Location Weather 天氣外掛程式

Location Weather 天氣外掛程式,是一款樣式非常漂亮的天氣外掛程式,安裝設定相對容易,非常適合旅遊型網站使用。
有非常多的旅遊網站是使用 WordPress 架設而成的,而 WordPress 之所以深受大家喜愛,除了對於內容發佈管理的方便與效率外,各式的功能外掛程式可以安裝啟用就套用效果,如此簡便又幾乎免費的高效率,一直都是旅遊網站或是親子網站的最愛。今天分享的天氣外掛程式,可以在網站快速的建立地區天氣資訊,有興趣的朋友一定要試試。
Location Weather 天氣外掛程式
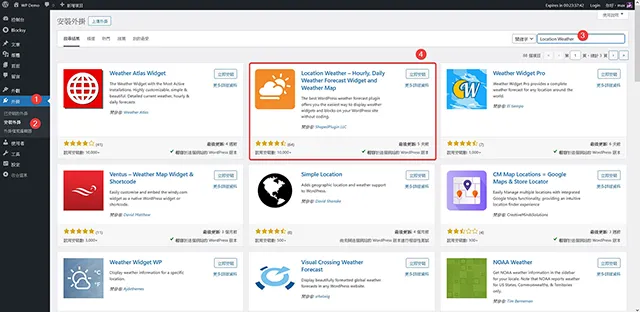
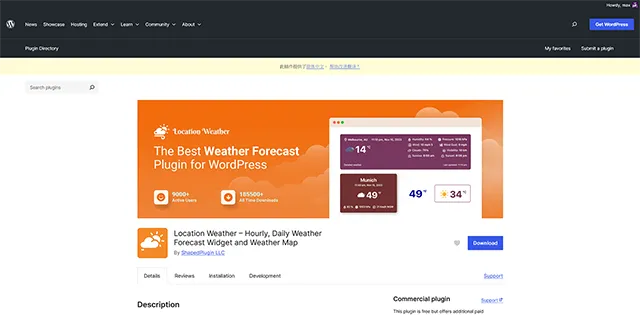
- 登入控制台,接著到外掛/安裝外掛,關鍵字請輸入 Location Weather,找到以後請點擊立即安裝。

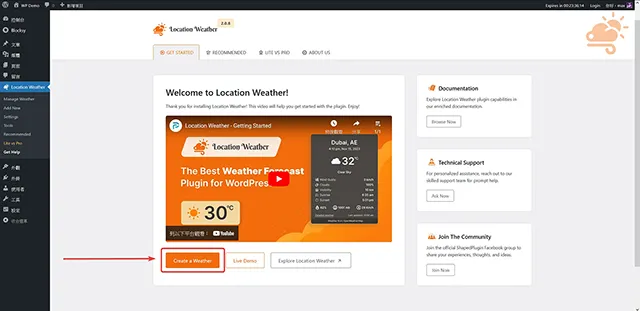
- 外掛程式安裝完成啟用以後,來到外掛程式的歡迎頁面,我們可以點擊開始建立就可以建立地區天氣資訊了。

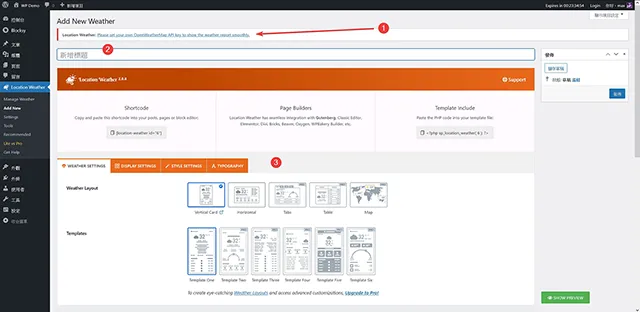
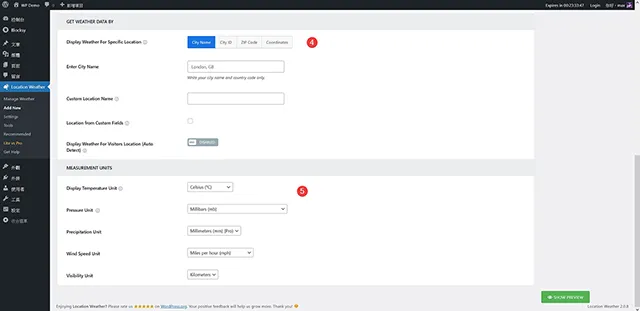
- 開始建立新的地區天氣,首先建立這個地區天氣的名稱,應該也會到上方的提示警語,因為這個外掛程式需要 OpenWeather 的 API 金鑰,所以還沒有申請會員的朋友,請先前往申請,OpenWeather 有提供免費的會員方案可以使用測試。


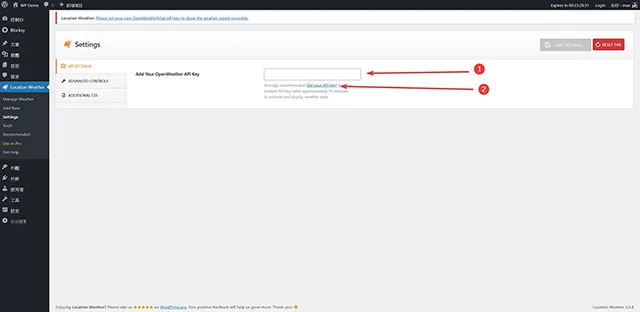
- 這個外掛程式的使用,因為需要輸入 OpenWeather 的 API 金鑰,請點擊過去取得或是申請會員。

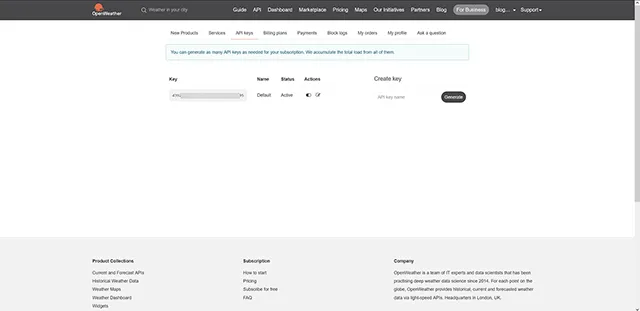
- 登入 OpenWeather 的 控制台,就可以看到預設提供了一組 API key(將它複製起來),當然也可以申請第二組或第三組來使用,記得參考 OpenWeather 的方案介紹,如果超過需要付費的話,請斟酌使用。

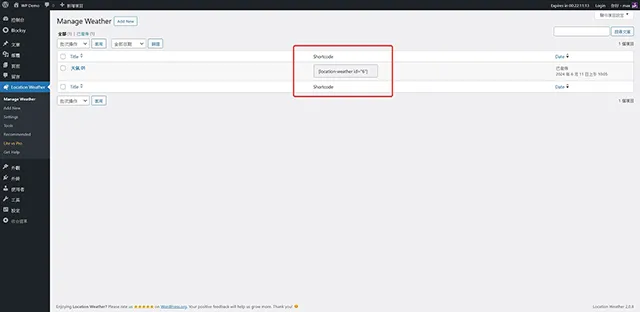
- 天氣資訊建立完成以後,會得到一組短代碼(shortcode),將它複製起來。

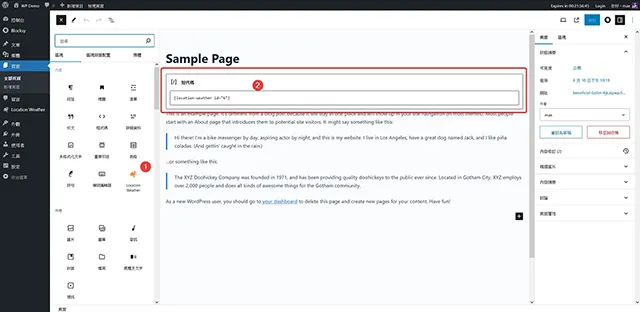
- 接著來到文章或是頁面編輯畫面,在想要展示天氣資訊的區塊直接插入短代碼,貼上我們建立好的天氣短代碼,這樣就可以了。

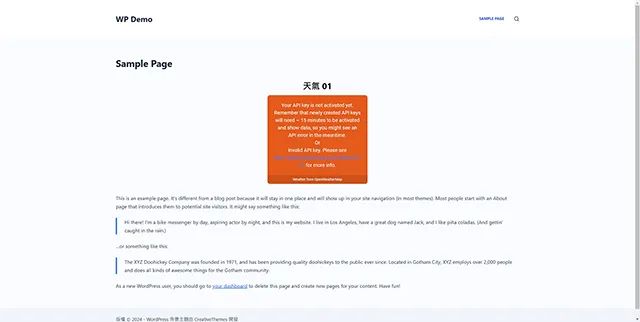
- 接著來到網站前台,可以看到天氣資訊區塊出現錯誤訊息,不要緊張,剛剛建立好的天氣區塊,需要 15分鐘才能讓 API 金鑰發生效果,可以去喝杯咖啡再回來檢視。

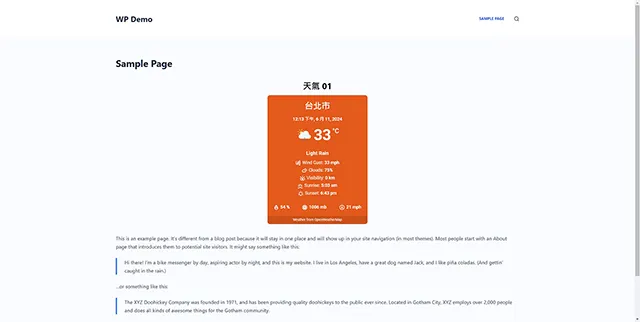
- 過 15分鐘後回頭看看前台的頁面,就可以看到天氣區塊正確的展示出漂亮的天氣資訊效果了。

- 外掛程式名稱:Location Weather – Hourly, Daily Weather Forecast Widget and Weather Map
- 外掛程式網址:https://tw.wordpress.org/plugins/location-weather/
- 外掛程式推薦:★★★★★

結論
對於旅遊資訊網站或是旅遊記錄的 WordPress 網站來說,適時的提供天氣資訊,對於訪客或是因為文章內容要到訪的旅客來說,這是一項非常棒的設計,今天分享的 Location Weather 天氣外掛程式,除了要申請 API 金鑰外,操作設定還算簡單,有興趣的朋友可以參考看看。