WordPress WooCommerce Sample Data – 如何匯入示範商品檔案

善加利用示範檔案,讓測試網站有較好的使用者體驗。
很多朋友架設的 WordPress 電子商務網站採用了 公司開發的 Storefront 佈景主題,這一款佈景主題的最大好處就是,完全針對 WooCommerce 購物外掛程式所開發,相容性毫無疑問。更棒的是他還提供了示範商品檔案匯入的功能,可以很快的建置好一個電子商務的示範網站。如果您不是使用 Storefront 佈景主題,那麼要如何匯入示範商品檔案 WordPress WooCommerce Sample Data,在接下來的文章內容會跟大家介紹,在其他佈景主題下也可以使用 WooCommerce 提供的示範商品檔案。
WordPress WooCommerce Sample Data
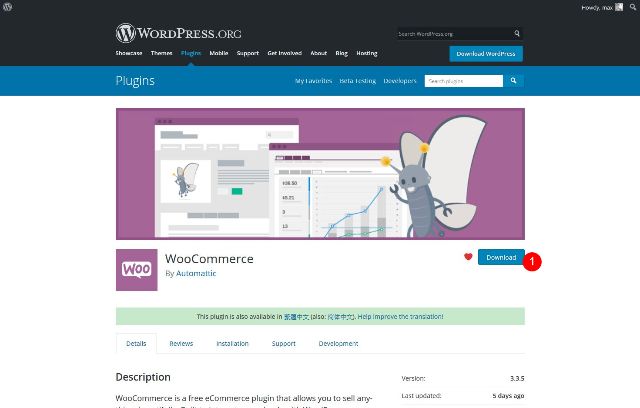
- 首先,如果您的 WooCommerce 外掛程式是從 WordPress 後台直接安裝的話,那麼請您到 WordPress 官網再下載一次 WooCommerce 外掛程式檔案。需要再下載一次的原因是因為,這個示範商品檔案就附在外掛程式壓縮檔案裡面。

- 將下載回來的 WooCommerce 外掛程式檔案解壓縮,您可以看到 woocommerce.3.3.5\woocommerce\sample-data 資料夾下有三個示範檔案。
- 這次我們需要用到的檔案是 sample_products.xml,請確實記住這個檔案在自己電腦資料夾的位置,等等需要用到。
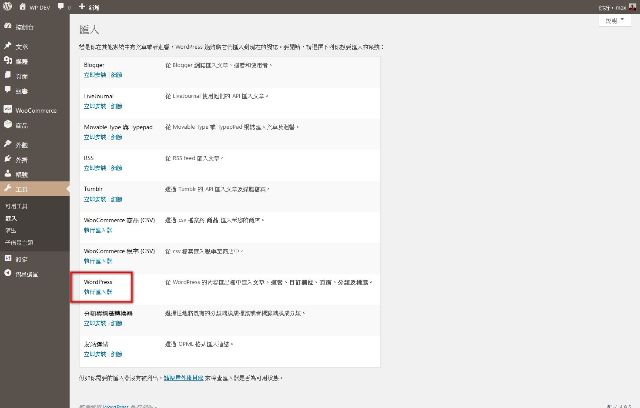
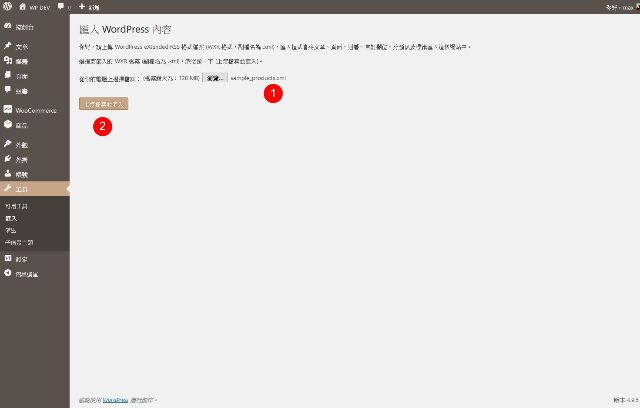
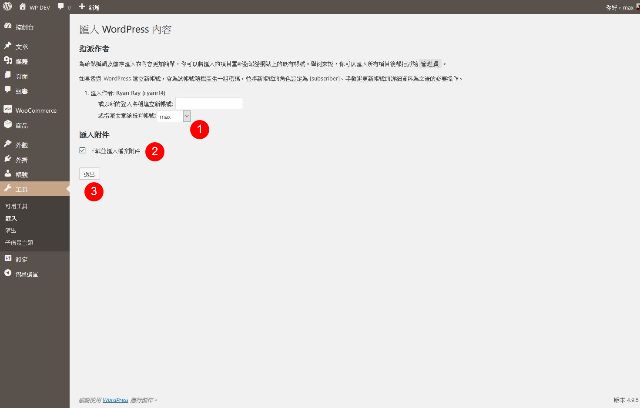
- 再回到 WordPress 網站的後台,執行工具/匯入/ WordPress 執行匯入器,點選前面下載回來的 sample_products.xml 檔案,並且匯入附加檔案(通常是圖片)。



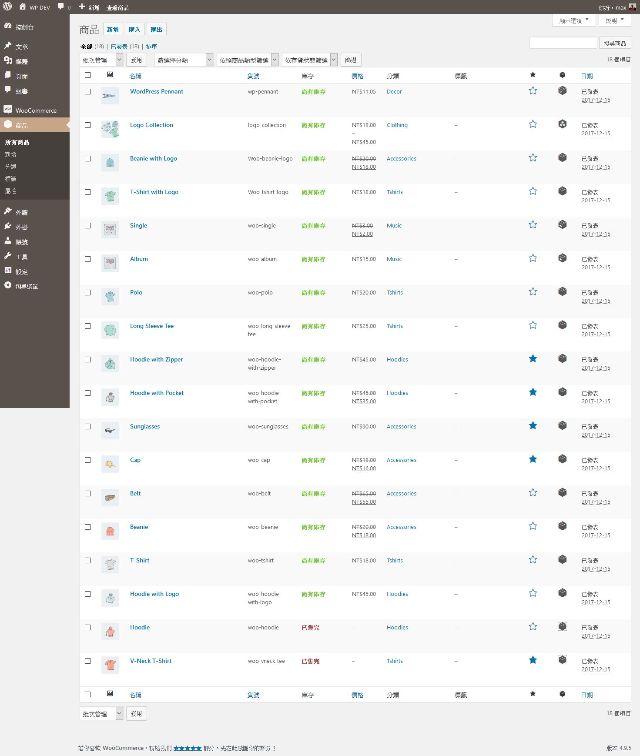
- 完成匯入完成以後,就可以看到商品列表出現很多示範的商品檔案,當然也包含了商品圖片。
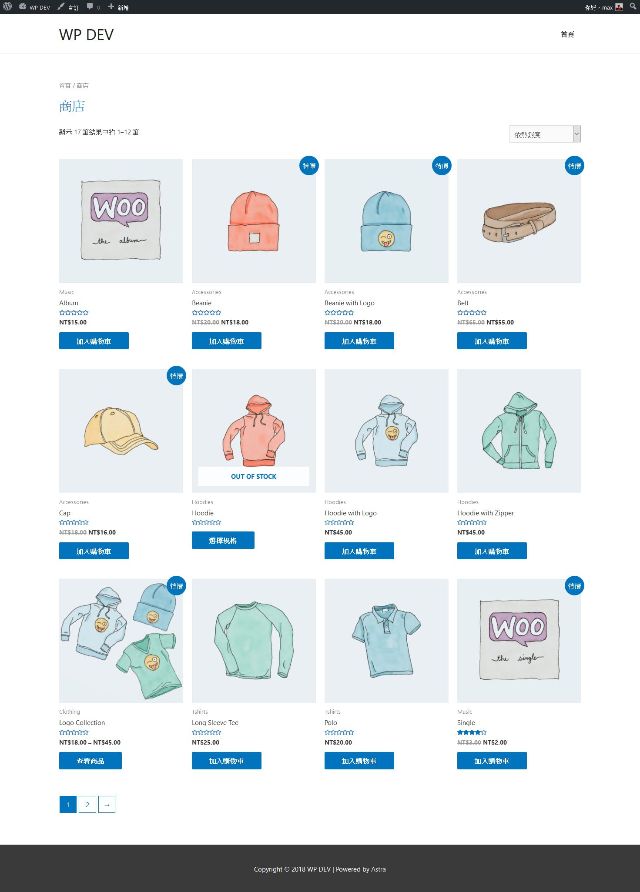
- 這樣子一個示範的商品網站就完成了,方便我們依樣操作,加快電子商務網站建置的時間。


如果想更進一步瞭解示範商品的說明,可以到 WooCommerce 官網文件,獲取更多的說明。