WordPress Plugin Tabby Responsive Tabs – 響應標籤外掛程式

WordPress Plugin Tabby Responsive Tabs 適合在手機上展示的標籤設計,讓訪客有更好的閱讀體驗。
很多 WordPress 網站在建置產品說明或是提供規格展示時,會利用所謂的 Tabs 標籤(或稱為資訊卡、選項卡)的建置方式,在同一頁面上提供相關的資訊,讓訪客可以在不離開頁面的情況下,獲得完整的產品資訊或是規格說明,保有更好的閱讀體驗。不過這類設計的缺點是到了手機上,無法自動回應裝置的能力,使得設計上不符合手機閱讀。隨著目前使用者大量依賴手機的情況下,找到可以順利在手機上展示 Tabs 標籤功能,是一件急迫而且需要立即解決的問題。今天分享的這一款外掛程式,就是專門為了手機設計所開發的,將 Tabs 標籤,在手機上的展示效果調整為上下,適合手機上的操作習慣,更加幫助訪客閱讀。
WordPress Plugin Tabby Responsive Tabs

- 外掛程式名稱:Tabby Responsive Tabs
- 外掛程式網址:https://wordpress.org/plugins/tabby-responsive-tabs/
- 這一款外掛程式安裝完成啟用後,沒有什麼需要設定的項目。使用的方式是在要建立 Tabs 標籤(或稱為資訊卡、選項卡)時,透過外掛程式提供的簡碼,在文章或是頁面中插入,這樣就可以了。
- 簡碼的使用方法也很容易,簡單示範如下。一個 Tab 內容是由 [tabby title=”tabname”] 與 [tabbyending] 包住。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[tabby title="這是第一項"] 這裡呈現的是這一項的內容。 [tabby title="這是第二項"] 這裡呈現的是第二項的內容。 [tabby title="這是第三項"] 這裡呈現的是第三項的內容。 [tabbyending] |
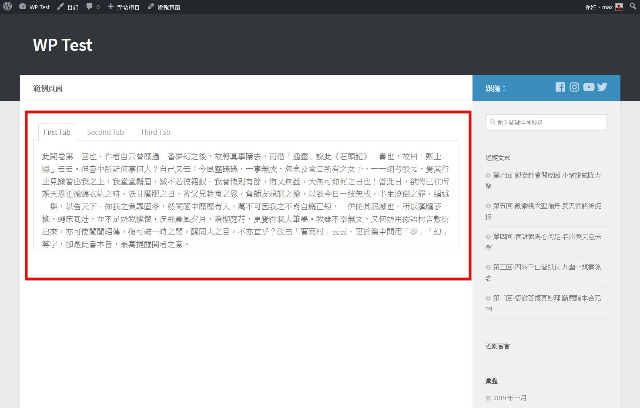
- 在文章或是頁面編輯時,可以透過 html 區塊,直接填入 Tabs 標籤(或稱為資訊卡、選項卡)簡碼與內容,效果就可以完成了。
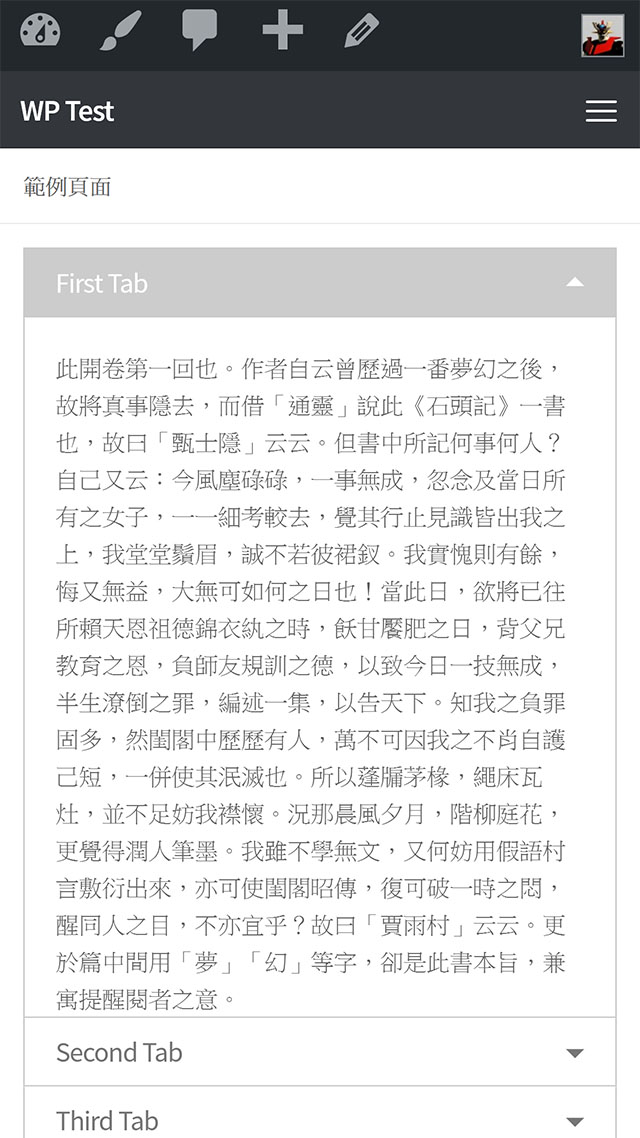
- 接著將網頁切換到手機上,可以看到轉換成上下的展示模式,符合手機操作的使用,也更方便閱讀。
結論
提供手機上良好的閱讀效果,是目前網站設計的最重要課題。隨著手機或其他行動裝置的大量被使用,特別是本地的使用者,讓網站內容可以隨著裝置不同,提供不同的閱讀效果,是無可避免的設計趨勢。提早讓自己的網站進入這樣的環境,絕對可以幫助自己的網站提升排名的。