WordPress Plugin Editor Plus – 區塊編輯外掛程式

WordPress Plugin Editor Plus 區塊編輯外掛程式,讓區塊編輯變得輕鬆,創作內容更加有趣,喜歡 Gutenberg 的朋友不可或缺的工具。
有越來越多的外掛程式開發者投入區塊編輯的相關開發,這都是因為區塊編輯(Gutenberg)作為 WordPress 網站創作編輯的核心,開發應用的產品自然會越來越多,而這些附加元件的開發主要目的都是為了讓編輯可以更輕鬆,創作的內容更活潑更有效率,所以每一位 WordPress 網站的創作者,自然都會有屬於自己的這類外掛程式,往後的文章中,這裡也會大量介紹熱門與最新開發的區塊附加元件外掛程式給大家參考。
WordPress Plugin Editor Plus
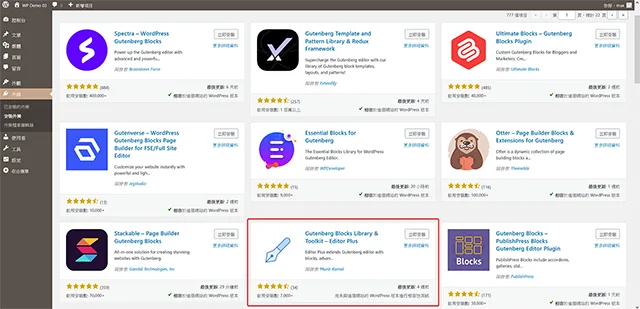
- 登入 WordPress 網站的控制台,到外掛/安裝外掛,輸入外掛程式名稱就可以找到這個外掛程式,找到以後點擊立刻安裝並啟用。

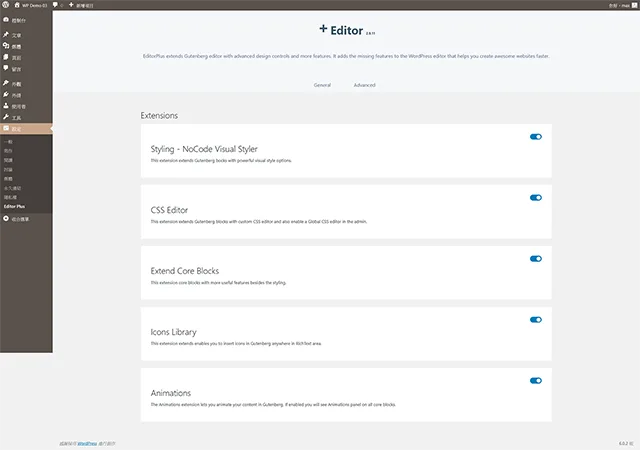
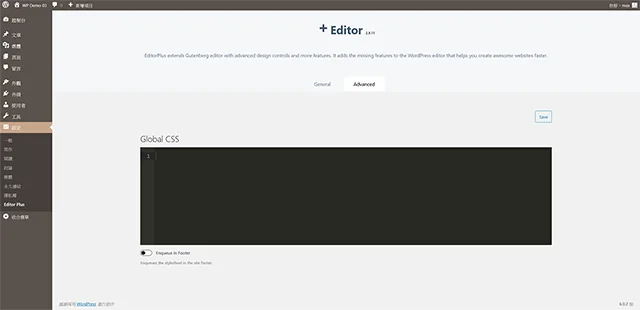
- 外掛程式啟用以後,可以到設定/Editor Plus 外掛程式的簡單設定,General 一般設定,可以讓我們選擇要啟用與停用的功能,Advanced 可以設定全站的 CSS 設計。


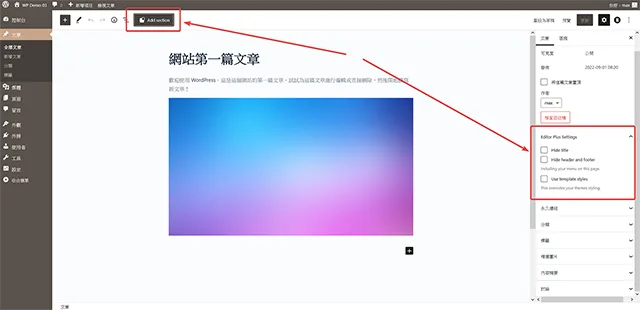
- 接下來回到文章頁面編輯畫面,可以看到多了外掛程式提供的功能選單,Add section 按鈕與 Editor Plus Settings 設定選單。

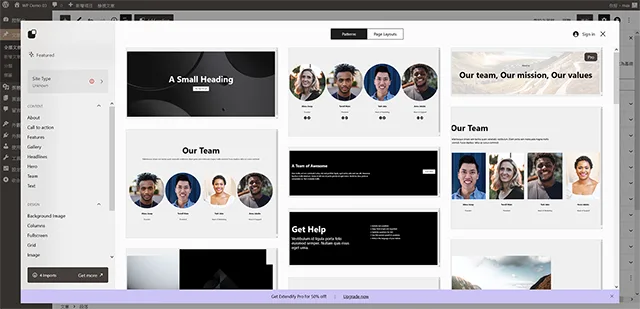
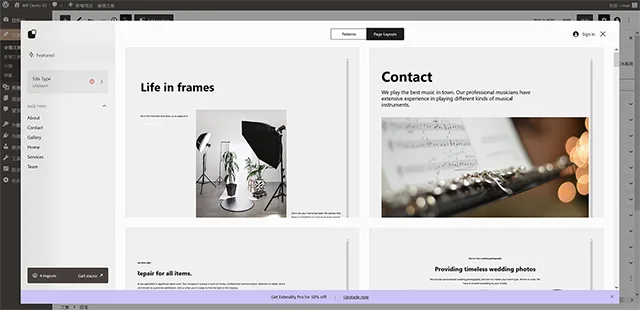
- Add section 點擊後,可以看到外掛程式提供了 Patterns 區塊版面配置與 page layouts 頁面版面配置,可以讓我們直接匯入套用(點選時請特別留意區分付費與免費版)。


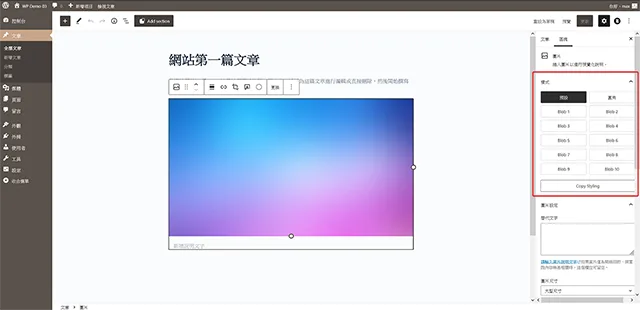
- 接著在文章編輯畫面,點擊編輯區塊,也可以看到外掛程式提供的功能選單,以圖片來說,就多了很多圖片造型的按鈕可以選擇套用。

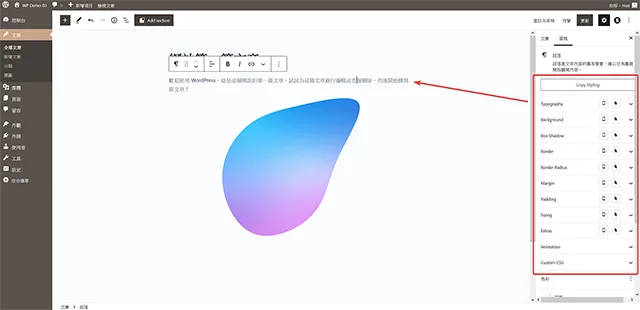
- 或是點選段落編輯,可以看到很多關於文字的樣式調整選單。

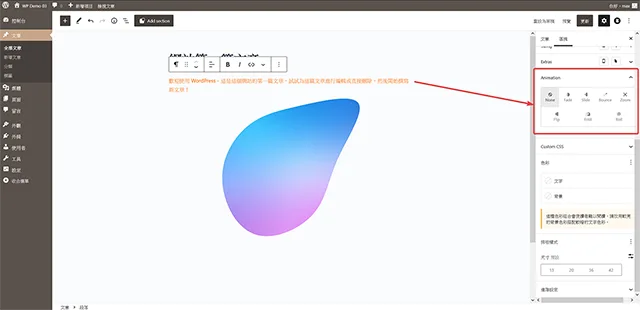
- 另外,這個外掛程式也提供了動態效果的選項,方便我們為區塊建立動態效果。

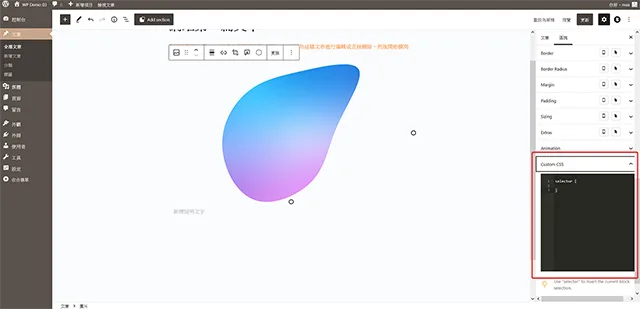
- 如果是熟悉 CSS 語法的朋友,這個外掛程式也提供了 CSS 語法設計的區塊,方便直接針對區塊設計建立樣式。

- 外掛程式名稱:Gutenberg Blocks Library & Toolkit – Editor Plus
- 外掛程式網址:https://tw.wordpress.org/plugins/editorplus/
- 外掛程式推薦:★★★★★

結論
區塊編輯已經是 WordPress 網站不可或缺的重要工具,熟悉區塊編輯將是每一位網站管理者必要的課題,選擇適合的附加元件外掛程式,可以讓這個例行工作輕鬆又愉快,網站內容建置更加的有質感,希望大家可以喜歡今天分享的這一個區塊編輯附加元件外掛程式。