WordPress Theme Guide – 佈景主題使用說明

WordPress Theme Guide 佈景主題使用說明,選對了佈景主題,WordPrss 網站建置就好了一半了。
對新手朋友來說 WordPres 網站大致上可以分成三個部分,第一個部分是核心程式,指的就是 WordPress 的主程式,一般使用者不會需要去修改它,除了版本更新的時候。第二個部分是建立網站個別功能的外掛程式,對於新手朋友來說,通常會建議選擇已經有被開發出來的外掛程式,來達到網站功能目的。當然如果您的程式設計能力夠,也可以客製開發專屬功能的外掛程式。第三個部分當然就是佈景主題。也是今天想要跟大家分享的文章內容,跟大家談一談佈景主題使用說明 WordPress Theme Guide,我們如何安裝新增或是移除佈景主題,我們如何修改與設定佈景主題,讓網站展示全新的樣貌。
WordPress Theme Guide
佈景主題使用說明
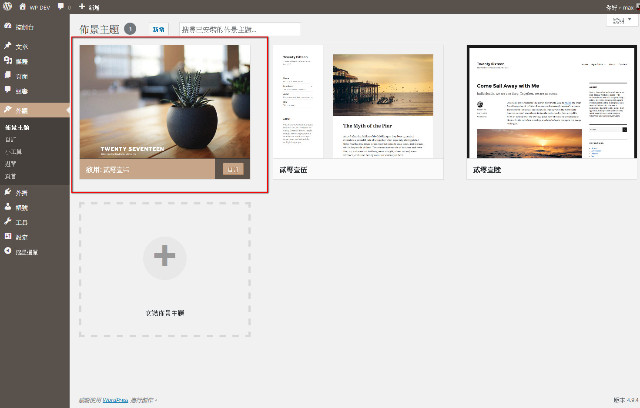
- 網站最初安裝好 WordPress 時會內建有三款佈景主題,分別是貳零壹伍(Twenty Fifteen),貳零壹陸(Twenty Sixteen)與貳零壹柒(Twenty Seventeen)。大家可以在後台的選單欄點選外觀,就可以看到這幾個預先安裝好的佈景主題(圖一),而網站是啟用貳零壹柒(Twenty Seventeen)佈景主題。
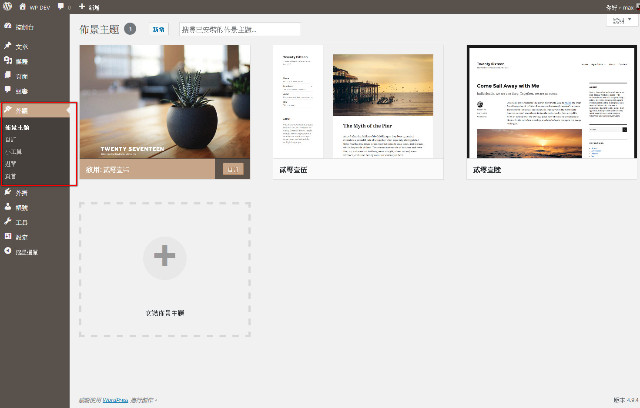
- 關於佈景主題的所有相關設定與設計,都在選單欄的外觀(圖二),依據每個不主題的設計不同,這裡的功能選單可能會有些許不同,不過基本的自訂/小工具/選單這些是不會變的。
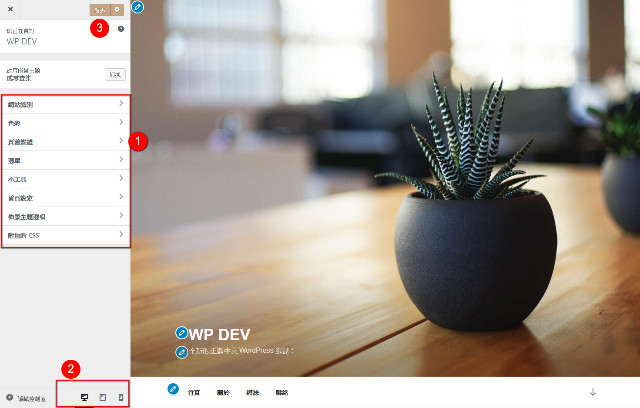
- 自訂:這裡佈景主題提供讓我們可以修改式樣的區塊(圖三),當然每個佈景主題設計不同,這裡的內容會不一樣。特別是需要做式樣修改(CSS),也是可以透過這裡的附加的CSS做修改。
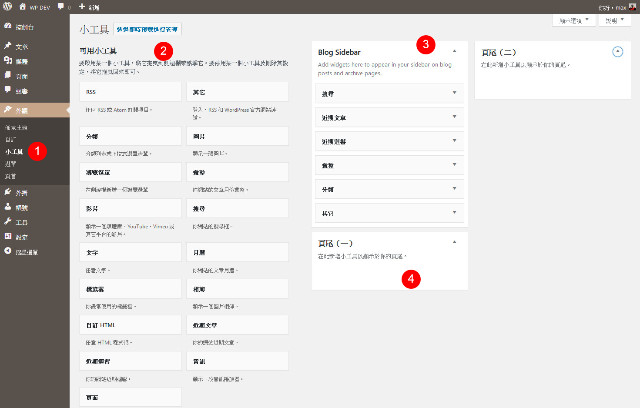
- 小工具:這裡是佈景主題與 WordPress 預設就建立好的一些功能區塊(圖四),通常我們是套用的測邊欄上顯示,例如最新文章這一類的功能。有些佈景主題的頁尾也會採用小工具的設計方式,你只需要將需要的功能區塊拖到想要的位置就可以了。
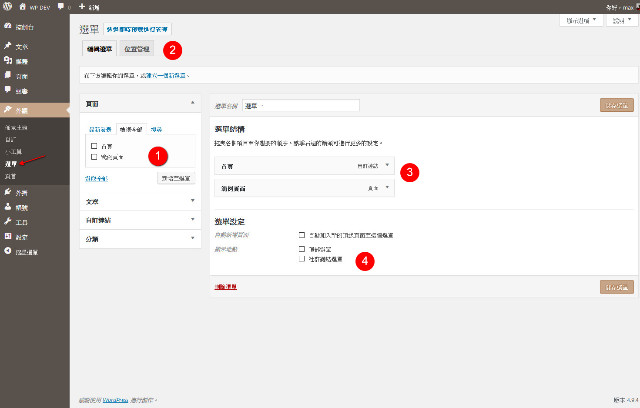
- 選單:這是網站上最常見到的功能,選單通常會出現在頁面最上方或是最下方,最近也開始流行在左右兩側做滑移的動態效果。我們可以選擇要提供給訪客的頁面或是彙整資訊的連結(圖五),透過選單的建置來提供這些連結。
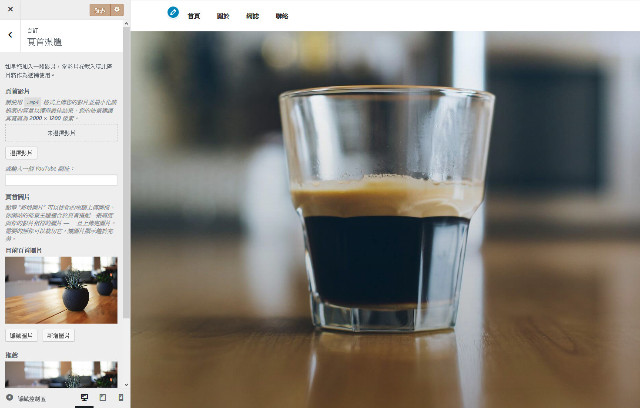
- 頁首:這是貳零壹柒(Twenty Seventeen)佈景主題特有的設計(圖六),其他佈景主題不一定都相同。貳零壹柒(Twenty Seventeen)佈景主題內建提供一頁式的展示網頁,頁首這裡可以替換與社的圖片等相關資訊。
佈景主題的安裝說明
WordPress 開發至今超過 15 年,佈景主題的安裝可以說是越來越方便,基本上我們可以透過三種方式來安裝佈景主題。
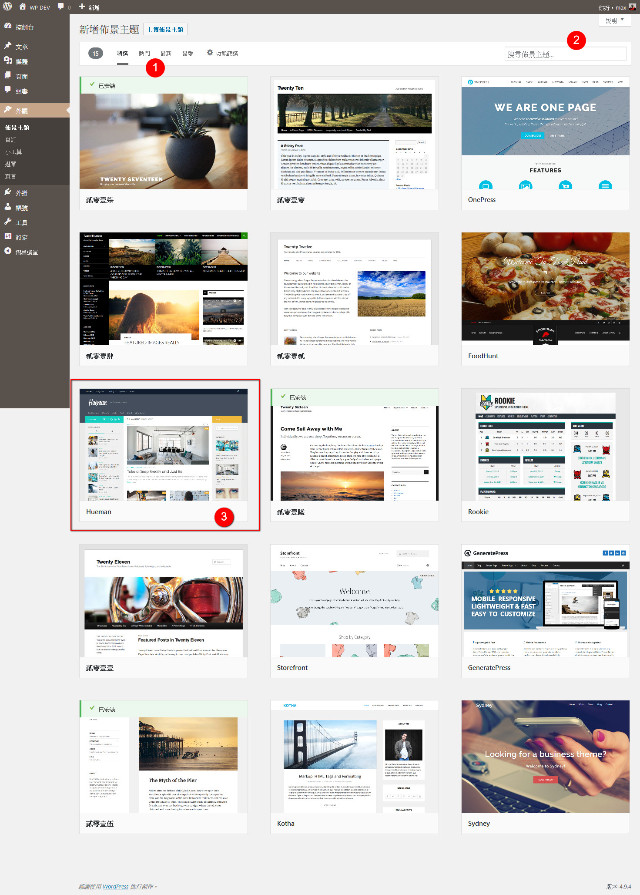
- 第一種方法就是後台直接安裝佈景主題,登入 WordPress 後台選單欄的外觀/佈景主題/新增就可以開始安裝想要的佈景主題(七)。
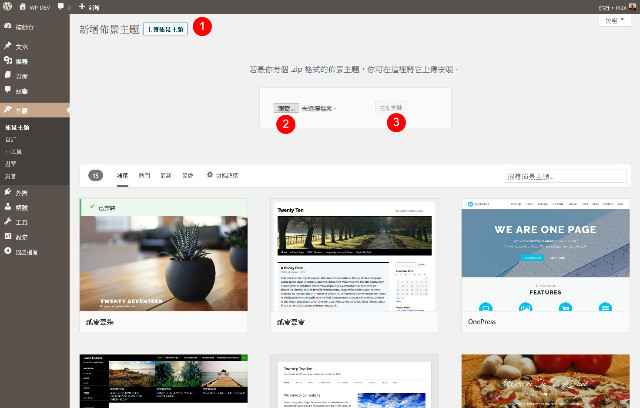
- 第二種方法就是透過上傳佈景檔案(圖八),通常我們購買回來的佈景主題或是下載回來的佈景主題,都是一個壓縮檔案,可以直接在後台透過上傳佈景主題的方式,就會自動安裝佈景主題了。
- 第三種方法是透過 FTP 軟體,手動將佈景主題檔案上傳到安裝 WordPress 的資料夾下 (/wp-content/themes/ 資料夾下)。FTP 檔案的操作方式可以參考無痛安裝 WordPress 前傳-工具篇-FileZilla 這一篇文章的介紹。
結論
佈景主題是把自己的 WordPress 網站呈獻給訪客的第一步,所以在規劃時需要以訪客需求為優先選擇,花俏的設計或是過於繁重的檔案架構,都不是新手朋友的選項,不僅是操作不容易,除錯困難,通常修改也需要花費更多力氣。以預設的佈景主題出發,熟悉操作環境與每項功能設定的技巧,絕對是每位新手朋友最佳的選擇。