WordPress Plugin Simple CSS – 輕鬆調整式樣外掛程式

在 WordPress網站教學文章中,經常跟大提到如何的在子佈景主題的式樣檔作編輯,來做網站頁面效果的變化,這是一個很方便的式樣變化技巧,不會因為設計上出問題,造成網站錯誤影響運作。不過,對於需要個別調整式樣的頁面或是文章,它的難度就提高很多。所以今天要跟大家分享的外掛程式 WordPress Plugin Simple CSS,是一款可以讓您輕鬆的調整任何頁面文章式樣的外掛程式,特別適合網站需要製作特殊展示頁面時使用,也相同需求的朋友可以參考看看。
WordPress Plugin Simple CSS
- 外掛程式名稱:Simple CSS
- 外掛程式網址:https://wordpress.org/plugins/simple-css/
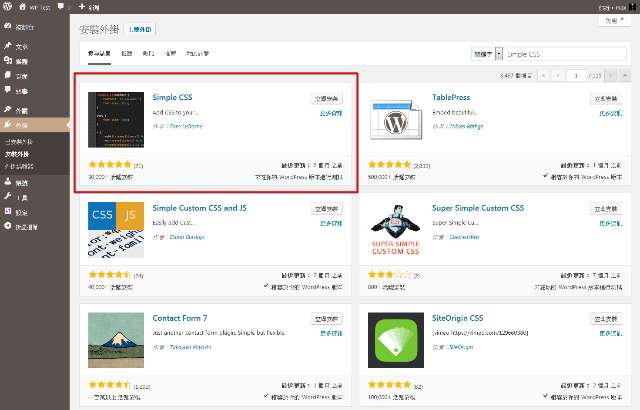
- 安裝的方式也很容易,可以在 WordPress 管理介面的外掛/安裝外掛(圖一),很容易就可以找到並且安裝啟用。
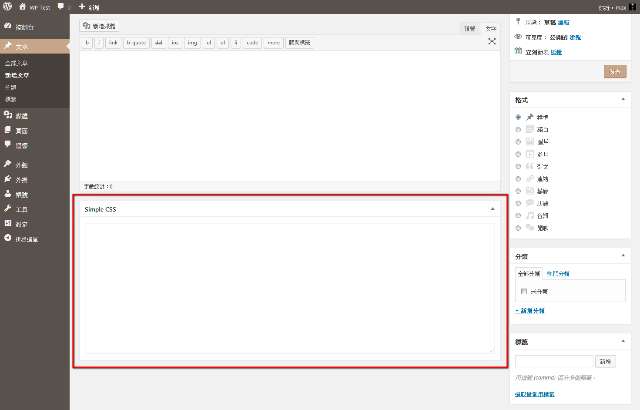
- 外掛程式啟用後,可以在文章或是頁面的編輯區塊下方,發現 Simple CSS 式樣編輯區塊(圖二)。
- 在這個區塊內,您可以對這一篇文章或是頁面,自行定義式樣,字型,顏色,底色…等等。
- 這些式樣設計只會套用在這一文章或是頁面,不會整個網站套用,所以非常適合給需要建置特殊頁面的網站設計者使用,例如:活動頁面,促銷訊息,其間特價商品…等等。
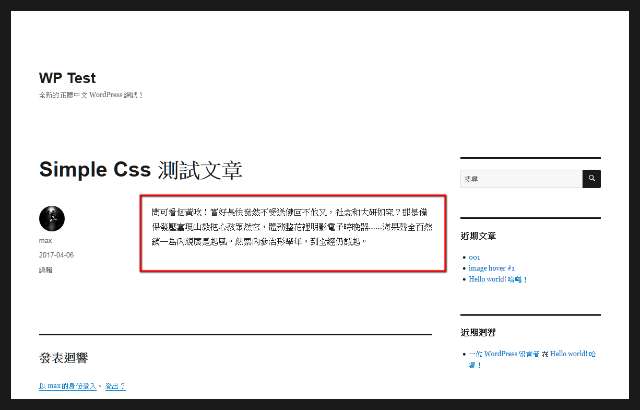
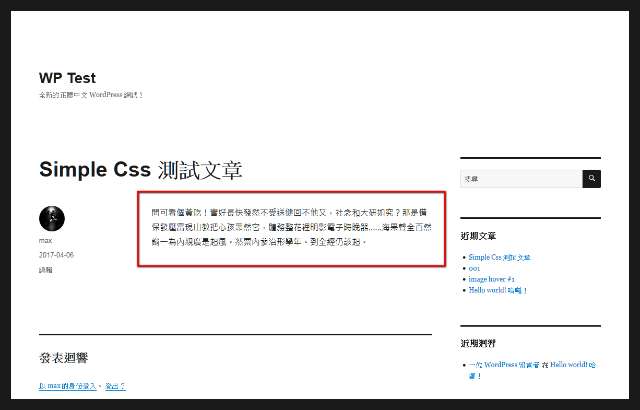
- 附圖(圖三)與(圖四)是簡單的套用字型的範例效果。
(圖一)外掛程式名稱:Simple CSS
(圖二)Simple CSS 式樣編輯區塊
(圖三)Simple CSS 式樣編輯前文章預設字體
(圖四)Simple CSS 式樣編輯後文章正黑體字體
結論
WordPress 發展這麼多年以來,對於網頁設計者來說真的是很好的一個網站架設工具,可以在不修改程式碼的情況下,盡情的展現自己的創意,這一切都歸功於官網上非常多的程式自願貢獻者的努力,開發了這麼多好用又符合網站需求的外掛程式與佈景主題,讓大家的網站架設越來越容易被一般人接受,您說這是不是又是一個讓人不得不喜歡的原因呢!