WordPress Plugin Insert Headers and Footers – 置入頁首頁尾外掛程式

找一個輕鬆的方法在頁首或是頁尾置入式樣或是程式碼!
常看這裡文章的朋友應該都知道,這幾年來我就一直推廣 WordPress 網站使用子佈景主題,最主要的原因是希望讓初學者在修改網站檔案的過程中,萬一發生任何錯誤,都可以很快的讓網站恢復作業,建立子佈景主題可以說是最安全的一種方式了。不過這個建置子佈景主題的操作方式還是有很多朋友抱持觀望的態度,比較多的因素在於對於透過 FTP 來編輯主機上的檔案不熟悉。因此,很多解決操作困擾的便利性外掛程式就這麼被開發出來了。今天分享的置入頁首頁尾外掛程式 WordPress Plugin Insert Headers and Footers,就是這樣的一款外掛程式。可以很輕鬆的在 WordPress 後台直接針對需要的部分貼上程式碼,直接在頁首或是頁尾的系統程式中置入,改善了很多新手朋友的操作方式。
WordPress Plugin Insert Headers and Footers

- 外掛程式名稱:Insert Headers and Footers
- 外掛程式網址:https://wordpress.org/plugins/insert-headers-and-footers/
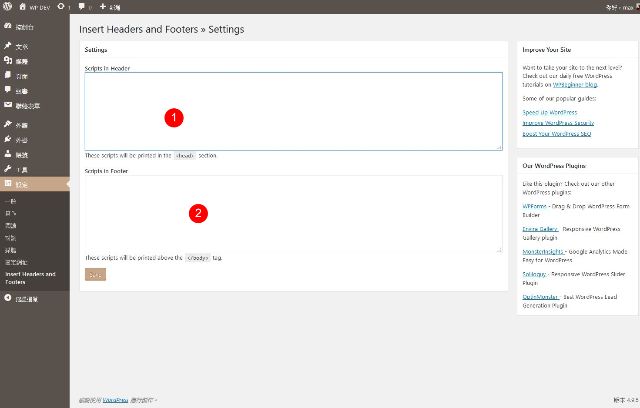
- 在 WordPress 後台就可以安裝完成啟用,請用後就可以開始使用了,沒有什麼需要設定的地方。
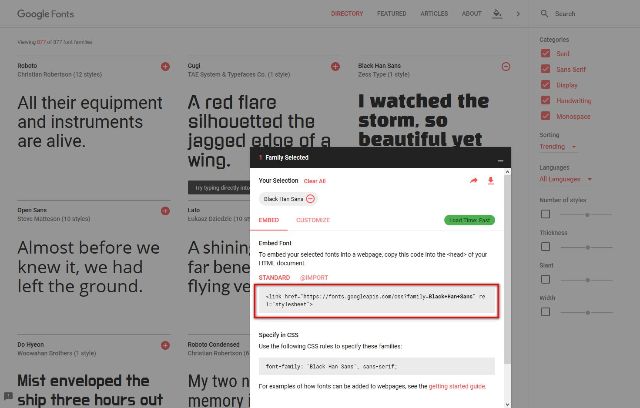
- 舉例來說,今天網站想要使用 Google Fonts,選擇好我們想要使用的網路字型後,google 都會提示使用的方法,例如將某一段語法貼到網站的頁首,這時候我們安裝的外掛程式就很適合使用了。
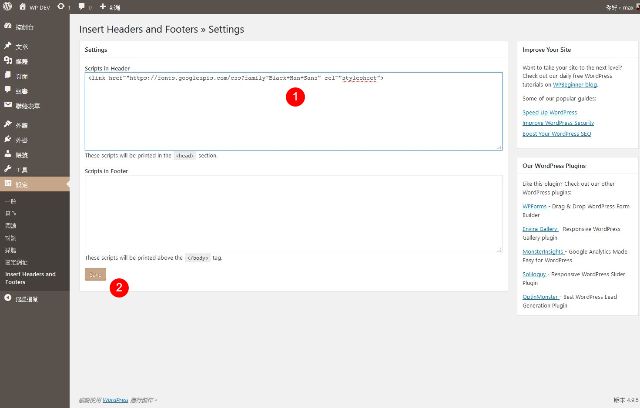
- 將 google 網路字型式樣連結語法直接貼到外掛程式中的 Scripts in Header 中,這樣就完成了。
- 存檔以後您的網站就可以使用 google 網路字型了,接著針對想要的字體設計式樣就可以了。
結論
是不是要使用子佈景主題或是有沒有其他選擇,一直是新手朋友的困擾。我想網站建置還是要讓管理者方便管理為最高指導要件,沒有一定的規矩。還好 WordPress 的相關資料中可以找到非常多的解決方案,這些節決方案應該都是因為有人需要,進而就會有人開發出來,我想這也是 WordPress 這麼受歡迎的原因之一吧。