Cool Tag Cloud 標籤雲外掛程式

Cool Tag Cloud 標籤雲外掛程式,這是一款簡單易用、操作容易的外掛程式,可以很輕鬆的建置出漂亮的標籤雲效果。
很多管理編輯 WordPress 文章的朋友都曾經向我詢問過文章的分類要怎麼建立才好的這個問題?會覺得文章分類越建越多,越建越細,一不小心又會重複建立。這都是忽略了搭配標籤使用,標籤的適時用運,可以增加文章管理的邏輯,同時又可以增進訪客的閱讀體驗,建議網站管理者應該好好利用。今天分享的外掛程式,就是一款建立漂亮標籤雲的外掛程式,有興趣的朋友可以參考看看。
Cool Tag Cloud 標籤雲外掛程式
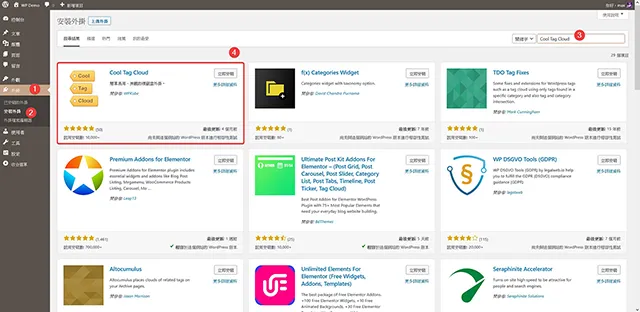
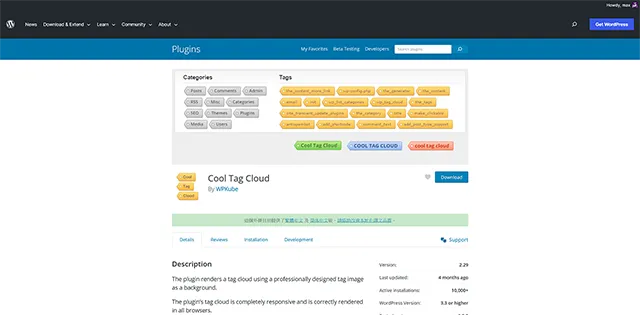
1.外掛程式的安裝步驟如下,請登入控制台後到外掛/安裝外掛,關鍵字請輸入:Cool Tag Cloud,就可以找到這個外掛程式,找到後請點擊立即安裝。

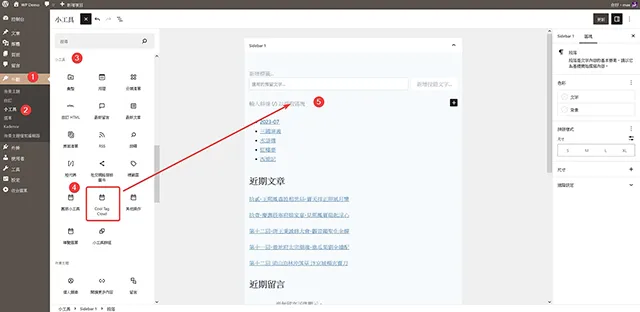
2.外掛程式安裝完成啟用後,不需要任何設定就可以開始使用了。請到外觀/小工具,點擊小工具區塊,往下就可以找到 Cool Tag Cloud 區塊,點擊插入就可以。

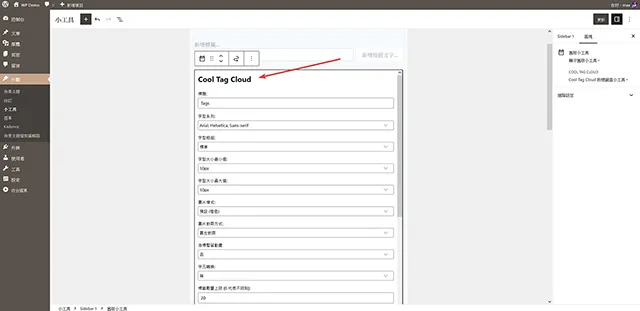
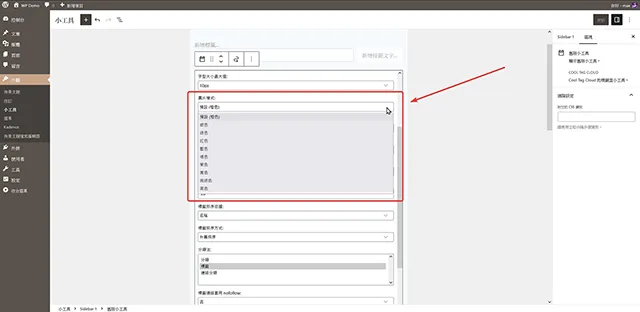
3.插入 Cool Tag Cloud 區塊後,就可以看到可以設定標籤雲的設計樣式。這裡我們可以調整標籤雲的樣式設計非常多,大家可以先從預設的效果開始,慢慢檢視調整出自己網站適合的展示效果。

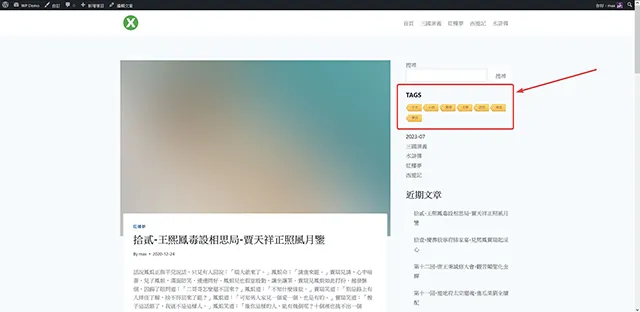
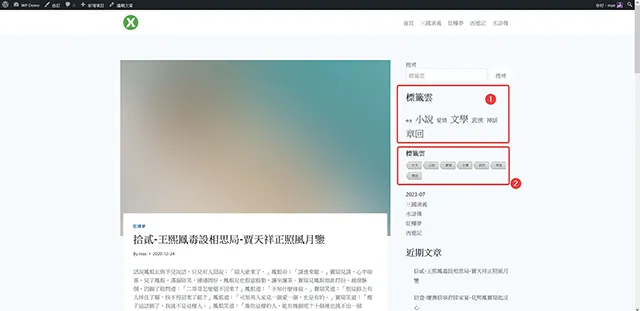
4.採預設的設計設定,儲存後就可以在前台看到網站文章標籤雲的展示效果。

5.外掛程式免費版本就提供了非常多的顏色樣式可以直接點選套用,非常方便,大家可以挑遠適合網站配色的標籤雲來使用。

6.標籤雲建立好以後,我們可以在前台很清楚的看到預設的標籤雲與外掛程式提供的標籤雲展示效果的差異,這裡可以看到外掛程式提供的展示效果漂亮很多。文章示範才建立兩組標籤雲,實際運作的網站請建立一組標籤雲就可以。

- 外掛程式名稱:Cool Tag Cloud
- 外掛程式網址:https://tw.wordpress.org/plugins/cool-tag-cloud/
- 外掛程式推薦:★★★★★

結論
標籤雲的設計效果,以文章內容為主要提供服務的網站來說,有著非常重要的閱讀效果,設計精美的標籤雲,更是網站內容流量的重要來源。如果你的 WordPress 網站也是以內容為主打的網站型態,那麼今天分享的外掛程式值得試試。