WordPress TinyMCE Fonts Tweaks – WYSIWYG 編輯器字型調整技巧

WordPress TinyMCE Fonts Tweaks
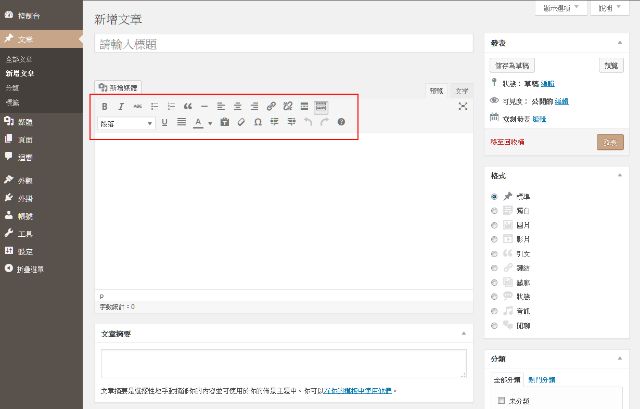
跟大家分享一下使用 WordPress TinyMCE 文章編輯器的心得,這種 WYSIWYG(所見即所得) 的操作介面(圖一),讓很多初接觸 WordPress 的朋友在編輯文章時,可以在工具列找到相關功能按鈕點選完成文章的編輯,可以說幫了很多需要文章編輯效果,但是不懂網頁語法的人很大的忙。另外在google fonts – 如何為佈景主題新增中文字型這篇文章,也跟大家分享了如何的為網站建置中文字型,不過這一個方法會修改了整個網站的字型設計,如果想要在同一篇文章中呈現不同字型文字的話,應該怎麼做呢?
很高興的,WordPress TinyMCE 有一些隱藏的功能可以滿足我們對文章編輯的需要,我們只需要做一個動作,把它開啟就可以了。
開啟隱藏的按鈕
開啟子佈景主題 functions.php 檔,加入以下語法,這個語法是將字型與文字大小的按鈕顯示出來。
|
1 2 3 4 5 6 7 8 |
function enable_more_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons”); |
編輯器字型大小調整
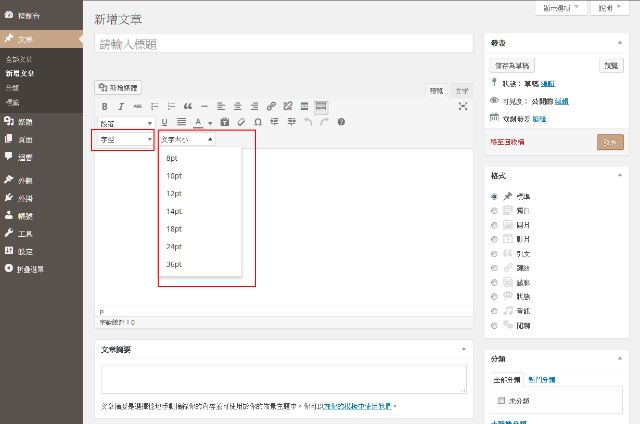
完成以後存檔,再回到文章編輯的頁面可以看到編輯工具列上多了字型與文字大小的按鈕可以選擇使用了(圖二)。
(圖一)WordPress TinyMCE 文章編輯器
(圖二)工具列開啟隱藏的按鈕