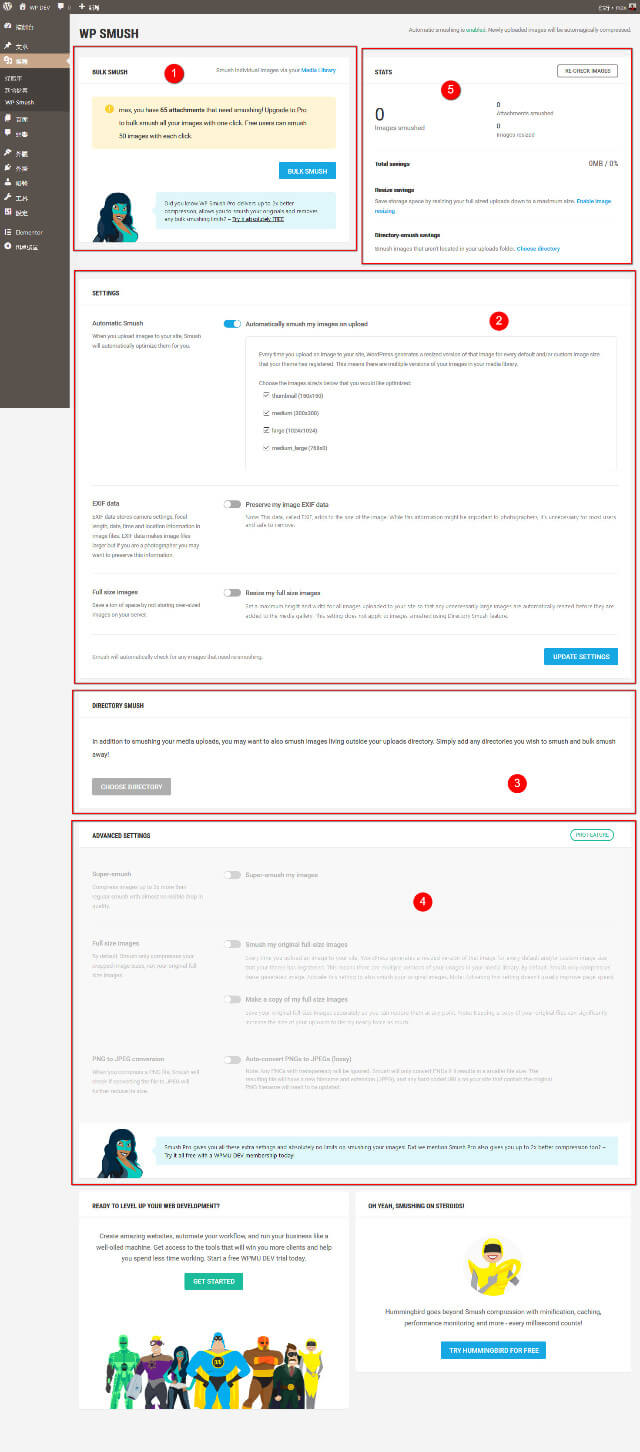
- 或是您可以選擇直接開始或是跳過,在往後的管理時間點,都可以隨時對這一款外掛程式作設定上的改變(圖二)。另外,有一些額外的功能是必須要升級到付費版本才有提供的。
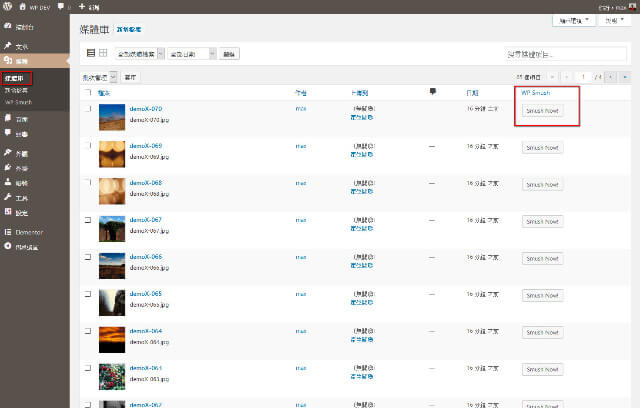
- 外掛程式啟用以後,您可以在媒體管理區塊發現多了 WP-Smush 欄位(圖三),可以針對每一張圖片執行壓縮最佳化。
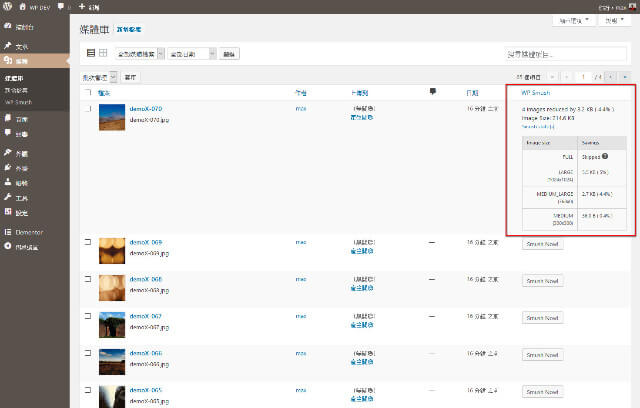
- 執行完成以後可以點擊 Smush stats(圖四),就可以檢視壓縮最佳化的相關資訊。
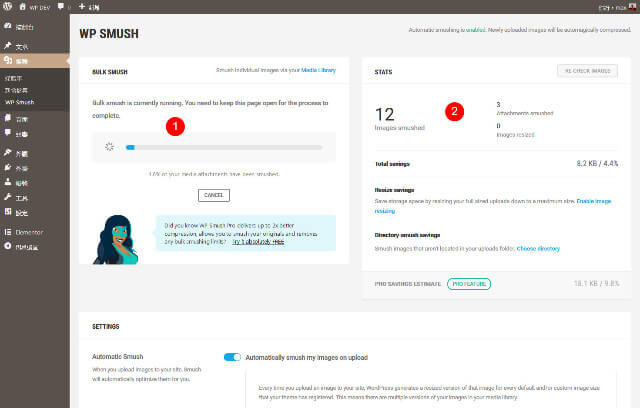
- 當然如果您的主機配備足夠,也可以執行 Smush 提供的 BULK SMUSH 整批圖檔進行壓縮最佳化(圖五)。
- 這一款外掛程式的操作基本上算是十分容易,壓縮的效果也很好,圖片展示的效果不會有太多的差異(圖六)。

(圖一)Smush Image Compression and Optimization 設定提示頁面

(圖二)WP Smush 設定頁面

(圖三)媒體區塊 WP-Smush 執行欄位

(圖四)壓縮圖檔參數相關資訊

(圖五)整批(批次)圖片進行壓縮最佳化
結論
WordPress 開發這麼久以來,與各行各業相關的功能性外掛程式也不計其數,如何找到適合自己網站功能的外掛程式,是每一位網站管理者需要努力學習的課題。選擇正確的外掛程式絕對可以幫助您在網站管理上獲得極高的效率,不幸選擇錯誤,不僅是無法幫助管理網站,更差者甚至影響網站運作效能。因此,除了閱讀這裡分享的資訊外,也建議對於官網上外掛程式或是佈景主題,在安裝啟用前都先閱讀該程式或是主題的評價與討論,通常可以幫助我們避開很多雷區的。