Image Gallery Block 圖庫區塊外掛程式

Image Gallery Block 圖庫區塊外掛程式,我們可以很輕鬆的就建立出漂亮的相簿,同時讓相片的展示效果非常吸睛,這也是大家愛用的網頁設計之一。
很多網站管理者都曉得,照片對於 WordPress 網站內容來說非常重要,設計精美的照片往往是網站流量密碼,也是非常多網頁設計師會特別用心設計的要點。今天分享的外掛程式,是一款可以在區塊編輯器中操作使用的圖庫外掛程式,操作容易不需要任何設定就可以開始在編輯器中使用,而且提供了非常強大的設定功能,幾乎可以滿足所有網站的需求,有興趣的朋友一定要試試。
Image Gallery Block 圖庫區塊外掛程式
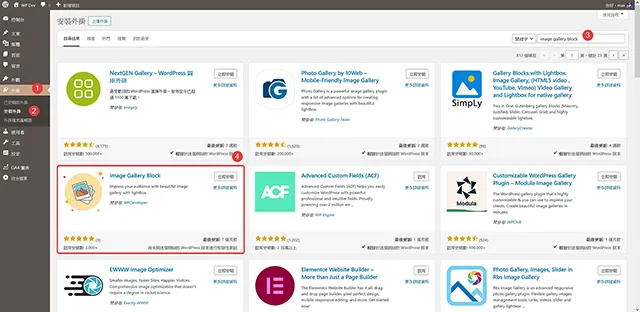
1. 外掛程式的安裝步驟與往常一樣,登入網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Image Gallery Block 就可以找到,請點擊立即安裝。

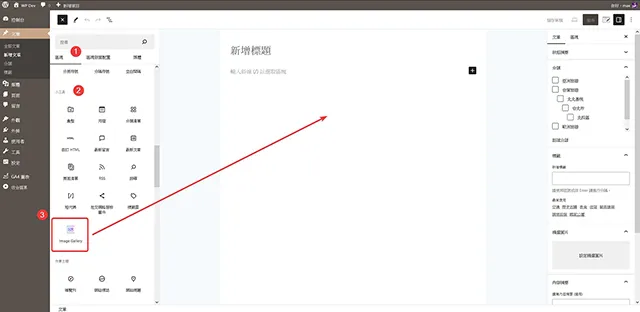
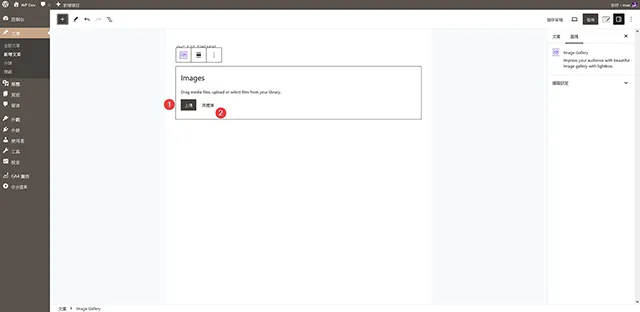
2. 外掛程式安裝啟用以後,不需要任何設定就可以開始使用了。回到文章編輯畫面,可以在區塊/小工具,找到外掛程式提供的 Image Gallery 區塊。

3. 圖庫建立的方式很簡單,選擇圖片來源,可以動上傳也可以選擇媒體庫裡面的圖片。

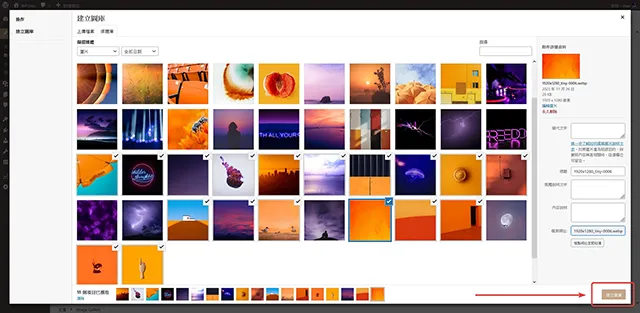
4. 文章範例這裡我們選擇從媒體庫挑選照片,大家可以依序挑選自己想要建立的圖庫照片就可以。

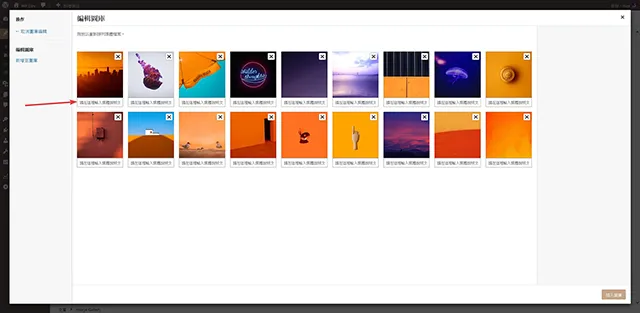
5. 接著的畫面試照片說明描述,這裡可以依照自己的需求選擇填寫或是不填寫,在往後的設計展示效果設定上會需要。

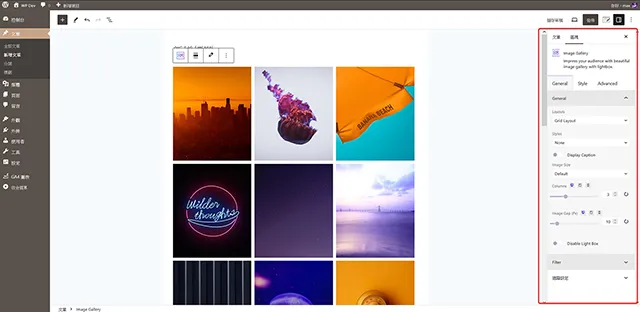
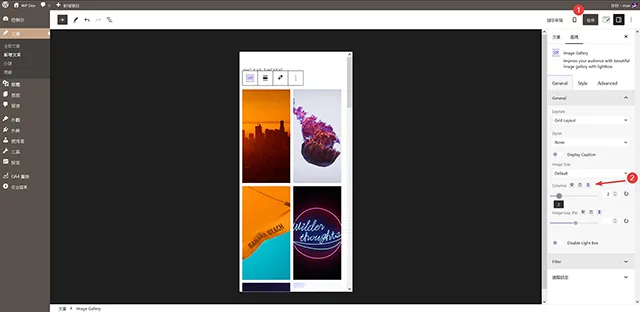
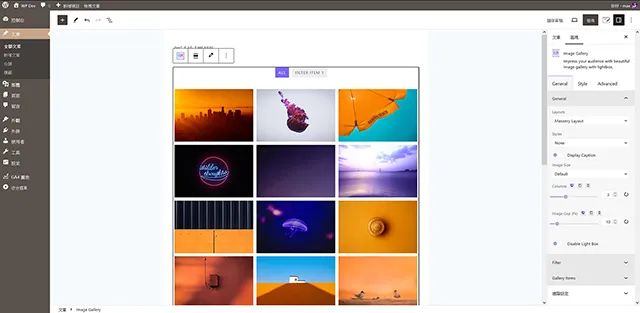
6. 圖庫的照片挑選完畢以後回到文章編輯畫面,可以看到外掛程式提供了滿滿的設計功能,這些設計功能幾乎可以滿足多數網站的需求,而且都是免費版本就可以使用的。

7. 這個外掛程式有一個非常方便的設計巧思,就是選單上出現裝置圖示的設定,都可以直接切換做不同的設定,方便我們在不同尺寸裝置上的展示效果。

8. 另外還有一個特別要介紹的功能是 Filter 篩選功能,可以方便我們幫圖庫建立不同分類或是相簿的概念,展示不同圖片組合。

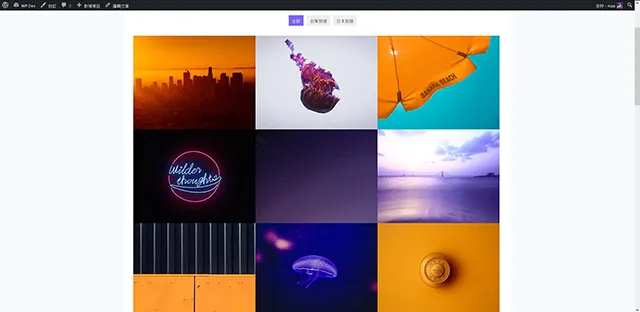
9. 完成以後就可以在前台看到這個設計漂亮的圖庫展示效果了。

10. 點擊圖片還可以看到圖片登箱效果,讓圖庫照片看起來更有質感。

- 外掛程式名稱:Image Gallery Block
- 外掛程式網址:https://tw.wordpress.org/plugins/image-gallery-block/
- 外掛程式推薦:★★★★★

示範影片
結論
今天介紹的這一款外掛程式,有著非常棒的功能設計,同時更支援區塊編輯,如果你也是區塊編輯器的愛用者,那麼今天分享的外掛程式一定要試試。如果你的 WordPress 網站需要一款操作容易功能強大的圖庫外掛程式的話,那麼這也是一款值得推薦的圖庫外掛程式。