
Contact Form 7 Extension 聯絡表單式樣套件

Contact Form 7 Extension
Contact Form 7 聯絡表單在 WordPress 官網上是很受歡迎的一款外掛程式,有超過百萬人次下載,在無痛安裝WordPress外掛程式-聯絡表單篇這篇文章,也跟大家分享了如何的使用這個外掛程式,就基本表單來說,在上操作也沒有什麼大的問題。不過對於部分初接觸 WordPress 的朋友來說,如果想要對表單作變化,可能就會造成小小的困擾。今天分享的contact form 7 聯絡表單式樣套件 Contact Form 7 Skins,就是可以來幫助大家方便使用Contact Form 7 聯絡表單。這個式樣套件內含9種常見的表單與15種式樣的版型,透過點選就可以輕鬆的建置好多樣化的表單。因為操作很容易,所以特別推薦給大家參考看看。
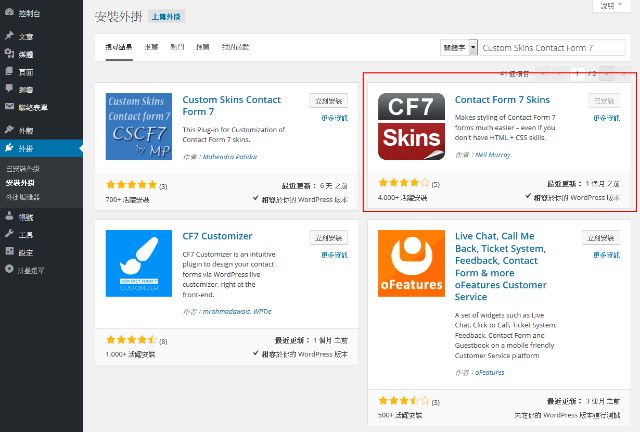
1. 在後台管理介面安裝外掛程式:Contact Form 7 Skins(圖一)。
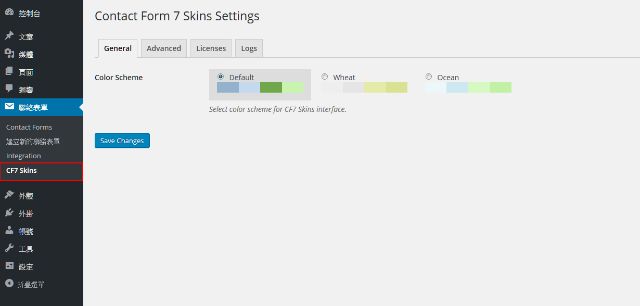
2. 外掛程式安裝完成啟用後,可以在後台管理介面的工具欄,聯絡表單看到 Contact Form 7 Skins 的設定選單(圖二)。
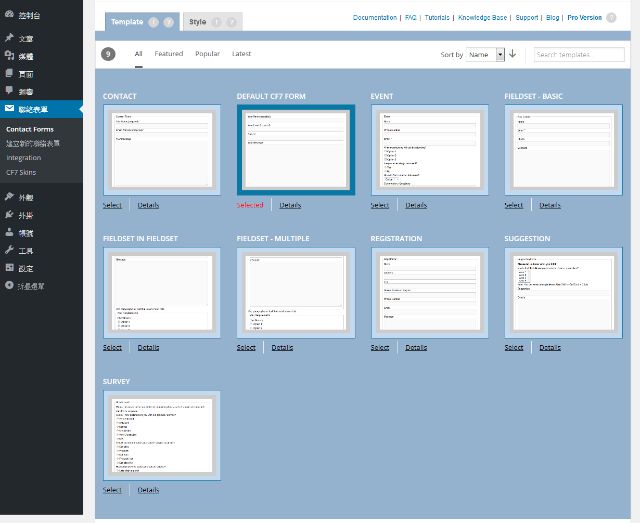
3. 接著點選編輯之前 Contact Form 7 建立的表單,可以看見在編輯頁面下方多了Contact Form 7 Skins的Template(圖三)這裡有常見的9種表單可以直接選取套用。
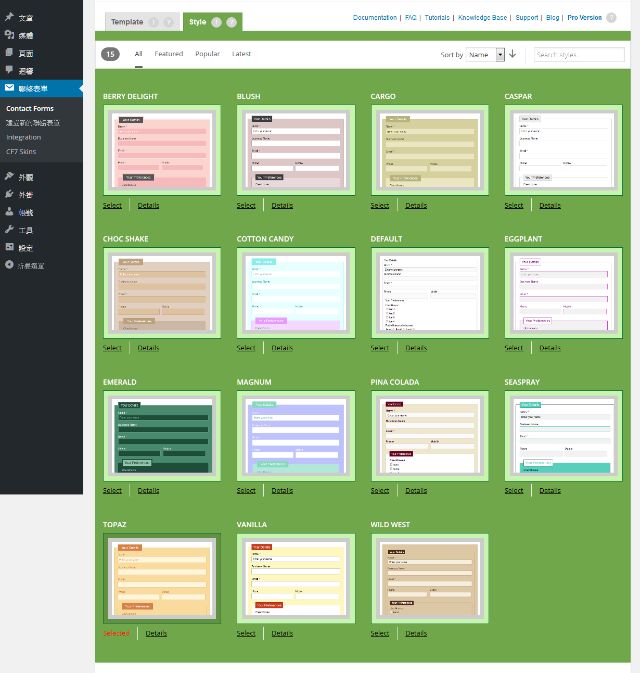
4. 另外 Style的選項有15種式樣可以選擇(圖四),直接點選就可以套用。
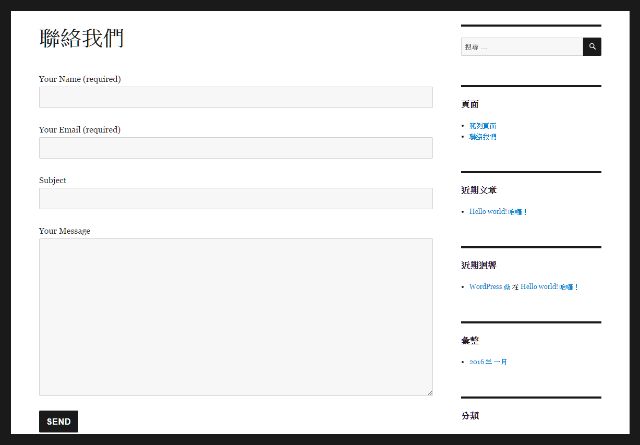
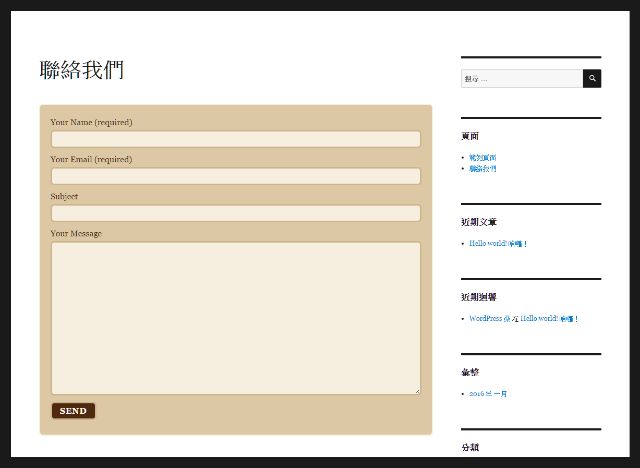
5. 回到我們製作表單的頁面,可以看到表單已經從原來的單調式樣(圖五)變成漂亮的表單了(圖六)。
Contact Form 7 Skins 外掛程式:https://wordpress.org/plugins/contact-form-7-skins/

















你好我是RAY
之前在FB問過你問題
我想再多請教一下關於思源字體的設定
=====FROM WEB SITE=======
Noto Sans TC (Chinese Traditional)
@import url(http://fonts.googleapis.com/earlyaccess/notosanstc.css); << 放在那裡?
font-family: 'Noto Sans TC', sans-serif; << 放在那裡?
RAY
你好,https://wordpress.blog.tw/google-fonts/ 這一篇文章給你參考。