Free WordPress Plugin Jetpack – 包山包海的外掛程式

Free WordPress Plugin Jetpack
初接觸 WordPress 的朋友,面對官網上大量的外掛程式與佈景主題都會有不知所措的感覺,不過這也是 WordPress 迷人的地方,來自世界各地的程式開發者,毫不保留的提供這麼多實用的外掛程式與多樣化的佈景主題,分享給學習 WordPress 的朋友無償使用,所以今天要介紹給大家一個免費的外掛程式 Free WordPress Plugin Jetpack,一個外掛程式就包含了30餘種常用的功能,可以符合多數使用者的需求,也解決初接觸 WordPress的朋友對於外掛程式無從下手的困境。
安裝外掛程式
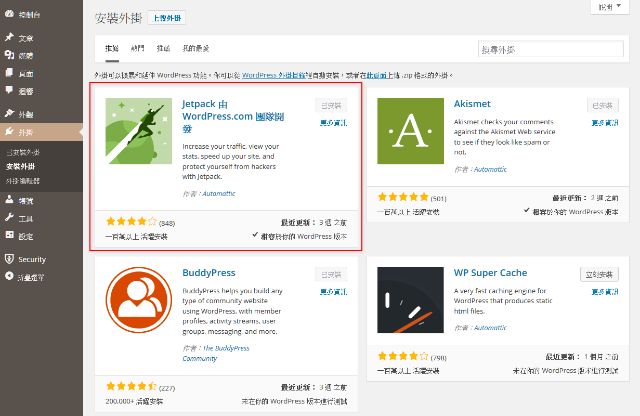
- 在控制台/外掛/安裝外掛程式,安裝 Jetpack 由 WordPress.com 團隊開發外掛程式(圖一)。
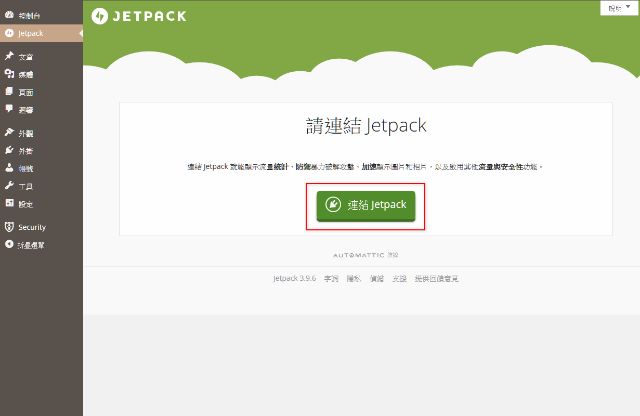
- 外掛程式啟用以後,點選工具欄的 Jetpack,可以看到請連結 Jetpack頁面(圖二)。
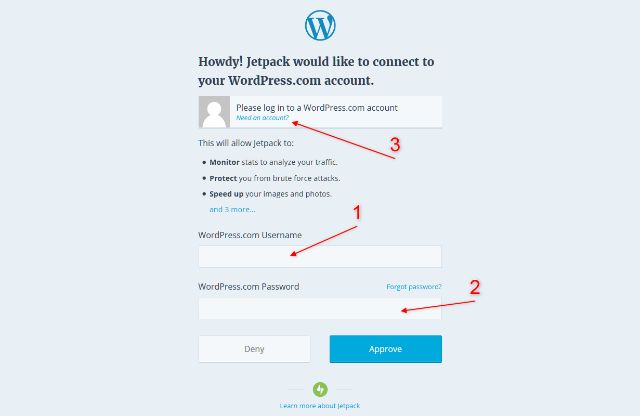
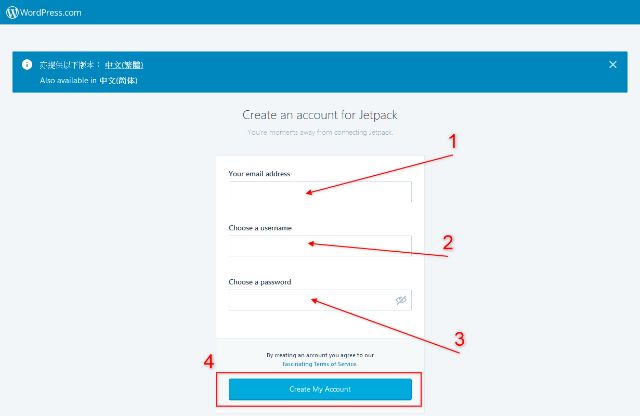
- 使用這個外掛程式需要連結wordpress.com帳號(圖三),如果已經有申請了,那麼請填入wordpress.com申請的帳號與密碼,如果沒有的話,那麼請申請一個帳號(圖四)(註)。
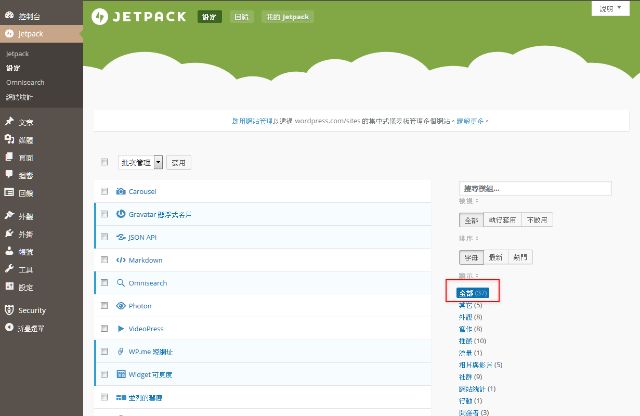
- 輸入帳號與密碼以後,需要一點點時間讓外掛程式與帳號作連結,連結完成以後就可以看到有30餘種的功能可以使用了(圖五)。
(註)
這樣一個包含30餘種功能的外掛程式,可以滿足多數使用者的需求,不過對於需要註冊一個wordpress.com帳號來進行連結,也讓很多使用 WordPress的朋友卻步。不過很高興的是 Jetpack 小組也很大方的提供開發模式給大家使用,使用開發模式版是不需要wordpress.com帳號連結的,操作的方式如下:
- 開啟wp-config.php檔案,請在 /* 設定完成,請儲存檔案。然後開始 Blogging 吧! */ 這句語法之前置入:
1define( 'JETPACK_DEV_DEBUG', true); - 或是開啟子佈景主題的 functions.php檔案,置入以下語法:
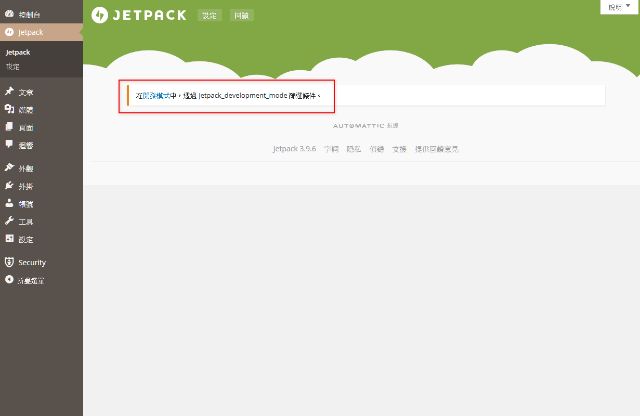
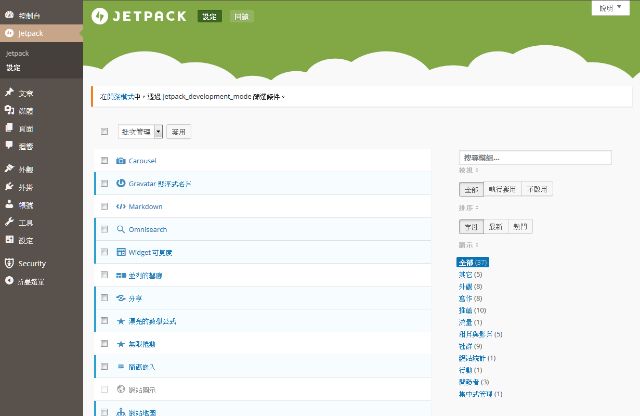
1add_filter( 'jetpack_development_mode', '__return_true' ); - 完成以後回到控制台可以看到 Jetpack 頁面顯示在開發模式中,透過 jetpack_development_mode 篩選條件(圖六),開發模式也提供有10餘種的功能可以使用(圖七)。
結論
對於這樣一個包山包海的外掛程式,到底裝還是不裝呢?如果你是一位喜歡多方面嘗試新程式的使用者,那麼應該不會想要安裝這樣的一個外掛程式,但是如果你只是一位想要簡單操作WordPress網站的朋友,那麼可能就會喜歡這樣包山包海的外掛程式,讓網站的管理與維護簡單化。所以裝還是不裝呢?聰明如你的朋友心裡應該有明確的答案了。
另外推薦 15+ Plugins To Get Jetpack Functionality Without Using Jetpack 這一篇文章,文章中提到很多可以取代 Jetpack 功能的外掛程式。