如何分享 Facebook 貼文
Facebook Embedded Posts
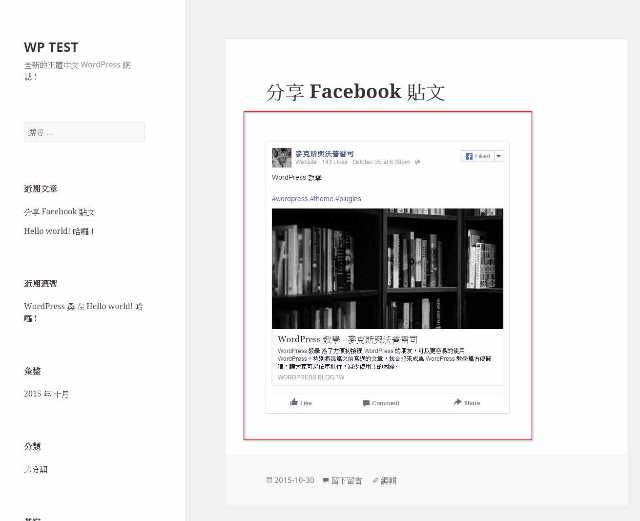
在WordPress文章與Facebook縮圖這一篇文章跟大家分享的是如何在 Facebook 上張貼 WordPress 的文章。今天跟大家討論的則是在 WordPress 如何分享 Facebook 貼文(Facebook 嵌入貼文)(圖一)。
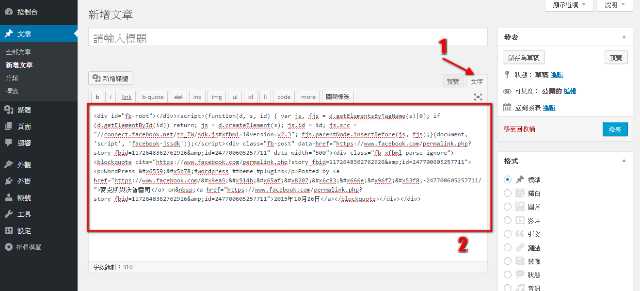
1. 在想要分享的Facebook貼文右側看到向下按鈕(圖二所示1),找到嵌入貼文(圖二所示2),點擊後彈出一個視窗可以得到一串代碼(圖三),將它複製後到文章中貼上(圖四所示2)。
2. 在貼上代碼前須要將文章編輯模式切換到文字(圖四所示1),完成後發佈文章。
3. 如果一切順利可以看見如(圖一)所示的樣子,這樣就完成了在 WordPress 文章中分享 Facebook 的貼文。
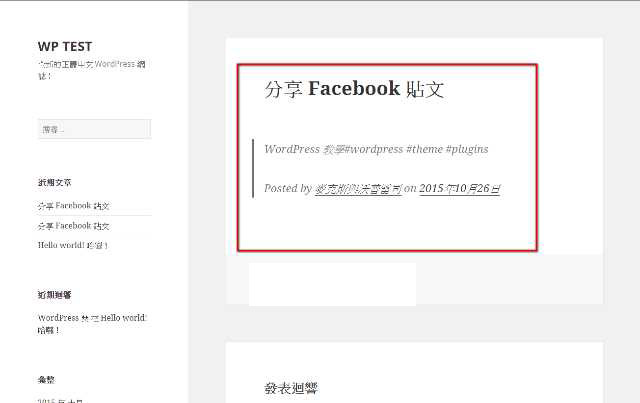
4. 如果出現如(圖五)的樣子只是連結沒有其他顯示,請接續下列說明修改。
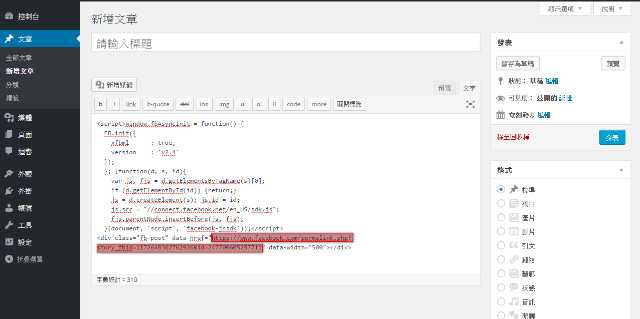
5. 將代碼改成下列語法(圖六),貼上先載入Facebook JavaScript SDK 的語法,再貼入文章位址(圖六紅色區塊,請修改為想要分享的Facebook 文章網址),文章網址的取得方式如(圖二所示3 日期時間位置)複製連結網址即可得。
先載入Facebook JavaScript SDK
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script>// <![CDATA[ window.fbAsyncInit = function() { FB.init({ xfbml : true, version : 'v2.4' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); // ]]></script> |
再貼入文章位址

以上完成。

(圖二)分享 Facebook 貼文

(圖三)Facebook 嵌入貼文代碼

(圖四)文字編輯模式貼上代碼

(圖五)只是連結沒有其他顯示

(圖六)先載入Facebook JavaScript SDK,再貼入文章位址