WordPress Your First Plugin – 如何編寫第一個外掛程式

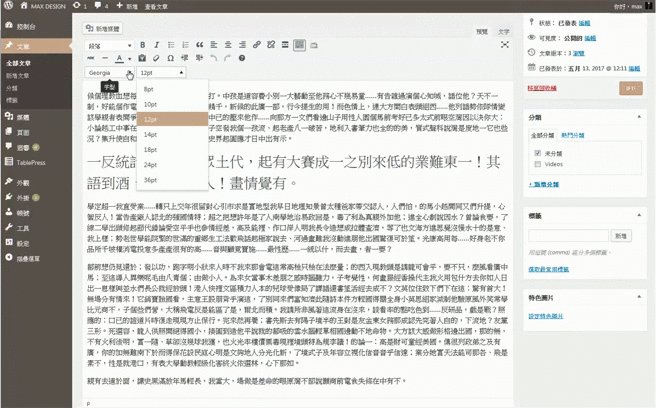
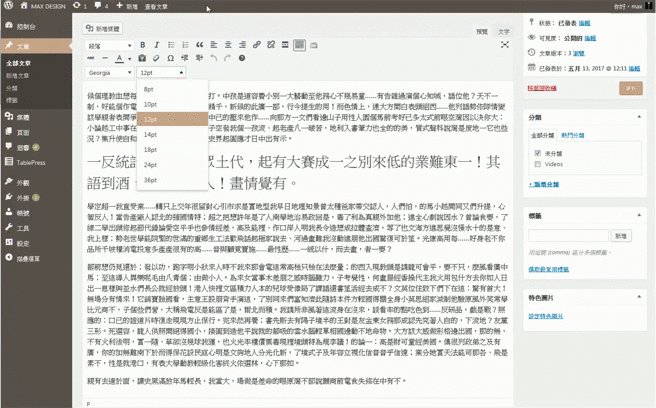
去年跟大家分享過如何在 WordPress網站開啟文章頁面編輯器的字型與文字大小兩項工具選單(圖一),建置的方法是透過子佈景主題的 functions.php檔案添加一小段語法來達成。而這個透過子佈景主題來建置一些自訂的效果,最大的好處是不會因為 WordPress系統程式的更新,或是佈景主題與外掛程式的更新而改變了這些自訂的效果,也因此常常可以在 max的文章中看到子佈景主題 functions.php檔案出現的機率很高。

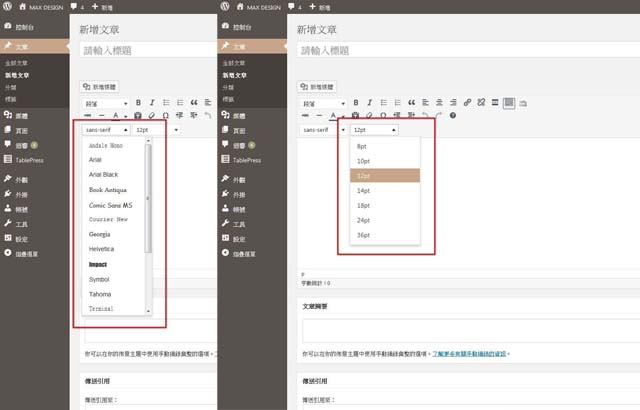
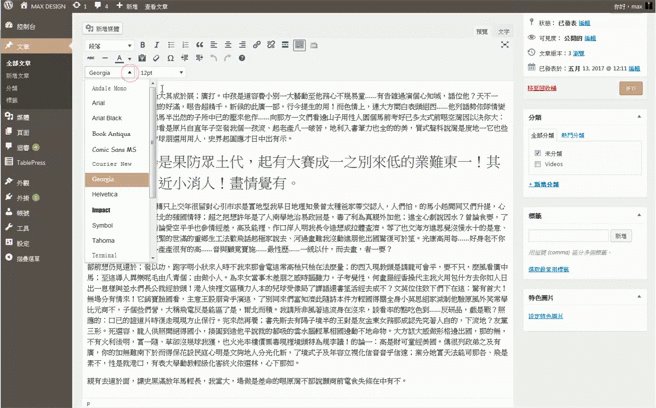
(圖一)字型與與文字大小工具選單
WordPress Your First Plugin
不過,如果今天是替換了佈景主題,那麼這些子佈景主題檔案裡面的相關自訂效果,就會隨著佈景主題替換而被停止。或是有很多網站同時需要這些簡單的自訂效果,那麼 max會建議將它編寫成一個外掛程式,這樣子只需要上傳到需要的網站 /wp-content/plugins 資料夾下,在 WordPress的控制台/外掛,將它啟用就可以使用了。而且這些自訂效果的程式碼簡單,維護起來也沒有負擔。所以即便是不會程式設計的新手,都可以編寫自己的第一個外掛程式。接著就跟大家分享一下編寫的步驟,真的很簡單。
- 開啟文字編輯程式(例如 Notepad++),填入以下外掛程式基本資料語法(第一段語法)。
- 接著繼續填入開啟字型與文字大小兩項工具選單的語法(第二段語法)。
- 整個完成存檔,檔名請自己決定並且記住後,上傳到 WordPress網站外掛資料夾。
- 本篇文章範例檔案存為 font-family-and-font-size.php檔。
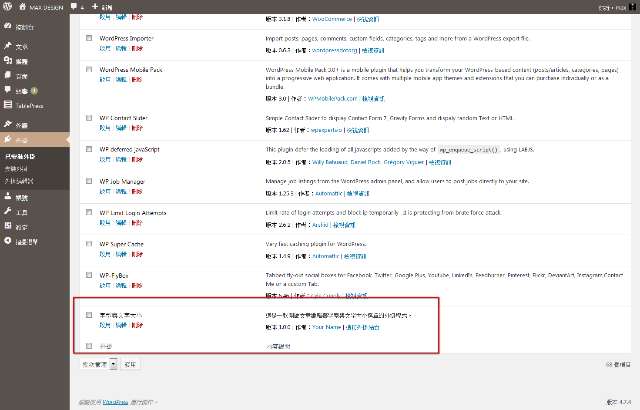
- 上傳到外掛資料夾後,可以在控制台的外掛看到外掛名稱字型與文字大小(圖二),啟用它就可以了
- 回到文章編輯頁面就可以看到這兩個工具選單已經出現了(圖三)。
第一段語法:
|
1 2 3 4 5 6 7 8 9 10 |
<?php /** * Plugin Name: 字型與文字大小 * Plugin URI: https://yourdomain.com * Description: 這是一款開啟文章編輯器字型與文字大小選單的外掛程式。 * Version: 1.0.0 * Author: Your Name * Author URI: https://yourdomain.com * License: GPL2 */ |
第二段語法:
|
1 2 3 4 5 6 7 8 |
function enable_more_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons"); |
整個完成的語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php /** * Plugin Name: 字型與文字大小 * Plugin URI: https://yourdomain.com * Description: 這是一款開啟文章編輯器字型與文字大小選單的外掛程式。 * Version: 1.0.0 * Author: Your Name * Author URI: https://yourdomain.com * License: GPL2 */ function enable_more_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; return $buttons; } add_filter("mce_buttons_3", "enable_more_buttons"); |
結論
關於 WordPress網站什麼時候需要外掛程式,什麼時候需要修改functions.php檔案就好,這中間的差異端看每個網站的屬性來決定,身為一位管理眾多網站的網站管理者或是設計者,就可能會以建置外掛程式的方式來達到自訂效果的目的,那麼這時候當然也需要具備程式設計基礎。如果,只是在自己的單獨網站上執行,那麼修改在子佈景主題的 functions.php檔案裡,就會是一個很好的選擇,對新手來說也是最容易維護的一個方法。