WordPress Plugin Simple Side Tab – 側邊標籤外掛程式

WordPress Plugin Simple Side Tab 這個側邊標籤外掛程式,就只是提供網頁側邊標籤功能,簡單易用,適合只需要單一功能的網站使用。
使用 WordPress 來建置網站,好處真的很多,舉例來說,有非常多的程式開發者,會針對個別功能開發外掛程式,所以這類外掛程式的目的就非常明顯,為了解決單一問題所開發的程式。今天分享的外掛程式,就是這樣的功能,在網頁的兩側提供一個快速連結的標籤,可以是粉絲頁、聯絡頁面、作品頁面…等等,如果你也是單純的需要一個連結標籤功能的話,那麼今天分享的外掛程式一定要試試,簡單易用就是外掛程式開發者最主要的目的。
WordPress Plugin Simple Side Tab
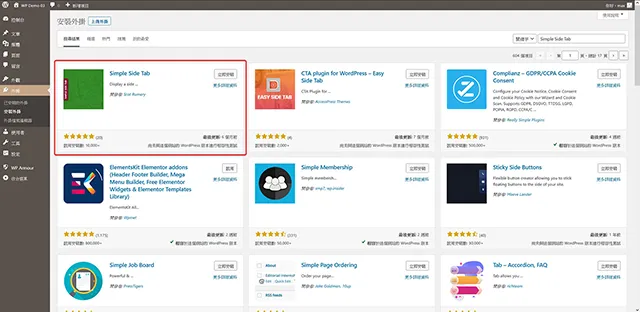
- 外掛程式的安裝方式跟之前介紹的文章一樣,在後台的外掛/安裝外掛,輸入關鍵字(Simple Side Tab)後就可以找到,點選立即安裝就可以了。

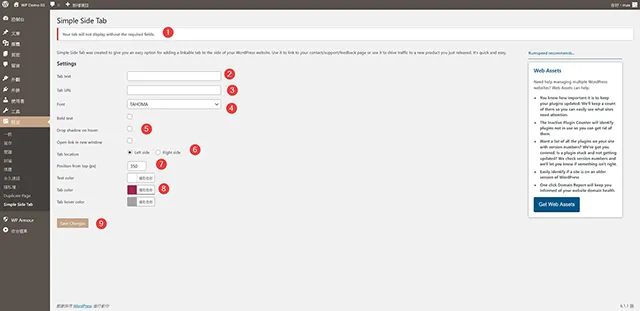
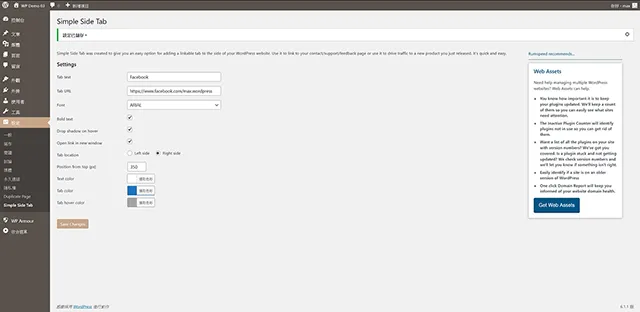
- 安裝完成以後,請啟用這個外掛程式,不要任何設定,請開始直接編輯這個 side tab 側邊標籤。以這篇範例文章來說,我們要在網站的側邊建立一個可以連結到臉書粉絲頁的標籤按鈕。


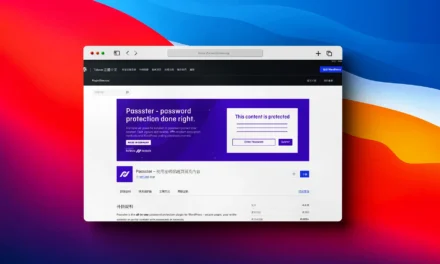
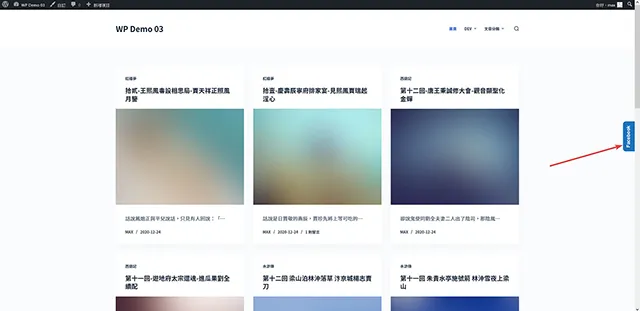
- 建立完成以後,就可以在網站的前台看到這個建立好的連結標籤。

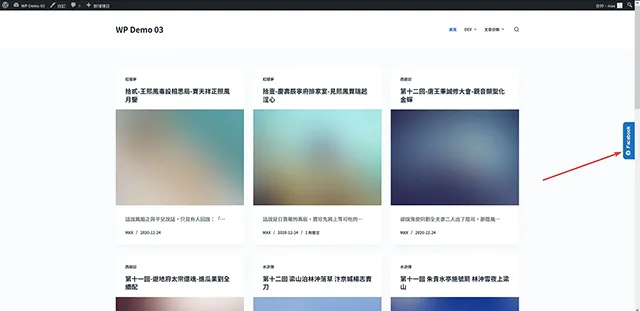
- 另外透過外掛程式開發者提供的說明文件,我們也可以很輕鬆的幫這個側邊標籤加上圖示,簡單易用。

- 外掛程式名稱:Simple Side Tab
- 外掛程式網址:https://tw.wordpress.org/plugins/simple-side-tab/
- 外掛程式推薦:★★★★★

結論
如果你也是一個不喜歡為了某些功能,就安裝了太複雜的外掛程式,而擔心影響網站運作效能的朋友,那麼今天分享的外掛程式就符合你的要求。純粹為了單一功能所開發的外掛程式,簡單、易用、操作容易,又不會影響網站運作效能,非常值得推薦。