WordPress Plugin Animation Block – 動態效果外掛程式

WordPress Plugin Animation Block 透過動態效果外掛程式,可以讓網站內容適當展示動態的載入效果,吸引訪客的目光,增加網站的閱讀性。
在 2017 年 6月下旬,曾經跟大家分享了一款動態效果外掛程式,不過適用的編輯器是傳統編輯器,對於新的區塊編輯器(Gutenberg)來說無法使用,不過根據同樣的動態樣式庫 Animate.css,有外掛程式的開發者開發出專為區塊編輯器而來的動態效果外掛程式,也就是我今天要介紹給大家的 Animation Block,有興趣的朋友可以參考看看。
WordPress Plugin Animation Block

- 外掛程式名稱:Animation Block
- 外掛程式網址:https://tw.wordpress.org/plugins/animation-block/
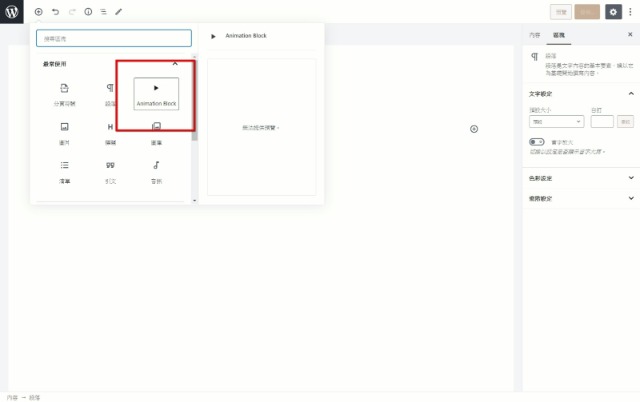
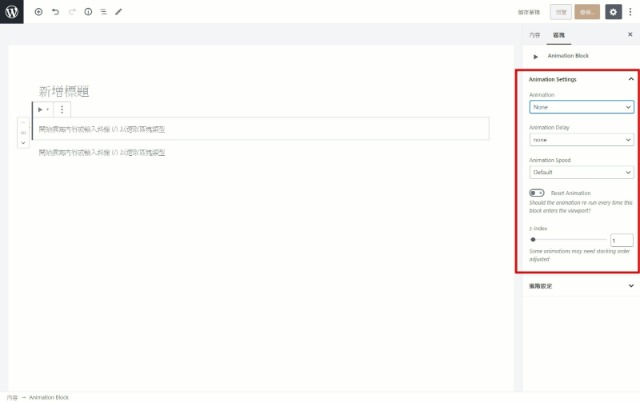
- 外掛程式安裝完成啟用以後,不需要設定,就可以在區塊編輯器看到 Animation Block 功能區塊,點擊功能後,就可以看到各種動態效果的選項。
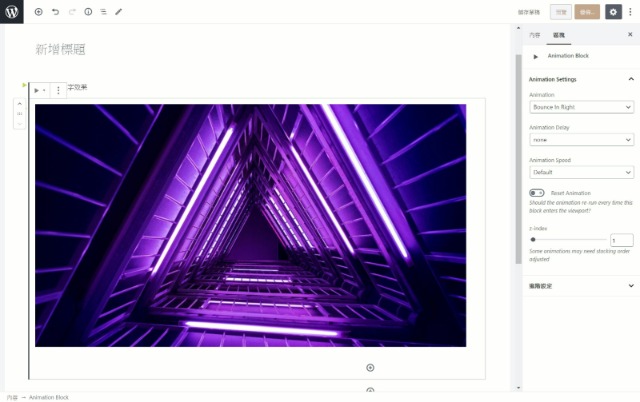
- 除了文字外,照片也可以套用動態效果。
文字圖片動態效果展示影片
結論
關於 WordPress 外掛程式,真的到處都是驚喜,有時候你才剛剛遇到建置的問題,而官網上馬上可以找到答案,這種感覺好像背後有千萬人在支持你,實在是太棒了!