
WordPress Plugin WooCommerce – 電子商務網站架設步驟教學

使用 WordPress 來架設電子商務網站(購物車/網路商店),是很容易的一件事情,因為有一款非常出名的外掛程式 WordPress Plugin WooCommerce,只要依著步驟進行,可以很輕鬆的就建置好一個電子商務網站(購物車/網路商店)。今天文章內容會儘量以圖片來做提示,讓大家看到建置過程的每一個步驟,如果在搭配上外掛程式家的佈景主題(storefront),外掛程式安裝啟用設定完畢後,連網站商品預設內容都一併建置完成,讓大家可以有個依據修改使用,真的是非常的方便。
WordPress Plugin WooCommerce
- 外掛程式名稱:WooCommerce
- 外掛程式網址:https://wordpress.org/plugins/woocommerce/
- 這是範例文章我們會搭配使用的佈景主題是 Storefront,請先下載安裝建立好子佈景主題同時並啟用它。
- WooCommerce 外掛程式安裝完成啟用以後,會出現一個引導設定的頁面(圖一),點選出發吧就可以開始相關設定了。
- (圖二)頁面設定,這裡出現提示外掛程式會一併建置好商店/購物車/結帳/我的帳號等四個頁面,如果您確實知道如何建置這些頁面,不需要外掛程式幫忙建置時,您可以選擇跳過。不然通常初次建置的朋友請選擇點選繼續按鈕。
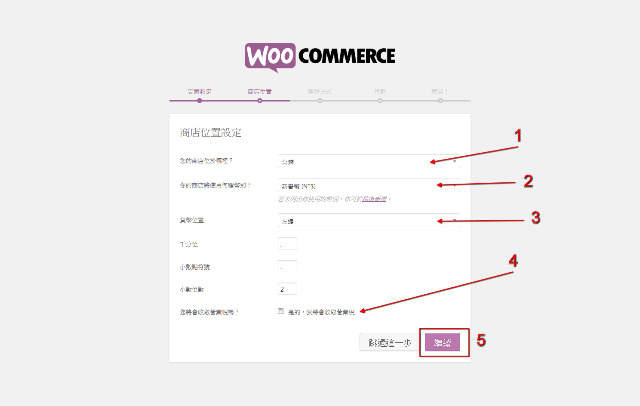
- 商店位置設定(圖三),這裡設定您的網路商店所在位置,一般應該都是台灣,幣值當然是新台幣。注意的地方是價格需要有小數點嗎?另外要不要另外收取營業稅,會在結帳時另外計算。
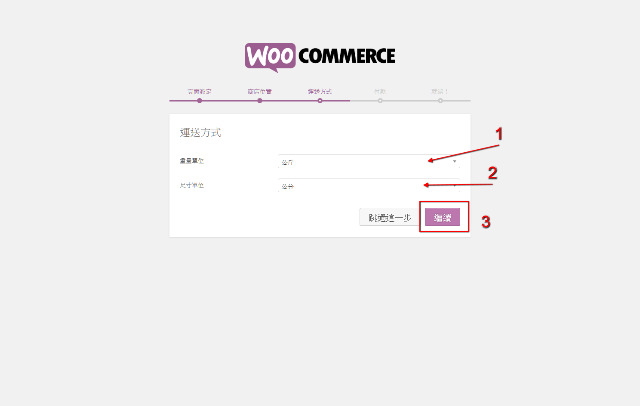
- 運送方式(圖四),設定重量單位與尺寸單位,台灣一般是採取公制。
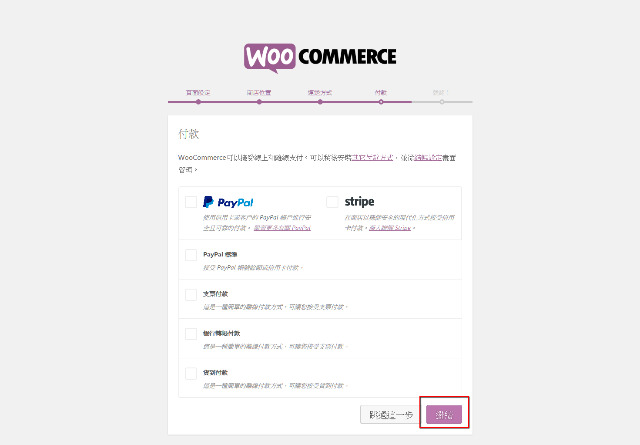
- 付款條件(圖五),請勾選網站上的付款方式,這裡的設定網路商店建置好以後仍然可以修改。(註)網路付款的相關技巧比較多,將來會另外文章說明。
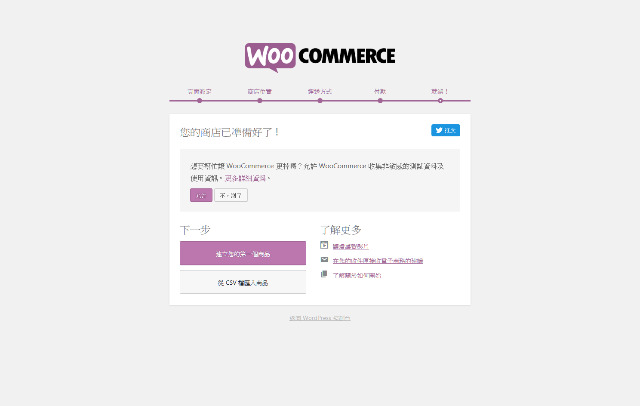
- (圖六)您的商店已準備好了,這裡可以點選返回 WordPress 控制台,當然如果您會建立商品的話,也可以直接點選建立商品。
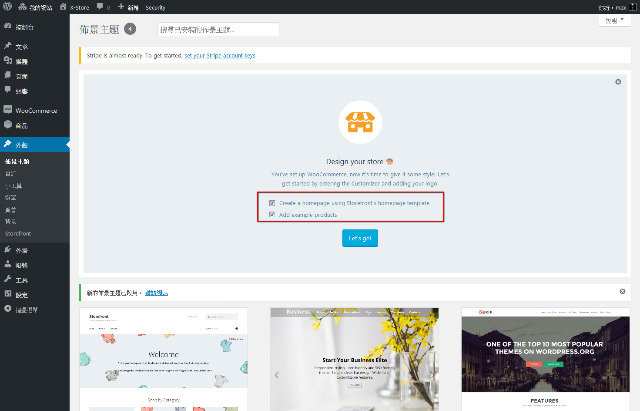
- 返回控制台啟用 Storefront 佈景主題,在外觀會出現 Storefront 提示字串(圖七),一個是建置預設的首頁請勾選,一個是一併建置 DEMO 的商品資料,如果需要的話也勾選。
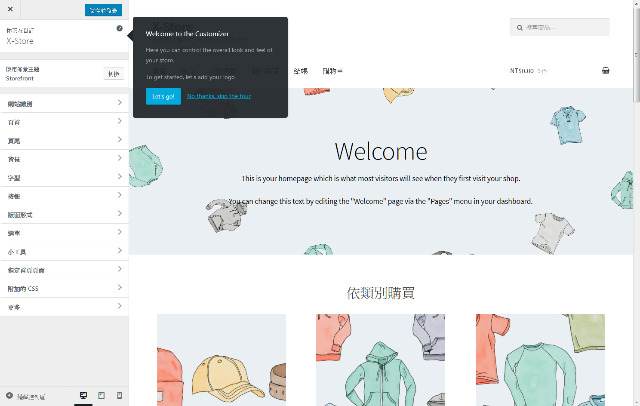
- (圖八)畫面跳到外觀的自訂頁面,您可以看左側的範例頁面已經建置好了。
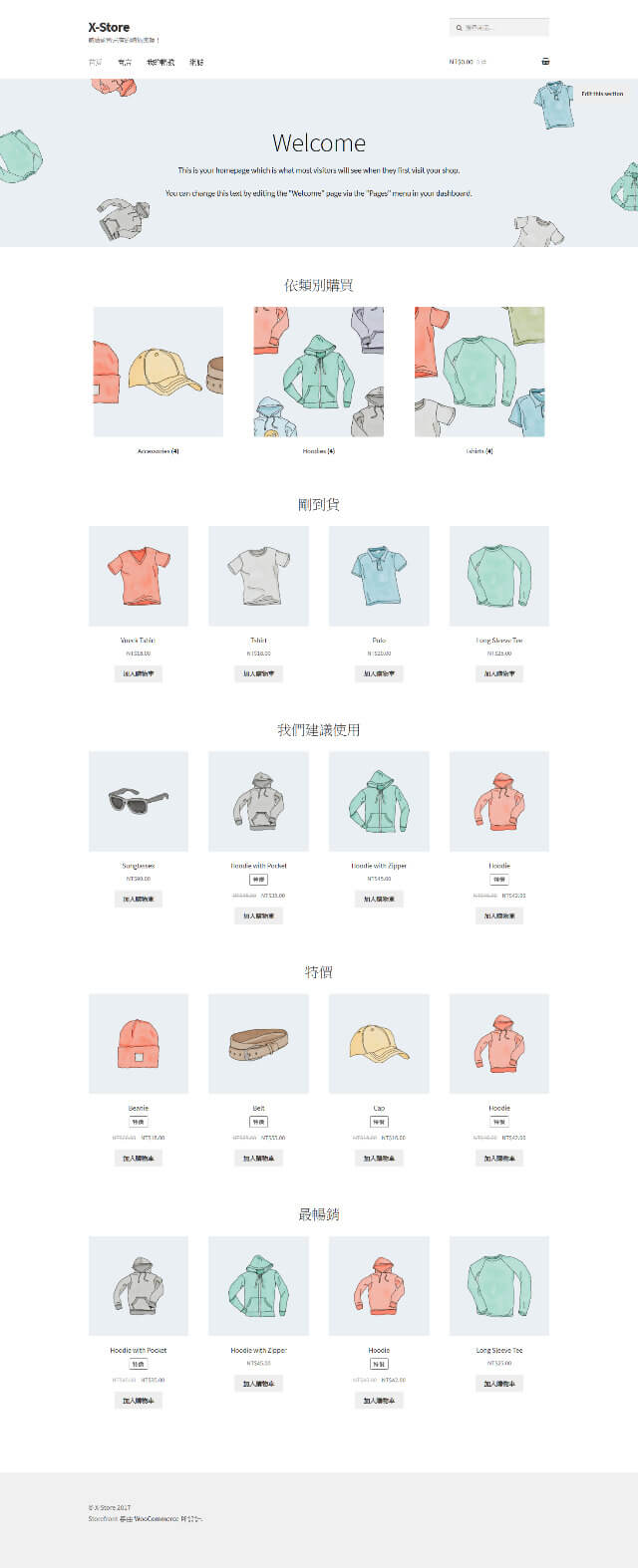
- 回到網站的首頁,可以看到網路商店包含犯意商品已經完全建置好了(圖九),啟用該公司專為 WooCommerce 設計的這款佈景主題效能還算是不錯。
(圖一)WooCommerce 引導設定頁面
(圖二)商店/購物車/結帳/我的帳號設定頁面
(圖三)商店位置設定頁面
(圖四)運送方式單位設定頁面
(圖五)付款條件設定頁面
(圖六)您的商店已準備好了
(圖七)Storefront 佈景主題提示字串
(圖八)Storefront 佈景主題自訂頁面
(圖九)WooCommerce 電子商務網站(購物車/網路商店)架設完成
結論
使用 WordPress 來架設電子商務網站(購物車/網路商店)容易,但是經營與管理是不容易的。如果您的網站是由您自己負責,那麼請特別注意網站的安全維護管理,畢竟每一位消費者都是一份寶貴的個資,如何取得網路消費者的信賴,是每一位網站管理者或是網頁設計師應該要具備的的重要能力,千萬不要忽略了這一塊技術領域。在往後的時間裡面,將會安排一些相關文章,跟大家分享關於電子商務網站(購物車/網路商店),在金流與物流上的設計與概念,希望有興趣的朋友可以繼續參考與關注網站的文章。




















站長您好, 想請教一下, 自己目前使用woocommerce成立了一個線上購物網站, 使用綠界EC Pay的金流(已切換成英文版界面), 但在客戶收到的付款狀態通知信中, 顯示的仍是中文的 “交易成功”, 詢問綠界工程師後, 對方表達該值是綠界的參數Returnurl, 但仍未有英文化.
這樣算是綠界英文化做半套嗎? 有沒有方法可以置換woocommerce通知信中的這個中文值, 變成自己想寫的, 例如 Payment made successfully.
謝謝.
您好,外掛程式支不支援中文化,只有外掛程式可以決定。
但是您的問題是希望不要中文化,是這樣嗎?