WordPress Plugin Logo Carousel – 商標輪播外掛程式

WordPress Plugin Logo Carousel
使用 WordPress 架設公司網站是一件愉快的事情,特別是 WordPress 強大的自訂功能,可以讓公司網站隨時調整展示的頁面,不論是客戶服務或是商品展售,都有非常好的效果。今天要跟大家分享的商標輪播外掛程式 WordPress Plugin Logo Carousel,就是展現這樣一個功能。可以是公司最新商品的輪播展示,或是服務客戶商標展示,成果發表專案展示…等等,都可以很輕鬆的建置出漂亮的效果,讓訪客可以清楚又明確的看見這些資訊。以下的文章內容就跟大家來分享使用這個外掛程式的操作步驟,簡單而且容易,就算是剛接觸 WordPress的朋友也可以輕鬆上手。
- 外掛程式網址:https://wordpress.org/plugins/kiwi-logo-carousel/
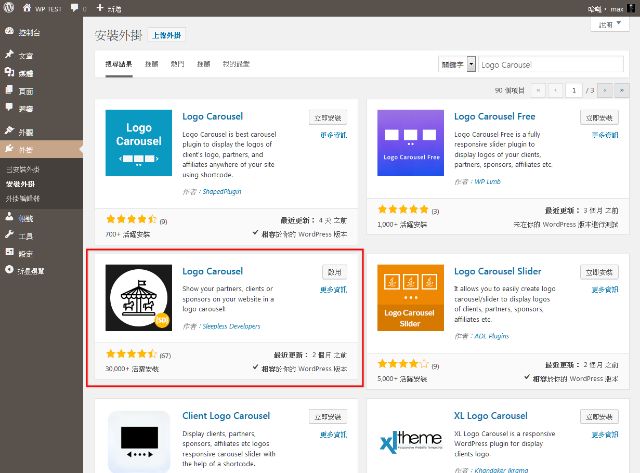
- 首先在 WordPress管理介面外掛/安裝外掛,搜尋Logo Carousel,找到以後請安裝外掛程式並且啟用外掛程式(圖一)。
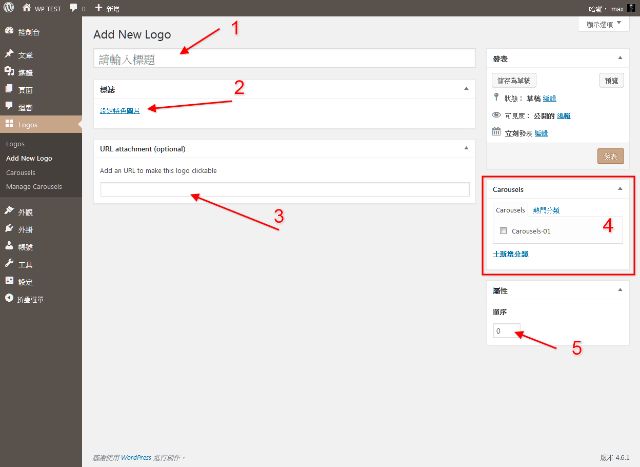
- Add New Logo(圖二):依序填入LOGO(商標或是商品)資料,唯需留意圖片中的第四點,設定這些LOGO(商標或是商品)為相同分類,才可以在展示時同時出現。
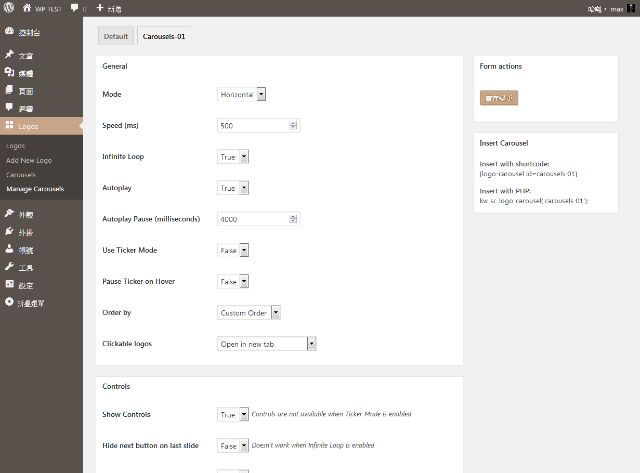
- Manage Carousel(圖三):這個外掛程式展示的效果設定,基本上採取預設值就可以開始運作。如果想要對細部設定做調整,可以在這頁面中逐項去調整。
- 目前這個外掛程式設定頁面沒有提供中文翻譯,不過有提供語系檔案(PO),需要的朋友可以自己翻譯中文語言檔。
- Carousel 設定完成以後,將 shortcode簡碼複製起來,在需要展示效果的頁面建置時貼上shortcode簡碼,例如
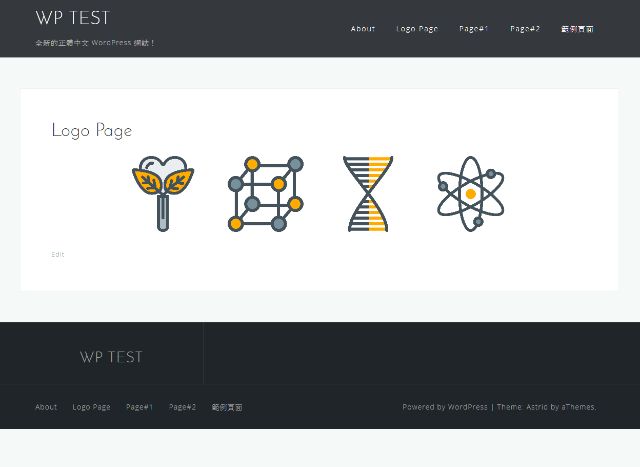
[logo-carousel id=carousels-01]。 - 到這裡完成,貼有shortcode簡碼的頁面就會出現這個商標輪播的展示效果(圖四)。
(圖一)外掛/安裝外掛,搜尋Logo Carousel
(圖二)Add New Logo
(圖三)Manage Carousel
(圖四)商標輪播的展示效果
商標輪播的展示效果影片
結論
這個商標輪播外掛程式展示的效果,不僅僅只是單純的商標展示,可以依據每個網站的各自需求,展示商品或是成果專案,甚至於特色文章…等等都可以,運用合宜可以讓網站的資訊更活潑,吸引訪客的關注力與閱覽效果,我想這也是每一位網站管理者與設計者一直努力的目標。