WordPress Style Specific Post – 自訂單一文章頁面式樣

WordPress Style Specific Post 在指定的文章頁面套用獨特的式樣設計,讓網站的內容更加吸引訪客的注意。
在 WordPress 網站修改式樣設計是一件很有趣的事情,很多時候為了客戶或是版面的需要,原先採用的佈景主題並沒有內建這些效果,通常我們會透過其他的方式(例如編寫進子佈景主題)來帶入這些特別的式樣效果。這樣的設計方式有個很大的好處就是,不會因為佈景主題版本更新,造成這些式樣設計被覆蓋,在這裡的文章可以看到我常常推薦大家使用子佈景主題。而今天要分享的式樣設計技巧則是更進一步,只在指定的文章或是頁面才會套用這些效果,可以說是讓我們的式樣設計可以更靈活更多樣化。
WordPress Style Specific Post
- 想要為指定的文章或是頁面設計個別的式樣,方法也很簡單。因為,WordPress 內建的機制就是會給予每一篇文章或是頁面,甚至於媒體檔案一個獨特的 ID,找到這個獨特的 ID,就可以為單一指定的文章或是頁面做特別的設計。
- 以今天的示範文章來說,我想要在單一篇文章中對圖片作色彩變化的式樣設計,首先就是找出這一篇文章的 ID。找出文章 ID 的方法我們可以透過瀏覽器的協助,在 Firefox 是網頁開發者(可以按鍵盤的 F12 叫出來),在 Google Chrome 是開發人員工具(同樣的也是按鍵盤上方的 F12 就可以叫出這個工具)。
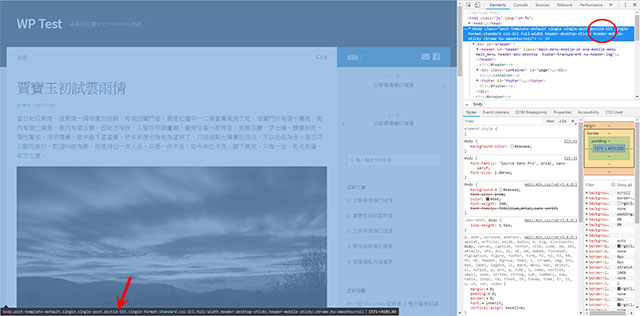
- 示範文章以瀏覽器 Google Chrome 為例,點擊網頁按右鍵檢查,可以看到網頁的原始碼(如下圖),透過滑鼠移動可以看到顯示文章的 ID,記得將它記下來,以示範文章為例,是 postid-515。
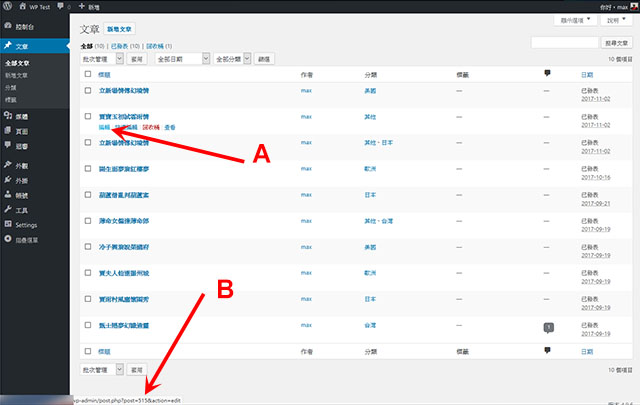
- 或是可以在後台文章或是頁面的列表,滑鼠移到編輯時不要點擊,可以看到瀏覽器下方出現網址列,同時也顯示出文章的 ID。
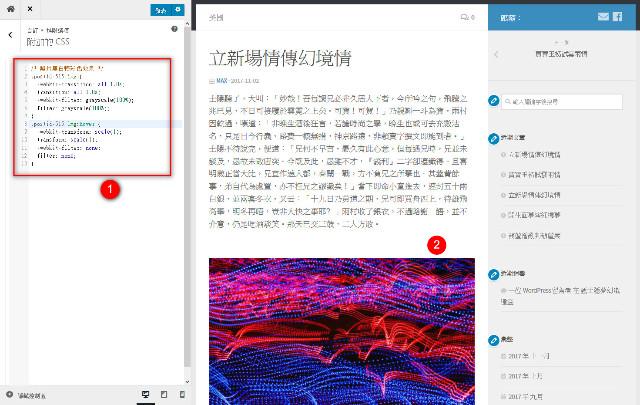
- 接下來就可以在子佈景主題,或是外觀/自訂/附加的 CSS 裡面,填入我們想要新增的式樣設計,以示範文章為例我們要讓指定文章圖片有色彩變化的效果。
- 式樣設計的技巧就是在式樣前加上文章的 ID,以示範文章為例為 postid-515,式樣設計示範如下所示。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* 照片黑白轉彩色效果 */ .postid-515 img { -webkit-transition: all 1.0s; transition: all 1.0s; -webkit-filter: grayscale(100%); filter: grayscale(100%); } .postid-515 img:hover { -webkit-transform: scale(1); transform: scale(1); -webkit-filter: none; filter: none; } |
- 以上完成。
結論
依據文章頁面不同 ID 的這一個特性,我們可以很輕鬆的訂製不同的式樣效果,而這也是設計 WordPress 有趣的地方。當然,如果您還是不習慣直接編輯佈景主題的式樣設計,那麼您也可以透過外掛程式的協助,在 Custom CSS 自行定義 WordPress 式樣檔這一篇文章,曾經跟大家介紹了一款外掛程式,可以在每一篇文章或是頁面的編輯區塊下方,提供獨一的式樣編輯功能,有興趣的朋友也可以參考看看。