css border radius 如何為圖片作式樣設計

css border radius
在替換了 WodPress 佈景主題以後,發現圖片因為跟背景顏色太過於接近,造成文章閱讀上沒有辦法呈現十分清楚,所以開啟了想幫圖片作式樣修改的念頭。很高興拜網路所賜,很多學習的資源網路上都可以找的到。例如這次要推薦給大家的網站 W3Schools,就擁有非常多的線上資源,像是HTML and CSS,JavaScript,HTML Graphics…等等。這次是要為圖片作式樣修改增加外框線,因此利用網站上的 CSS Tutorial作式樣修改與預覽,成功達到需要的效果以後,再轉移到自己安裝WordPress 的網誌上使用。如果對其他式樣的學習有興趣,網站上還有很多很多的示範可以學習參考。
接下來就分享 max 幫圖片作式樣修改的過程 css border radius,也就是幫圖片增加一個外框線,有興趣的朋友可以試看看。
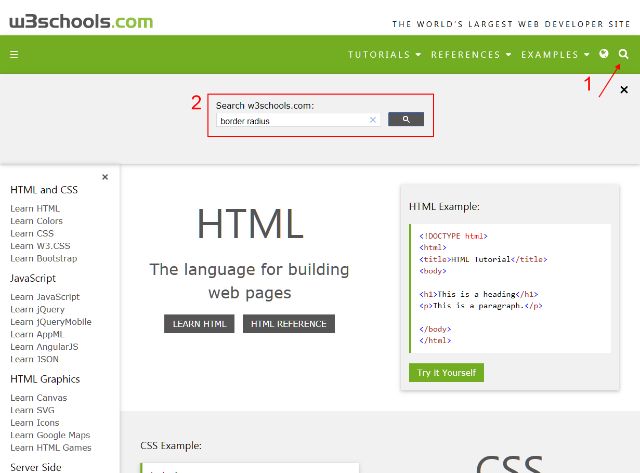
1. 請連結到W3Schools 網站,點選右上角的搜尋,以這次的範例作說明,輸入border radius(圖一)。
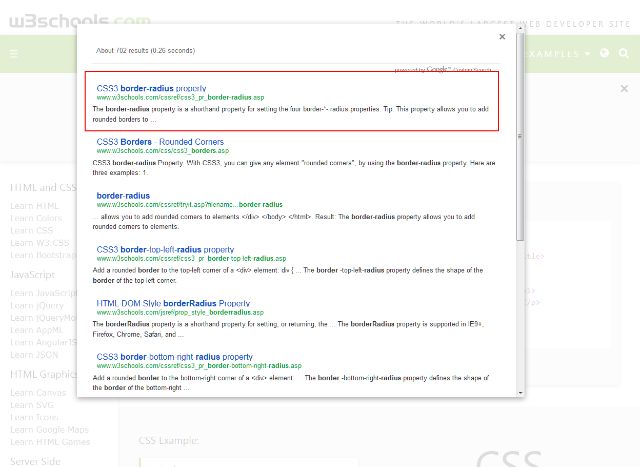
2. 跳出一個搜尋結果的視窗,這裡我們選擇 CSS3 border-radius Property(圖二)。
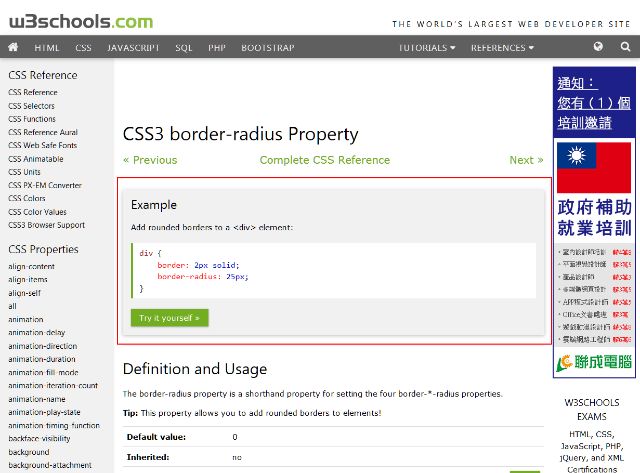
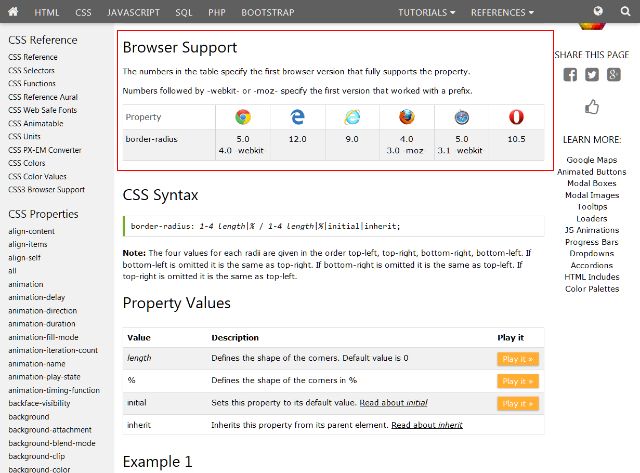
3. 進到CSS3 border-radius Property 頁面,可以看到式樣範例區塊(圖三),網頁往下還可以看到式樣語法的瀏覽器支援程度(圖四)。
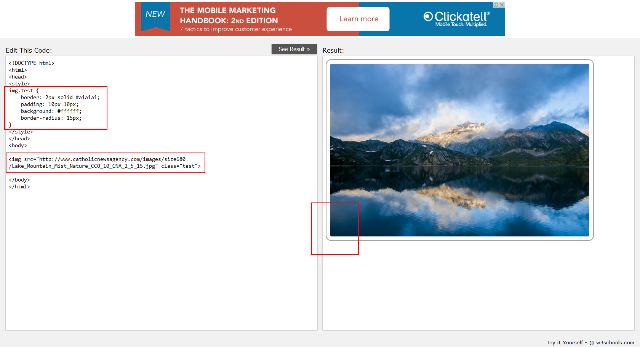
4. 接著點選(圖三)所示的Try it yourself »,進到式樣可以自行設計的網頁,設計後呈現的變化效果,點選網頁上方中間位置的See Result »按鈕,就可以在網頁的右側即時看見效果(圖五)。可以反覆修正語法直到符合自己的需求,然後請將語法記下,回到WordPress 編輯文章圖片式樣時會用到。
5. 在編輯文章圖片式樣前,先使用文字編輯軟體開啟子佈景主題的式樣檔style.css檔案,填入如下的語法:
|
1 2 3 4 5 6 |
img.test { border: 2px solid #a1a1a1; //外框線的寬度 padding: 10px 10px; //與圖片的間隔距離 background: #ffffff; //框框底色 border-radius: 15px; //框框邊角的曲度 } |
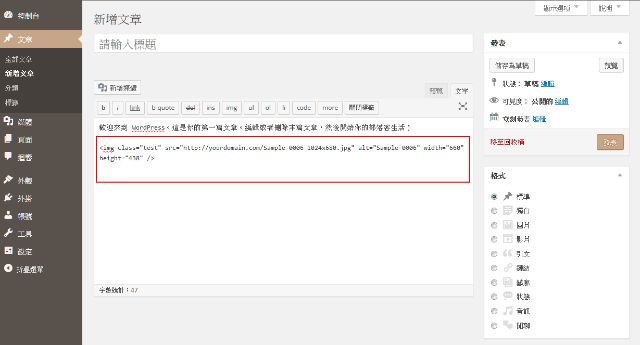
6. 再回到文章編輯的頁面,將編輯模式切換到文字模式,對圖片式樣作編輯(圖六)。
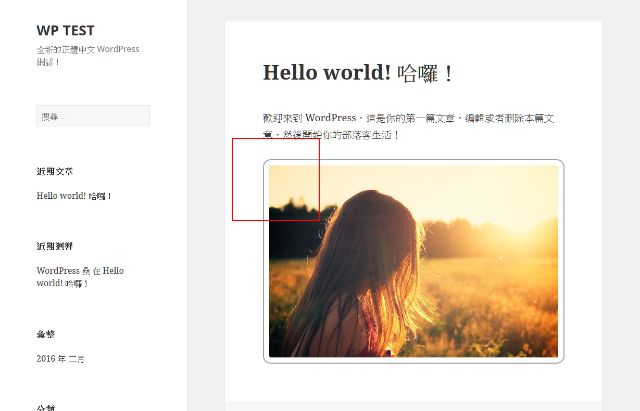
7. 以上完成,文章發表後可以看到圖片多了灰色的外框線(圖七)。
8. W3Schools上還有很多的式樣效果,有興趣的朋友可以好好的研究一下,相信一定會有很多的收穫的。