WordPress Plugin Browser Screenshots – 網頁截圖外掛程式

WordPress Plugin Browser Screenshots 這是一款蠻有趣的外掛程式,可以讓我們很容易的擷取網頁到網站內容中。
網頁截圖是很多朋友經常使用到的一項工具,很多 WordPress 網站,也常有這一項功能的需求。兩年前曾經跟大家分享過,如何透過簡碼(shortcode)的方式,直接在網頁內容中置入網站的截圖,這是 WordPress 長久以來的秘技。不過對於很多剛接觸 WordPress 的朋友,如果有外掛程式,那麼對他們來說這是最方便的事情了。今天就要跟大家分享一下,網頁截圖外掛程式的簡單操作,可以很快的在網站內容中,置入任何網站截圖,方便內容的編輯,有興趣的朋友可以參考看看。
- 外掛程式名稱:Browser Screenshots
- 外掛程式網址:https://wordpress.org/plugins/browser-shots/
- 外掛程式安裝完成啟用以後,就可以開始始用了,不需要什麼設定。
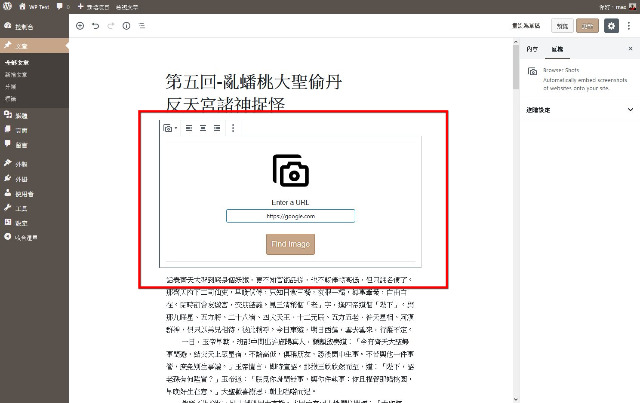
- 在文章編輯時,可以看到 Browser Shots 區塊,點擊以後會看到輸入網址的區塊,填入想要製作截圖的網址,外掛程式就會自動幫我們截圖,而且這個圖檔還是一樣的存在 wordpress.com 主機上,不會影響網站的主機空間容量。
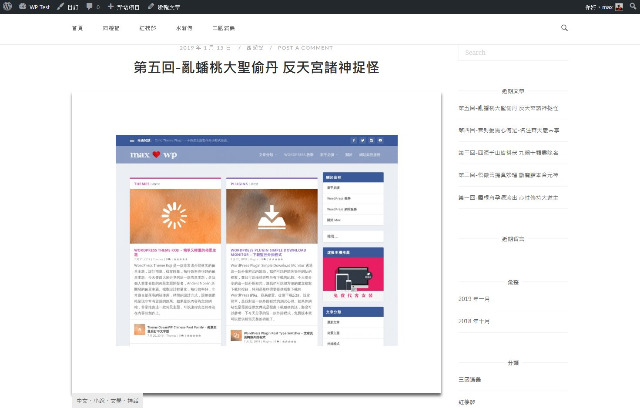
- 完成以後就可以在網頁上看到其他網站的截圖效果,對於懂得式樣設計(CSS)的朋友,也可以自行為這個網頁截圖做一些圖片效果。
結論
每一個網站運作的目的不同,需要的功能就不同。外掛程式多就會影響效能嗎?也不是聽人說就會準確。做為一位網站管理者,實測與驗證是需具備的基本功,這樣子自己的網站就會運作的很順利。網站網頁截圖效果,需不需要透過外掛程式來建置,就有待各位網站管理者親身去體驗囉!