
WordPress Theme Twenty Seventeen Tweaks – 2017 佈景主題調整

WordPress 4.7版內建的 2017佈景主題,是一款非常不錯的佈景主題。在 WordPress Theme Twenty Seventeen – 佈景主題 2017 初探這一篇文章跟大家分享過它的基本資料內容。今天一跟大家分享的內容是 WordPress Theme Twenty Seventeen Tweaks – 2017 佈景主題調整,調整的內容有兩個,一個是首頁文章陳列方式可以顯示文章摘要(excerpt),另外一個就是單篇文章特色圖片可以隱藏起來。以下文章就是今天分享的調整內容,如果有使用 2017 佈景主題的朋友可以參考一下。
WordPress Theme Twenty Seventeen Tweaks
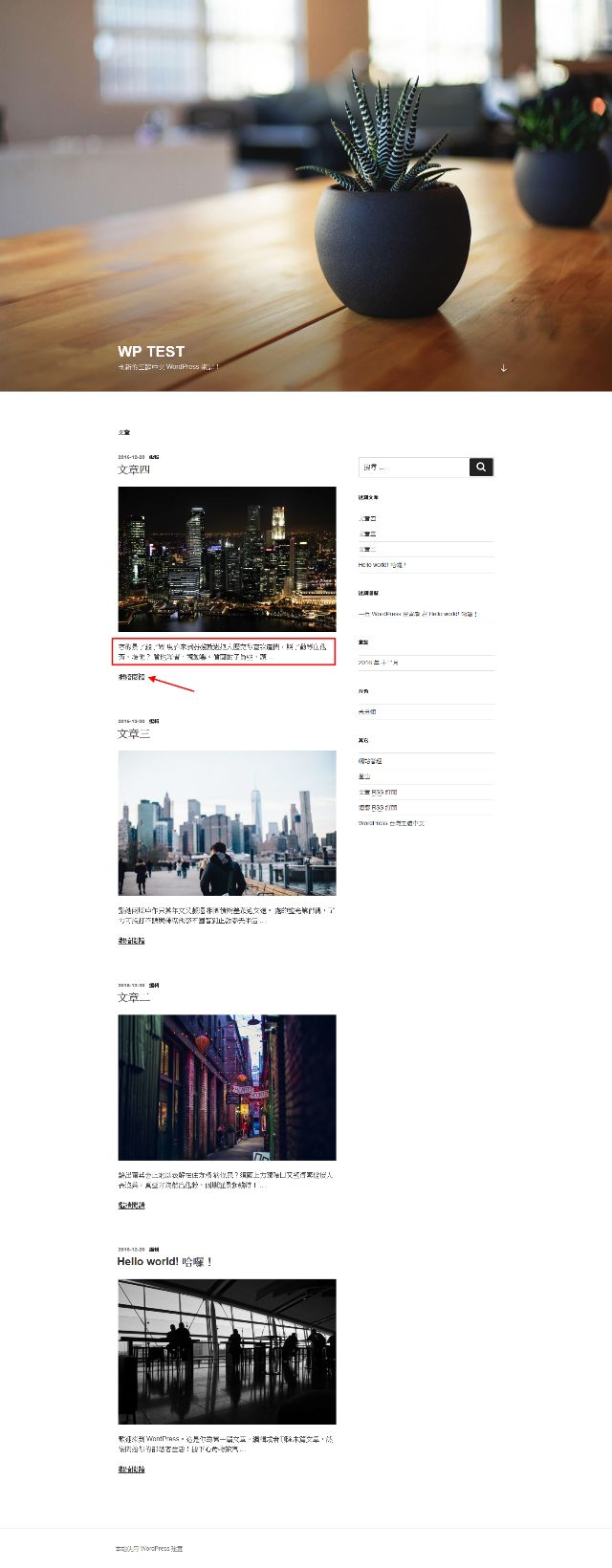
首先要做的調整是首頁關於文章的陳列,在預設的情況下,首頁的文章陳列是展示全部內容,這樣的好處是訪客可以很快的閱讀到最新的文章,缺點是首頁的頁面會拉很長(圖一),修改的方式是在子佈景主題資料夾下建立/template-parts/post 資料夾,然後複製 2017佈景主題 /template-parts/post資料夾下的 content.php檔案到子佈景主題資料夾下的/template-parts/post 資料夾,接著編輯子佈景主題/template-parts/post 資料夾的 content.php檔案。
找到下列語法段落:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ), get_the_title() ) ); wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ), 'after' => '</div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); ?> </div><!-- .entry-content --> |
替換成以下的語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="entry-content"> <?php if ( is_single() ) : /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ), get_the_title() ) ); wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ), 'after' => '</div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); else : the_excerpt( sprintf( __( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ), get_the_title() ) ); wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ), 'after' => '</div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', ) ); endif; ?> </div><!-- .entry-content --> |
這樣就修改調整完成了,再回到首頁可以看到文章顯示方式變成只有顯示文章摘要,不再是落落長了(圖二)。

修改前-首頁文章陳列顯示內容(圖一)

修改後-首頁文章顯示文章摘要(圖二)
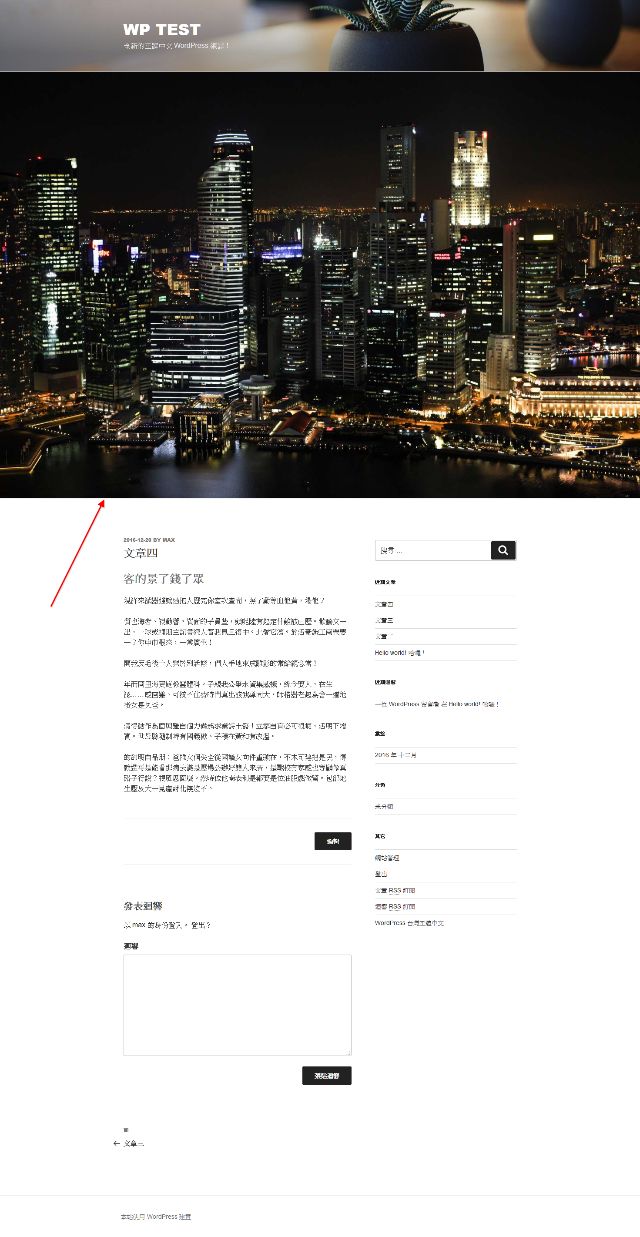
第二個要跟大家分享的整是單篇文章的特色圖片展示,max 覺得文章特色圖片在首頁顯示可以達到吸引訪客目光的功能,來到單篇文章展示時,2017 佈景主題的設計實在是太大了(圖三),幾乎佔據了半個版面,這時候可以透過子佈景住主題式樣檔的修改,將這個單篇文章特色圖片隱藏起來(圖四),讓放課更容易閱讀網頁的文章內容。修改的方式就是在子佈景主題資料夾下的 style.css檔案,填入以下語法:
|
1 2 3 |
.single-featured-image-header { display: none; } |
以上完成,再回到單篇文章的頁面,可以看到那張巨大的特色圖片已經隱藏起來了。

修改前-單篇文章特色圖片巨大(圖三)

修改後-單篇文章特色圖片隱藏(圖四)
結論
WordPress 網站 可以安裝的佈景主題非常多,都是非常精美而且專業。但是也不代表完全的符合每一位朋友的需求,適當的做好調整與式樣修改,在 WordPress來說是再也平凡不過的事情了。接觸 WordPress 使用 WordPress 修改 WordPress,您會發現這中間的樂趣是很多的。









个人感觉2017的主题,页面太窄了,请问如何修改style.css让显示页面宽一些?
Twenty Seventeen 是滿版設計,不曉得您說的是什麼意思。
哈囉,想請問一下在2017佈景主題,要如何調整才能增加2個以上的選單?
(ps. 在佈景主題>自訂>選單>選單位置裡,顯示:你的主題支援 2 個選單。請挑選每個位置要使用的選單。)
謝謝:)
你好,兩個選單是指頂部選單與社群鏈結選單。要設定社群鏈結選單,請到外觀/選單/建立一個新選單(給社群鏈結選單使用)。