WordPress Plugin Blocks CSS – 區塊樣式設計外掛程式

WordPress Plugin Blocks CSS 透過這一個外掛程式的設計,喜歡式樣設計的朋友,可以很輕鬆的為文章或是頁面內容作變化,提供訪客更棒的閱讀體驗。
很多 WordPress 網站的管理者,對於內建編輯器的樣式設計很不滿意,一些小小的樣式修改都需要花費很大的功夫。今天分享的這一個外掛程式,對於 CSS 設計語法瞭解的朋友,可以很容易的為區塊內的內容,建立個別的樣式設計,達到自己希望的內容展示效果。如果你也懂得使用 CSS 式樣設計語法,那麼今天分享的這一個外掛程式不要錯過了。
WordPress Plugin Blocks CSS

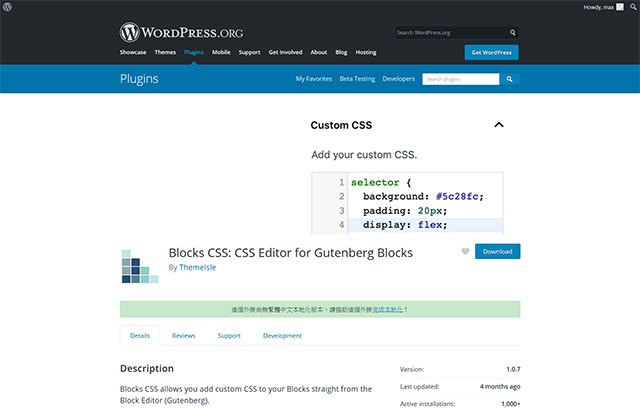
- 外掛程式名稱:Blocks CSS: CSS Editor for Gutenberg Blocks
- 外掛程式網址:https://tw.wordpress.org/plugins/blocks-css/
- 外掛程式安裝完成啟用就可以開始使用了。
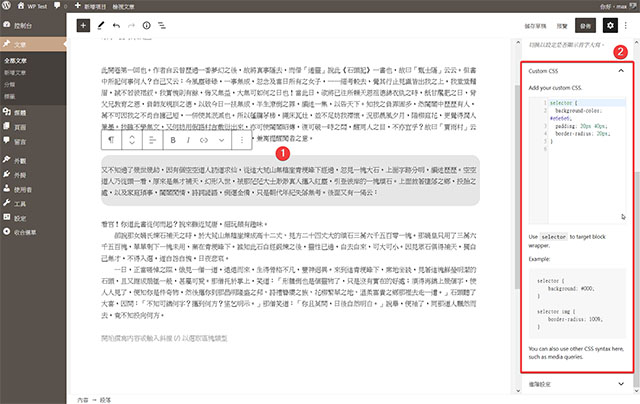
- 在文章或是頁面的編輯畫面,可以看到右側的欄位多了 Custom CSS/Add your custom CSS。懂得 CSS 式樣設計語法的朋友,可以直接輸入 CSS 設計。
- 以示範文章來說,我們想要對文字區塊建立底色與框線設計,就可以直接輸入 CSS 語法設計。
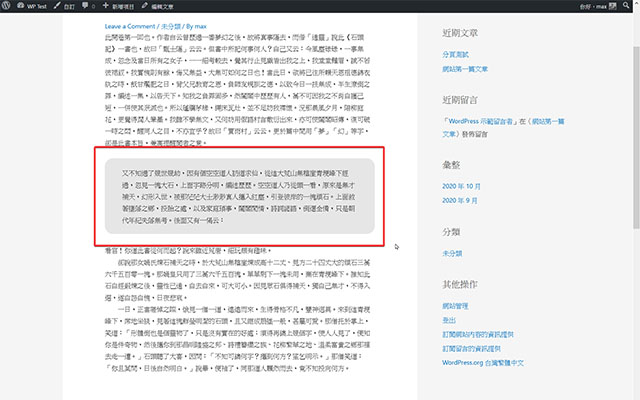
- 設計完成以後,就可以在前台看到文章的展示效果。
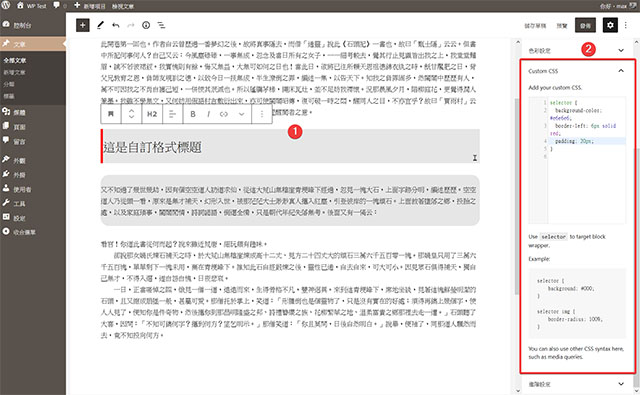
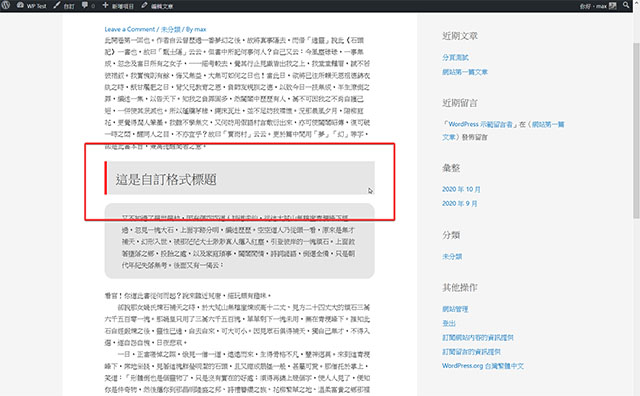
- 或是想要對標題,做樣式設計也可以,讓文章內容的閱讀更容易,訪客的網頁瀏覽體驗更好。
結論
需不需要使用外掛程式來達到某些 CSS 設計效果,常常是很多網站管理者思考的問題。對我個人來說,可以解決網站問題的方案,都是可以在檢測後採用。只要這些設計上的改變,可以讓網站的管理工作更輕鬆更方便。對於訪可來說,可以享有更好的閱讀體驗,這樣就是好的解決方案。其他網路說法聽聽就好。網站是自己的,自己實際去操作體驗才是最準確的。