WordPress Plugin Simple Page Sidebars – 頁面自訂側邊欄外掛程式

很多朋友對於建置多國語言 WordPress 網站存有疑問,經過檢視後發現朋友的網站其實並不需要多國語言外掛程式來建置雙語網站,可以透過選單加上側邊欄的設計,就可以建置出一個擁有雙語功能又容易維護的網站。所以今天要跟大家分享的外掛程式是頁面自訂側邊欄外掛程式 WordPress Plugin Simple Page Sidebars,可以很輕鬆的為不同頁面搭配不同的側邊欄,讓網站呈現出自己想要的風格,特別是需要建置一些特殊頁面時。
WordPress Plugin Simple Page Sidebars

WordPress Plugin Simple Page Sidebars – 頁面自訂側邊欄外掛程式
- 外掛程式名稱:Simple Page Sidebars
- 外掛程式網址:https://wordpress.org/plugins/simple-page-sidebars/
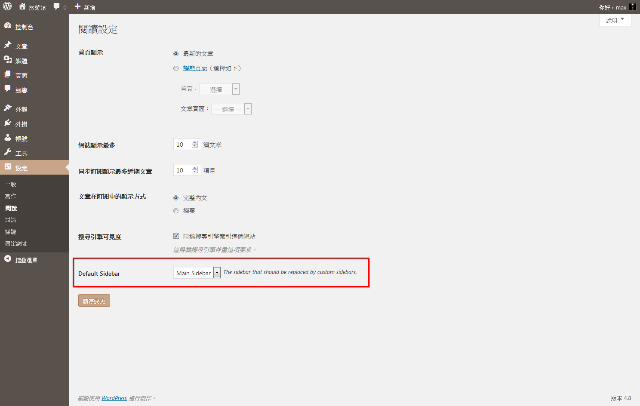
- 這一款外掛程式的操作很簡單,就如同外掛程式的名稱一樣,首先在設定/閱讀設定先確定預設的側邊欄(Default Sidebar)(圖一)。
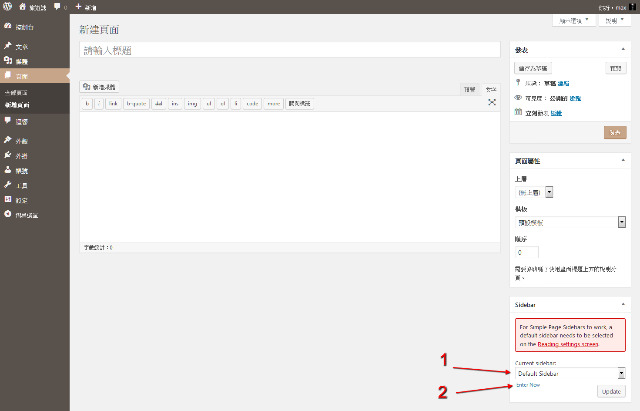
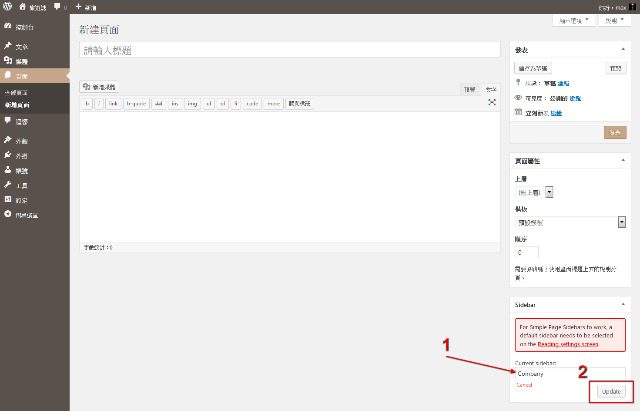
- 接著在頁面編輯區塊右側新增自訂側邊欄的名稱(圖二)(圖三),以範例文章說明我們新增了 company 側邊欄名稱。
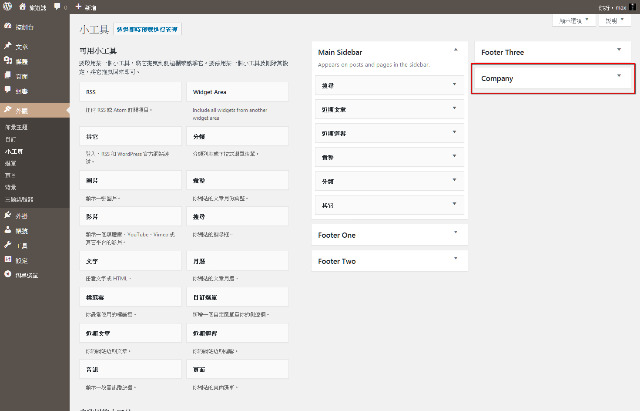
- 新增側邊欄名稱建立好以後,可以在小工具看到新增的 company 側邊欄(圖四),接著就可以為這一個自定義的側邊欄做任何設計。
- 完成以後就可以看到範例文章 Company Info 頁面與 company 自訂側邊欄的呈現頁面了(圖五)。
(圖一)確定預設的側邊欄(Default Sidebar)
(圖二)新增側邊欄
(圖三)建立新增側邊欄
(圖四)小工具/新增自訂側邊欄
(圖五)頁面完成自定義側邊欄
結論
如果您的網站需要建置活動頁面,或是有時候需要建置出國展覽頁面時,這款外掛程式就很適合來幫助頁面建置不同側邊欄。透過一些外掛程式的輔助,讓網站設計者可以建置出容易使用又可以輕鬆維護的網站環境,這才是網站最好的解決方案,很高興的是這一切過程在 WordPress 網站架設是有很多資源可以使用的,這也是我們一直喜歡使用 WordPress 來架設網站的原因之一。