Happy Addons for Elementor 附加外掛程式

Happy Addons for Elementor 附加外掛程式讓網站編輯功能更強大更便利。
Elementor 外掛程式是一個超過 5百萬安裝啟用的編輯外掛程式,有著直覺的操作模式,深受新手朋友與網頁設計師的喜愛。今天要跟大家分享的這一個外掛程式,是針對 Elementor 所開發出來的附加外掛程式,簡單來說就是提供很多附加設計功能給 Elementor 外掛程式搭配使用,提供更多的編輯效果,同時也更容易編輯內容。
Happy Addons for Elementor

- 外掛程式安裝的方式很簡單,可以在後台外掛/安裝外掛,直接輸入外掛程式名稱,找到後安裝啟用就可以了。
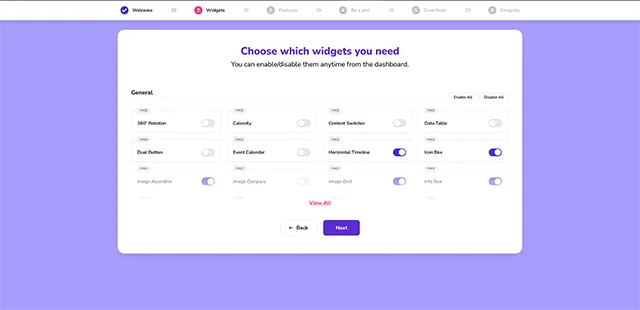
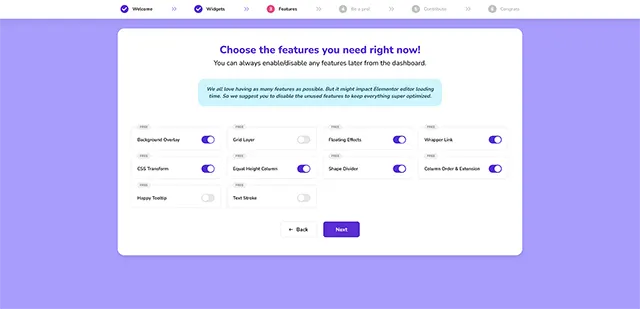
- 外掛程式安裝完成啟用以後,會來到外掛程式設定精靈頁面,可以依序逐步進行就可以,這次文章內容都是以免費版的功能作示範。






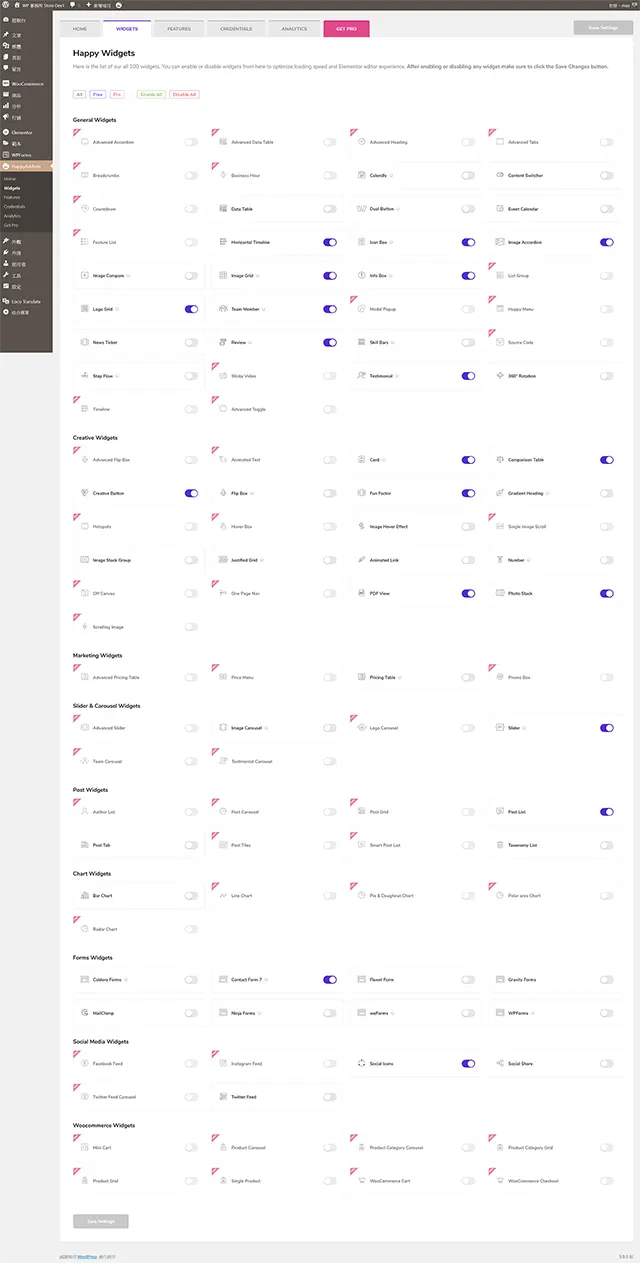
- 當然也可以不透過設定精靈,自己在需要的時候再設定需要的功能選項。

- 接著來到 Elementor 的編輯畫面,就可以看到新增的 Happy Addons 功能選項,幫助大家快速建立各種效果。

- 以今天的示範來說,我們可以很輕鬆的就建置出圖案漂浮的動態效果。
- 外掛程式名稱:Happy Addons for Elementor (Mega Menu, Post Grid, Woocommerce Product Grid, Table, Event Calendar, Slider Elementor Widget)
- 外掛程式網址:https://tw.wordpress.org/plugins/happy-elementor-addons/
- 外掛程式推薦:★★★★★
結論
WordPress 架設網站有一個非常大的優點,那就是有非常多的外掛程式,可以來幫助我們完成網站的各種需求,就連補足外掛程式各種的外掛程式都會有開發者開發,這是非常神奇的地方。如果你也想要架設網站,那麼 WordPress 會是很好的一個選擇。