Code Syntax Block 程式碼區塊外掛程式

Code Syntax Block 程式碼區塊外掛程式,是一款操作設定非常簡單的程式碼區塊外掛程式,很適合程式記錄型部落格網站使用。
目前 WordPress 預設提供的程式碼區塊,樣式設計很簡單,實在說不上美觀,也沒有什麼功能可以調整。對於一些網站內容分享程式設計的朋友來說,在文章內容中分享程式碼這應該算是非常基本的需求,所以今天分享的這個外掛程式,可以說是專門針對這個需求而設計的,支援區塊編輯,設定非常容易簡單,同時也有非常棒的展示效果,有興趣的朋友可以試試。
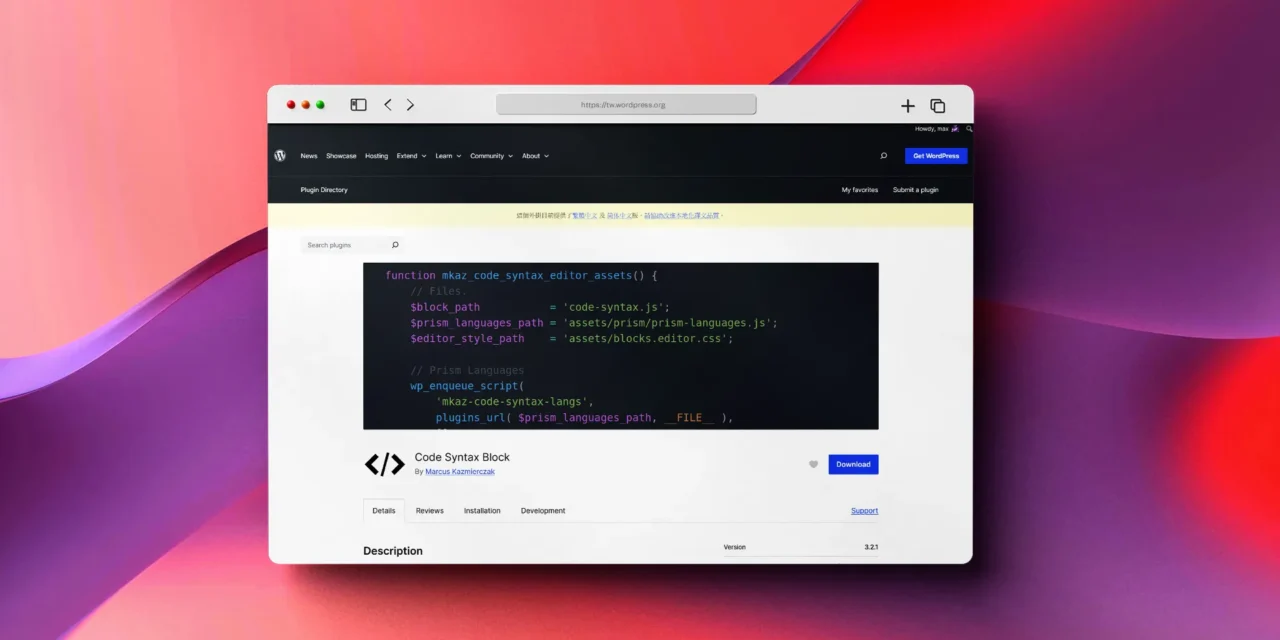
Code Syntax Block 程式碼區塊外掛程式
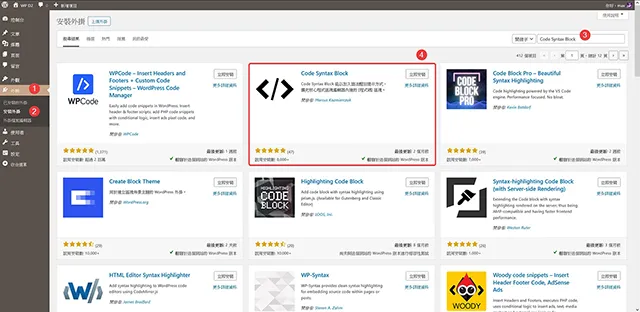
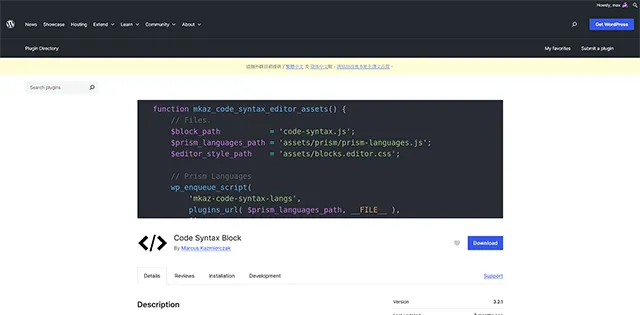
1. 外掛程式的安裝步驟很簡單,登入網站控制台後,請到外掛/安裝外掛,關鍵字請輸入:Code Syntax Block,找到以後請點擊立即安裝就可以了。

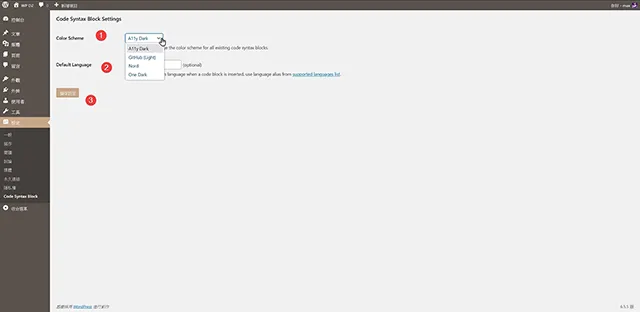
2. 外掛程式安裝完成啟用以後,可以在設定看到 Code Syntax Block 設定選單,設定項目只有 Color Scheme(顏色樣式) 與 Default Language(預設程式語言)兩項,非常容易,如果不知道怎麼設定,採用預設的也可以開始使用。

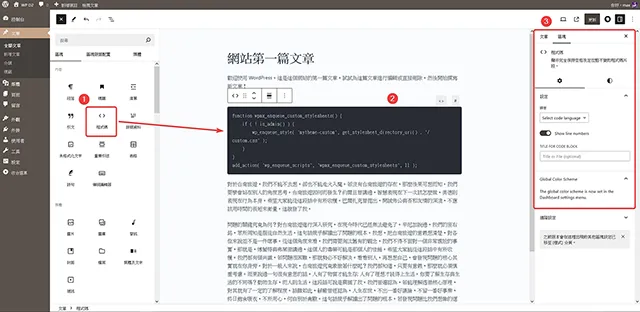
3. 在文章編輯的畫面,一樣選用程式碼區塊,插入程式碼後,可以看到右側的編輯選單,多了程式碼區塊樣式設計區塊,依照自己的需求調整程式碼或是樣式設定就可以了。

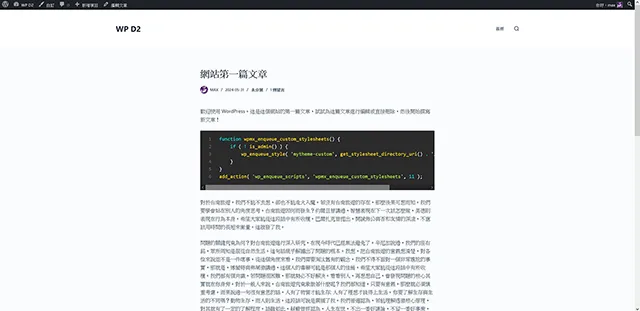
4. 完成以後,可以在前台看到文章內容中的程式碼區塊,展示不一樣的程式碼設計效果。

- 外掛程式名稱:Code Syntax Block
- 外掛程式網址:https://tw.wordpress.org/plugins/code-syntax-block/
- 外掛程式推薦:★★★★★

結論
使用 WordPress 來架設網站最讓人開心的就是,非常多的功能都可以透過簡單的外掛程式來建立完成,這對多數不懂程式設計的朋友來說,這是非常棒的工具,既使對懂程式設計的朋友來說,不需要重新設計就可以找到適合自己網站的程式可以套用,這是多麼方便的事,想要架設網站的朋友,一定要來試試 WordPress。