WordPress Redirect To Thank You Page – 轉向感謝頁面

WordPress Redirect To Thank You Page 將訪客在聯絡表單填寫完成以後,轉向特定的感謝頁面,除了可以表達對訪客的感謝,也可以發揮流量成果檢視效果。
在 WordPress Contact Form 7 Redirect – 表單傳送後轉址頁面設定這一篇文章,我們分享過如何在 Contact Form 7 聯絡表單的設計中,將訪客填寫完成的動作轉向指定的頁面。不過這個 on_sent_ok 語法在 2017 年底,Contact Form 7 官方已經捨棄不用。因此,今天將跟大家分享在不透過外掛程式的協助下,簡單編輯佈景主題的檔案,也可以達成聯絡表單填寫完成以後,轉向自訂的感謝頁面,如果需要還可以套用 Google Analytics 追蹤碼,來記錄感謝頁面的流量記錄。
WordPress Redirect To Thank You Page
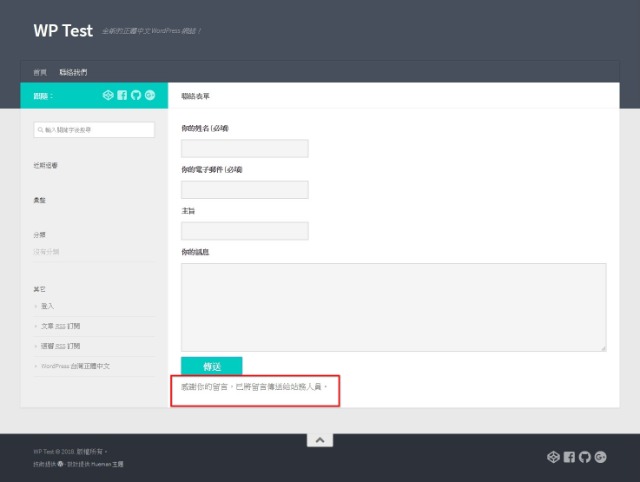
- Contact Form 7 是一款非常受歡迎的聯絡表單外掛程式,這一款外掛程式原本就設計有表單傳送後的顯示資訊,在表單傳送後在聯絡表單的頁面顯示一串通知訊息文字。
- 如果想要將聯絡表單完成以後的轉向自訂的感謝頁面,Contact Form 7 官方提供了新的辦法,可以讓我們透過修改佈景主題來達成這項任務。
佈景主題修改的方法
- 整個修改的過程會在子佈景主題下建置,因此,請先確認網站已經正確建置好子佈景主題了。
- 複製佈景主題的 footer.php 檔案到子佈景主題資料夾,透過文字編輯軟體(例如:Notepad ++)編輯 footer.php 檔案,請找到 <?php wp_footer(); ?> 字串,在這字串前填入以下語法。
|
1 2 3 4 5 |
<script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://example.com/'; }, false ); </script> |
- 上面程式語法的 http://example.com/ ,記得替換成自己自訂的感謝頁面網址,例如:https://yourdomain.com/thank-you-page/。
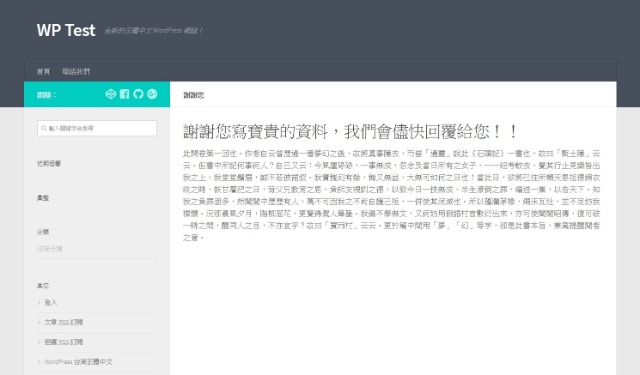
- 編輯完成以後存檔上傳,訪客在聯絡表單填寫完成傳送以後,就會自動轉向這個我們自訂的感謝頁面。
- 另外一個方法是,如果您本來就已經有一些自定義的設計程式碼,在子佈景主題的 functions.php 檔案裡面,那麼可以不需要再複製 footer.php 檔案到子佈景主題,可以透過編輯在子佈景主題的 functions.php 檔案中,加入下列語法,也可以有同樣的效果。
|
1 2 3 4 5 6 7 8 9 10 11 |
function cf7_footer_script(){ ?> <script> document.addEventListener( 'wpcf7mailsent', function( event ) { location = 'http://example.com/'; }, false ); </script> <?php } add_action('wp_footer', 'cf7_footer_script'); |
- 上述的兩種方法都可以在表單填寫完成以後,自動轉向我們自訂的感謝頁面,大家可以選擇適合自己的使用模式套用即可。
結論
由於 Contact Form 7 聯絡表單外掛程式,官網維護的某些程式碼停止使用,趁著這個機會修改相關設定,也同時分享給需要的朋友。還是同樣的建議,使用任何外掛程式,透過對外掛程式官網提供的文件閱讀,是解決問題最好的途徑。