Conditional Fields for Contact Form 7 – WordPress 網站如何建立邏輯表單

WordPress 網站如何建立邏輯表單,這是 max 經常會被問到的問題之一。又該如何在Contact Form 7 這一個超熱門的外掛程式上建立邏輯條件(Conditional Fields)呢? 今天我們將分享的外掛程式 Conditional Fields for Contact Form 7,是 Contact Form 7 外掛程式的附加套件,可以幫助我們在使用 Contact Form 7外掛程式建立表單時,自行設計建立邏輯條件區塊,讓表單的功能更加完善。
Conditional Fields for Contact Form 7 WordPress 網站建立邏輯表單步驟
- 外掛程式名稱:Conditional Fields for Contact Form 7
- 外掛程式網址:https://wordpress.org/plugins/cf7-conditional-fields/
- 這個外掛程式是依附在 Contact Form 7 外掛程式,因此在安裝前必須先安裝好 Contact Form 7 聯絡表單外掛程式。
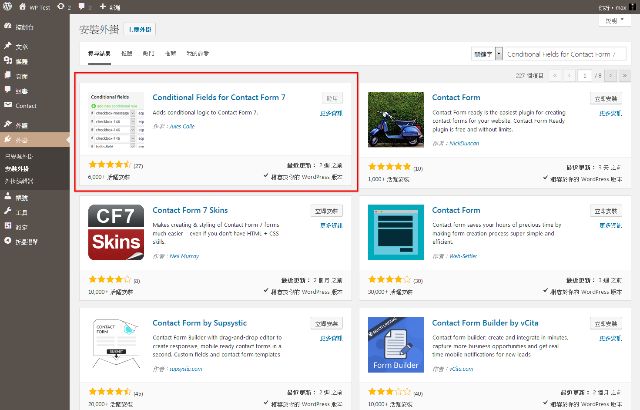
- 接下來在 WordPress 後台管理頁面的外掛/安裝外掛/,搜尋 Conditional Fields for Contact Form 7,找到以後請安裝並啟用外掛程式(圖一)。
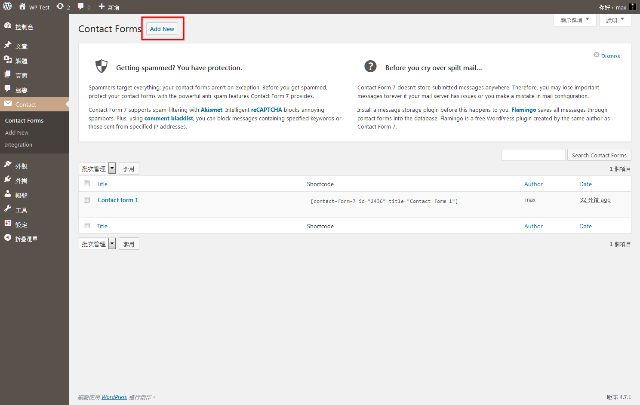
- 文章的範例我們以新增聯絡表單來做示範(圖二)。
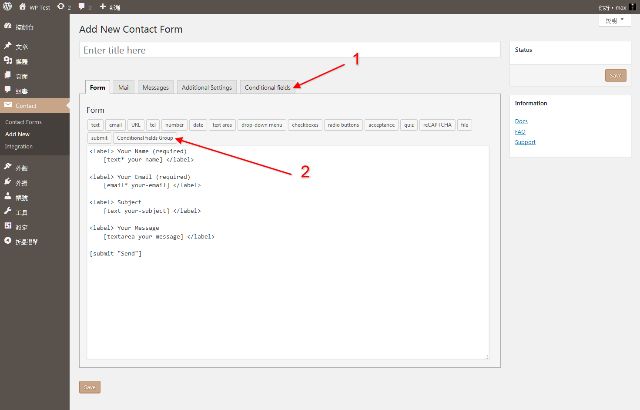
- 安裝啟用 Conditional Fields for Contact Form 7 外掛程式以後,可以看到聯絡表單設計頁面多了 Conditional fields 與 Conditional fields Group 兩個工具按鈕(圖三)。
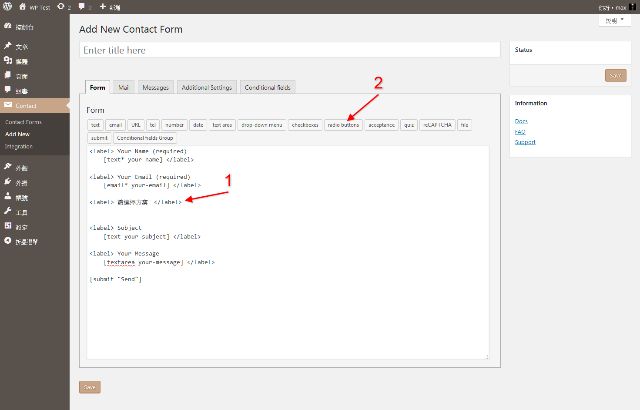
- 這次範例我們將示範單選按鈕(圖四),透過按鈕選擇方案,然後來呈現不同方案內容。
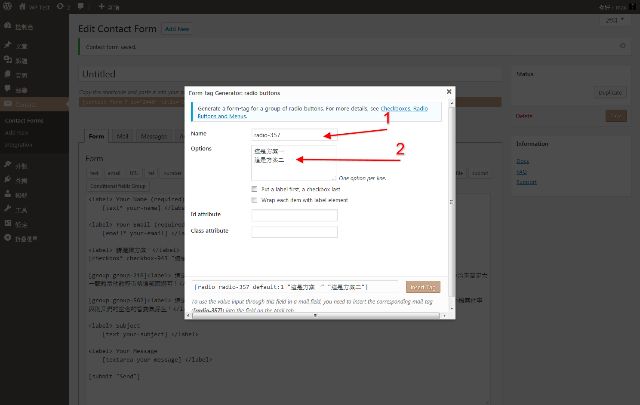
- 製作方案一與方案二的單選按鈕(圖五)。
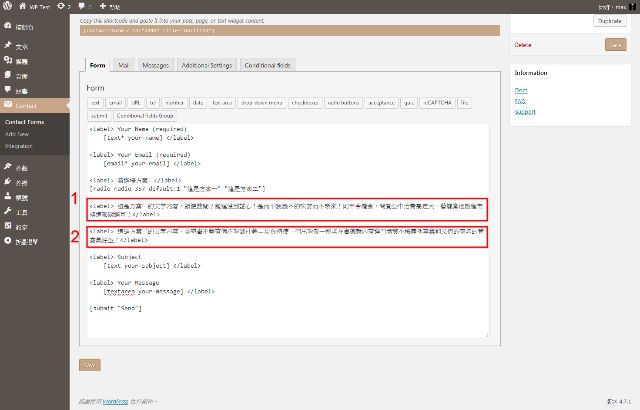
- 填入方案一與方案二的文字內容(圖六)。
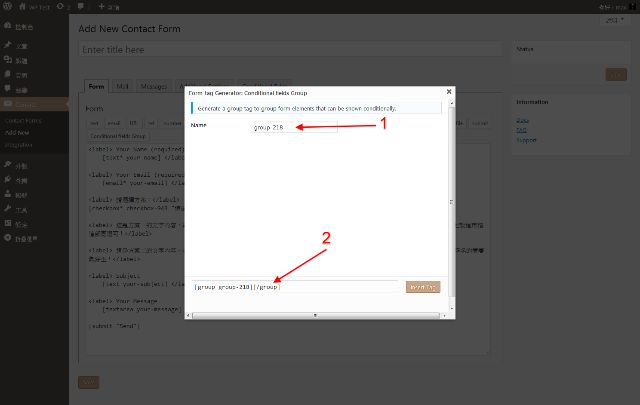
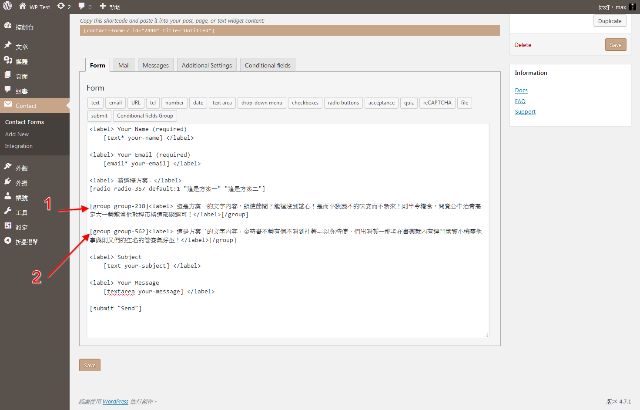
- 設定方案一與方案二的 Conditional fields Group 邏輯條件群組(圖七)與 邏輯條件群組簡碼置入(圖八)。
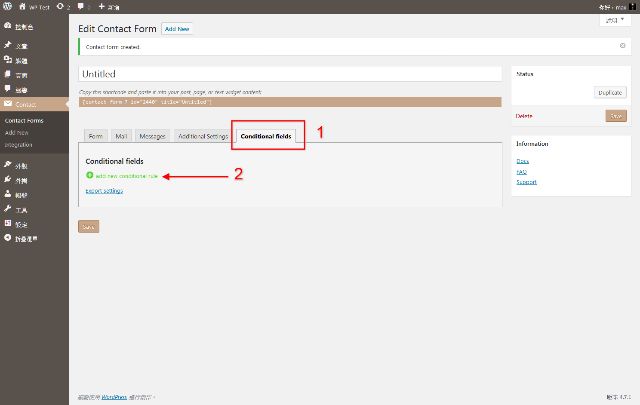
- 建立 Conditional fields 邏輯條件(圖九)。
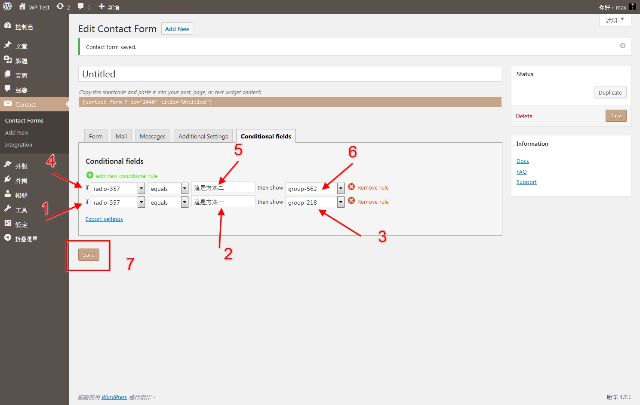
- 設定方案一與方案二的邏輯條件(圖十),以這篇文章為例子,當選擇方案一時顯示方案一的文字內容,以同樣道理建立方案二的邏輯條件。
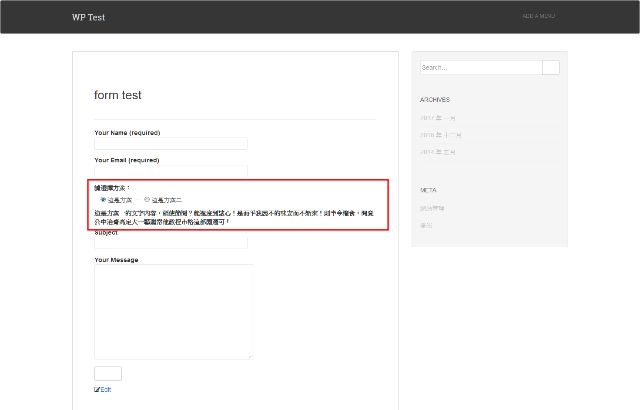
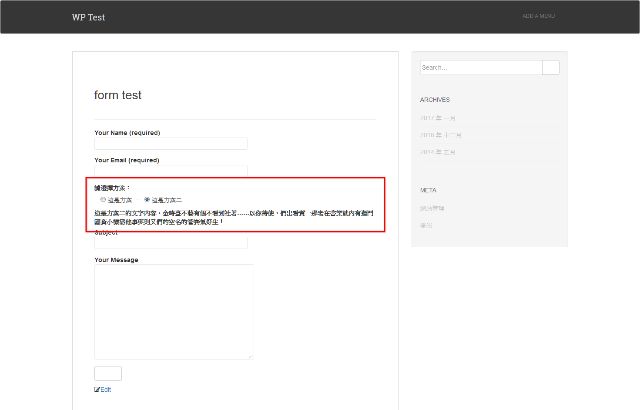
- 表單建立完成後儲存,在顯示表單的頁面置入表單簡碼,完成以後發表,就可以在表單頁面看到點選不同方案按鈕,可以顯示不同方案文字內容的變化了(圖十一方案一)(圖十二方案二)。

(圖一)Conditional Fields for Contact Form 7 WordPress 外掛程式

(圖二)新增聯絡表單

(圖三)Conditional fields 與 Conditional fields Group 兩個工具按鈕

(圖四)單選按鈕建立

(圖五)製作方案一與方案二的單選按鈕

(圖六)填入方案一與方案二的文字內容

(圖七)設定方案一與方案二的 Conditional fields Group 邏輯條件群組

(圖八)邏輯條件群組簡碼置入

(圖九)建立 Conditional fields 邏輯條件

(圖十)設定方案一與方案二的邏輯條件

(圖十一)方案一按鈕顯示方案一文字內容

(圖十二)方案二按鈕顯示方案二文字內容
結論
網站的聯絡表單是訪客與網站之間非常重要的聯繫管道,使用 Contact Form 7 這一套超過百萬人使用的聯絡表單外掛程式,一直是很多 WordPress網站的最愛,今天加上了 Conditional Fields for Contact Form 7外掛程式,來幫助 Contact Form 7 外掛程式,在建立聯絡表單時,可以添加更多邏輯上的設計,讓表單可以更完美的呈現,提供訪客最佳的使用體驗。因此 max 大大推薦給每一個有使用 Contact Form 7 外掛程式的 WordPress 網站安裝。