
Child Theme(子佈景)自訂佈景主題
Child Theme (子佈景)是自訂的一個佈景主題,繼承了原佈景主題(parent theme)的功能,我們可以任意修改這個佈景主題(子佈景),而不會影響原來的佈景主題(parent theme)功能。使用Child Theme (子佈景)好處在於不會因為佈景程式礙於安全性或其他因素的更新而覆蓋了之前所做的修改。換句話說,也可以讓布景程式適時的隨著版本更新而更新,不需要擔心自己的設定走樣。
以下步驟將簡單分享建置Child Theme (子佈景)給大家參考。
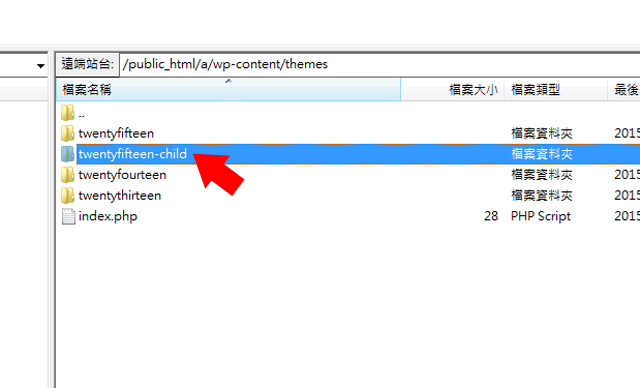
1. 透過FTP軟體連上自己安裝WordPress的資料夾,進到佈景主題資料夾(/wp-content/themes),這裡以twentyfifteen這個佈景主為例,建立他的子佈景資料夾(twentyfifteen-child)如圖一所示。

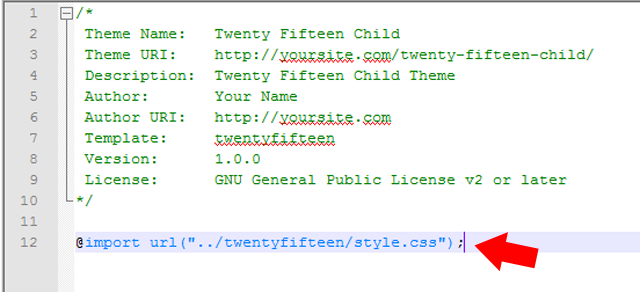
2. 開啟文字編輯器,建立子佈景式樣檔(style.css),輸入原佈景主題來源(如圖二所示)。

3. 為了方便在WordPress後台管理佈景主題,可先建立子佈景的縮圖screenshot.png(如圖三所示)。

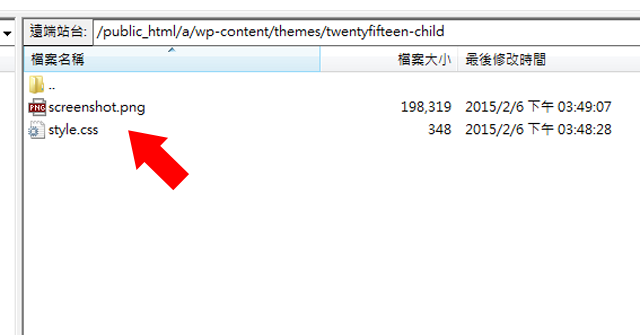
4. 將style.css與screenshot.png檔案上傳到子佈景資料夾下(如圖四所示)。

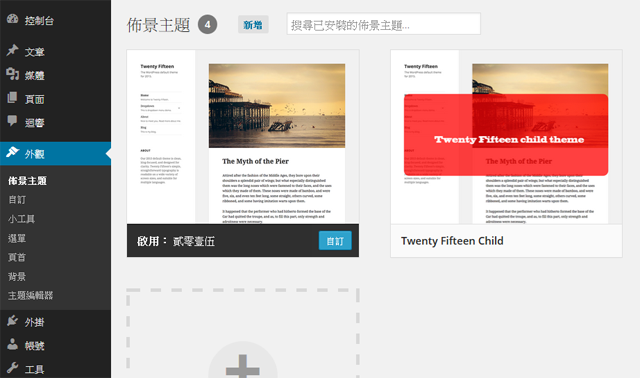
5. 登入WordPress管理介面後,到外觀→佈景主題,這時應該就會看見建立好的子布景可以選擇(如圖五所示)。

以上就是建立子佈景的方式給大家參考。











我要求教一下child theme 的問題
請問我以下的是對的嗎?
/*
Theme Name: Twenty Twelve Child
Theme URI: http://69.195.124.170/twentytwelve-child/
Description: Twenty Twelve Child Theme
Author: Ray Lee
Author URI: http://69.195.124.170/~blockzer
Template: twentytwelve
Version: 1.0.0
License: GNU General Public License v2 or later
*/
@import url(“../twentytwelve/style.css”);
Ray Lee
你好,最早的子佈景主題製作是教導這樣建立的沒有錯,不過後來為了效能改了另外的建立方法,你可以參考WordPress Child Theme這一篇文章的內容或是參考官網子佈景主題文件內容 https://codex.wordpress.org/Child_Themes。