ResponsiveVoice Text To Speech – 文字轉語音外掛程式

ResponsiveVoice Text To Speech 透過文字轉語音外掛程式的幫助,對於閱讀有困難的訪客來說,播放網站內容會是很棒的一種互動方法。
打造一個無障礙的網站,應該是每一位 WordPress 網站管理者的終極目標。雖然很不容易,不過還是看到有很多網站很努力的達成這個目標。今天分享的這一個外掛程式,也是這其中的一項建置工具,透過這個外掛程式的幫助,讓訪客可以點擊聆聽網站閱讀出網站內容,將文字轉換成語音,方便那些有閱讀困難的朋友,這真的是很棒的一個工具,有興趣的朋友可以參考看看。
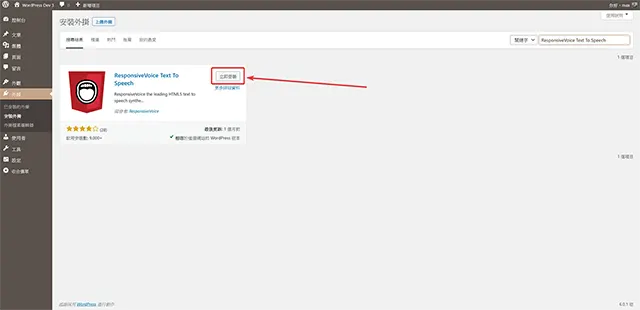
- 在後台的外掛/安裝外掛,輸入外掛程式名稱就可以找到並安裝。

- 這個外掛程式安裝完成啟用以後,會需要申請註冊,需要提供自己的網站網址與聯絡的電子郵件地址,這一點在使用前請特別留意。

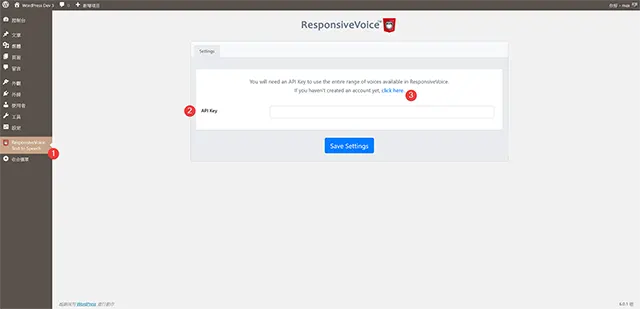
- 接著來到外掛程式註冊網頁。

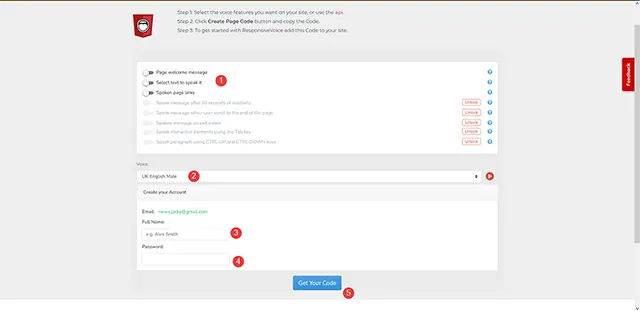
- 這個外掛程式免費提供的語音功能有限,點選我們需要的語音功能,文章範例我們選擇將文字轉換成語音。選擇語音的腔調,填寫自己的名稱與設定密碼。

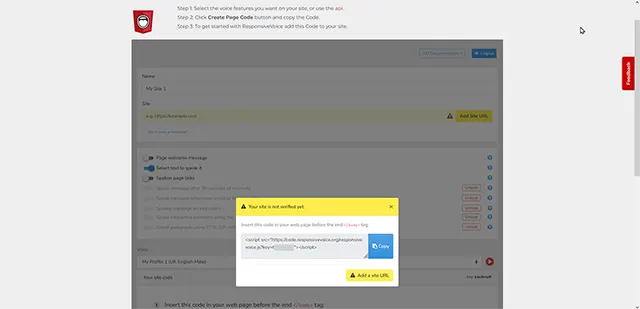
- 帳號密碼設定完成以後,Get Your Code 會跳出需要填寫網址的提示視窗,請點選 Add a site URL 按鈕或是關閉提示視窗。

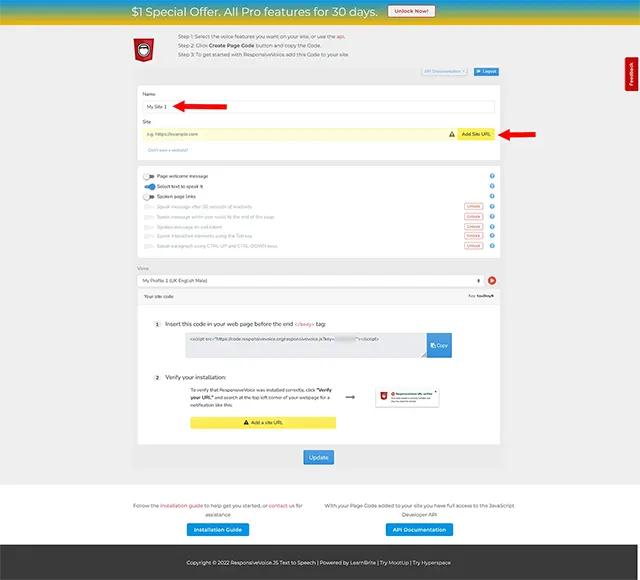
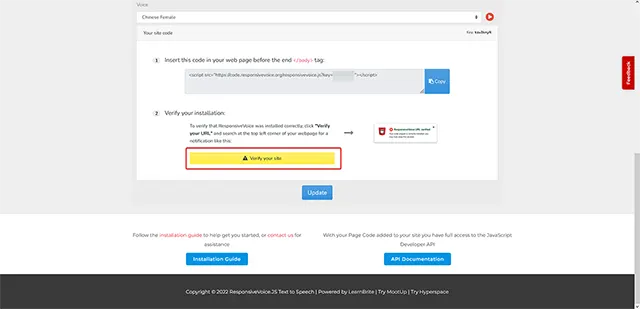
- 接著來到填寫網站網址的頁面,建立自己的專案,網址請填寫安裝啟用外掛程式的確實網址,同時再次確認需要的語音功能還有語音腔調,另外會看到外掛程式提供了一組語法,需要將它編輯在網頁中。

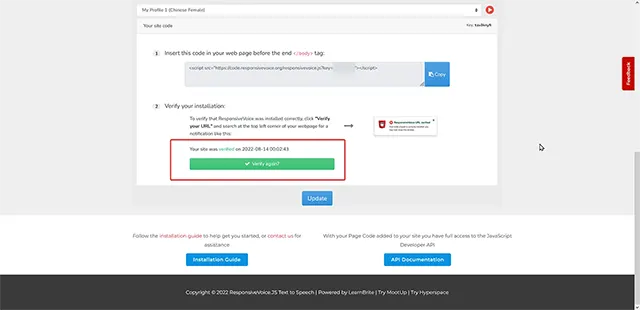
- 將程式碼插入佈景主題(註)的 </body> 之前,完成以後回到外掛程式設定頁面,點選驗證網頁,如果程式碼插入正確,那麼就會看到驗證成功的提示畫面,這樣就可以開始在文章編輯時,使用這個文字轉換成語音的功能了。


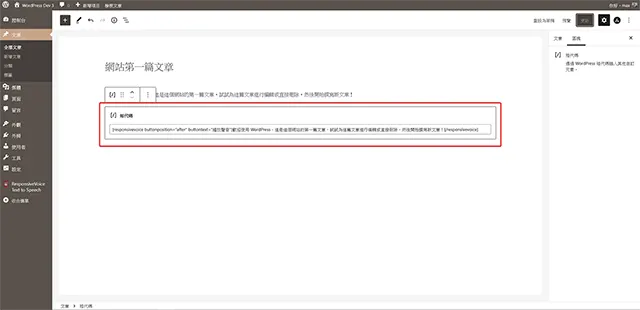
- 這個外掛程式使用的方法是在文章編輯中透過短代碼的方式來建立。

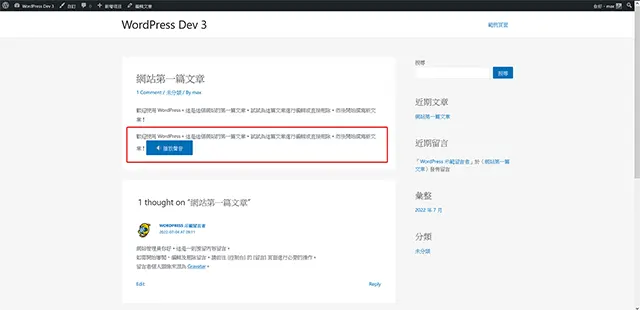
- 完成以後發佈,來到文章展示頁面,可以看到我們建立的播放聲音按鈕,點擊以後就可以聽到朗讀文章內容的聲音出現了。

- 外掛程式名稱:ResponsiveVoice Text To Speech
- 外掛程式網址:https://tw.wordpress.org/plugins/responsivevoice-text-to-speech/
- 外掛程式推薦:★★★★★
結論
我想多數人打造網站的目的就是希望可以讓更多的人看到這個網站,而這些中間包含了各式各樣的訪客,所以打造一個無障礙環境的網站也是每一位網站管理者的終極目標,什麼時間開始都不晚。
註:如何將程式碼插入佈景主題檔案,可以參考子佈景主題建立的方式來做。