Font Awesome – 輕輕鬆鬆的在文章中置入小圖示

Font Awesome
使用 WordPress 架設網站時,有時候為了版面或是文章的需要,常常要插入一些大小圖示,來豐富版面或是幫助文章的閱讀。在以往的作法是直接下載這些大小圖示,放在自己架設的網站主機上,在建置網站或是編輯文章的過程中置入這些小圖示的檔案,將這些小圖示當作一個個的圖檔來處理,如果需要不同尺寸的圖示,就建置不同尺寸規格的圖檔。今天不需要再這麼麻煩的準備圖檔了,透過CSS式樣的編輯,可以輕輕鬆鬆的在文章中置入小圖示,大小還可以隨意調整,呈現的效果品質不受影響,非常適合經常需要在文章中入小圖示的朋友使用。
1. 首先連上fontawesome.io 網站(圖一)。
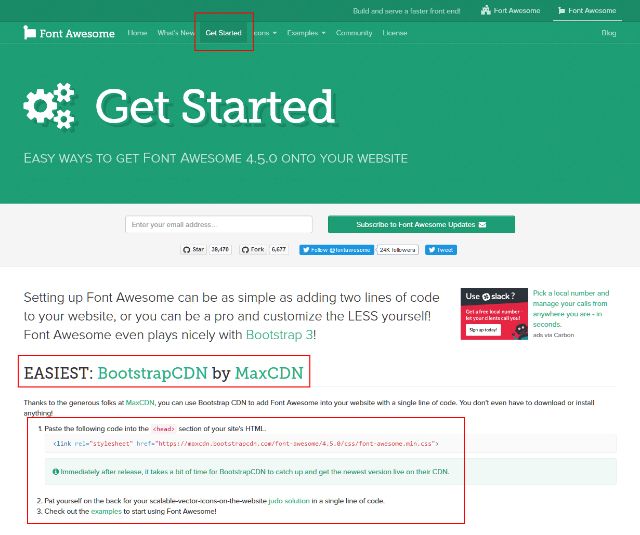
2. 接著我們點選Get Started(圖二)來到開始使用的網頁,使用這個圖示式樣的方式有很多種,第一種方法是最簡單的,也是今天max要示範給大家看的,這個方法連檔案都不需要下載。開啟佈景主題的header.php檔案(同樣的還是建議先複製header.php檔案到子佈景主題資料夾內,然後再對它作編輯的動作),在<head></head>之間置入這一行字串:
|
1 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> |
這個動作是讓網頁先載入font-awesome.min.css式樣,這樣才可以開始使用它提供的各種圖示。
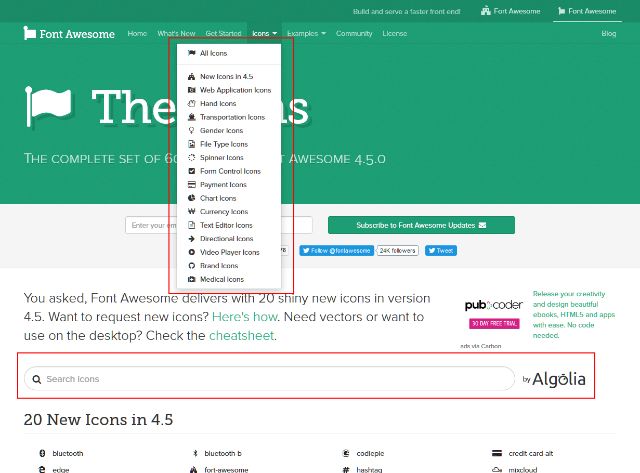
3. 接著我們要開始使用,首先選擇需要的圖示(圖三),網站是有許多分類,包含了很大多數的圖示,選定後將它的式樣編碼記住,文章我們以WordPress 圖示來做範例。如果透過分類尋找覺得慢,可以在搜尋欄直接輸入搜尋。
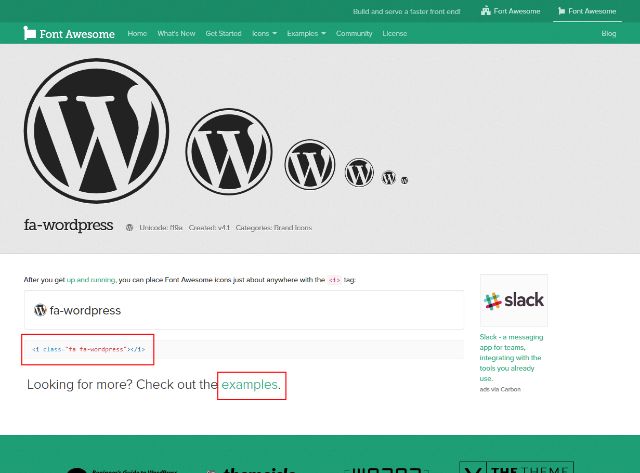
4. 來到搜尋WordPress結果的網頁(圖四),要使用這修些小圖示的式樣,它的標籤語法很簡單就是,所以可以看到WordPress 圖示的式樣語法是:
|
1 2 3 4 5 6 |
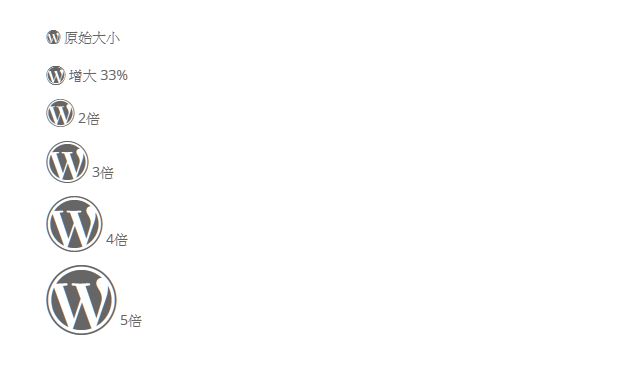
<i class="fa fa-wordpress"></i> 原始尺寸 <i class="fa fa-camera-retro fa-lg"></i> fa-lg 增加 33% <i class="fa fa-camera-retro fa-2x"></i> fa-2x 2倍 <i class="fa fa-camera-retro fa-3x"></i> fa-3x 3倍 <i class="fa fa-camera-retro fa-4x"></i> fa-4x 4倍 <i class="fa fa-camera-retro fa-5x"></i> fa-5x 5倍 |
圖示顯示的效果如(圖五)。
5. 以上完成。
6. 有興趣的朋友還可以更進一步的研究網站上相關的文件,搭配自己的式樣設計,變化出更多樣的圖示設計。