LoftLoader 網頁載入動態效果外掛程式

LoftLoader 網頁載入動態效果外掛程式,可以不需要任何程式碼,就可以建立一個等待網頁載入時的動態圖示展演,讓訪客不會感到無聊。
有時候因為網頁的內容圖片較多,或是網路頻寬等等不確定的因素,網頁開啟不是一下子就可以完成,這時候最常看到的網頁設計,就是在網頁載入完成以前,預先載入一個動態圖示,讓訪客在等待的時間不會感到冗長而關閉網頁跳開,這也是很多 WordPress 佈景主題開發商常用的設計方法。今天分享的這一個外掛程式就有這個功能,不需要程式碼,就可以完成設計。
LoftLoader 網頁載入動態效果外掛程式
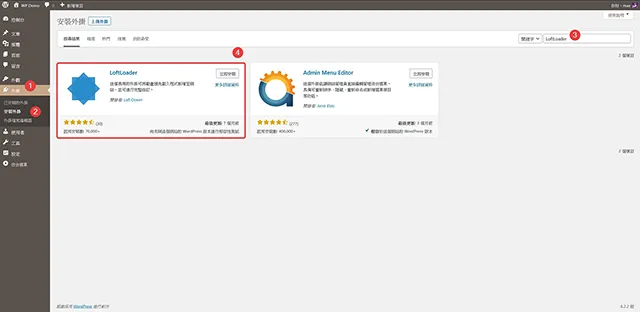
1.LoftLoader 外掛程式安裝的方法一樣,在控制台/外掛/安裝外掛,關鍵字輸入:LoftLoader,就可以找到,請點擊立即安裝,安裝完成以後請啟用外掛程式。

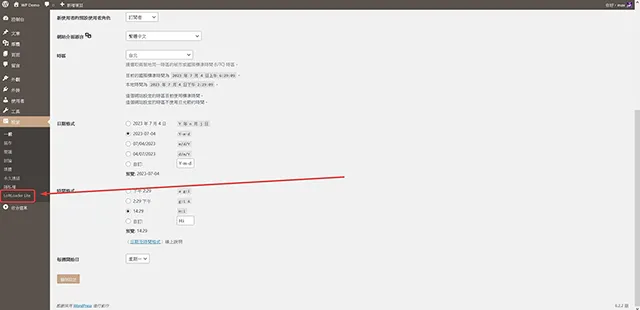
2.外掛程式啟用以後,可以在選單欄的設定看到外掛程式的選單連結,點擊後就會來到外掛程式的設計頁面,非常方便。

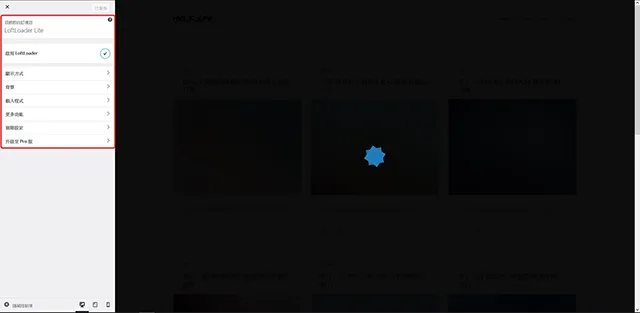
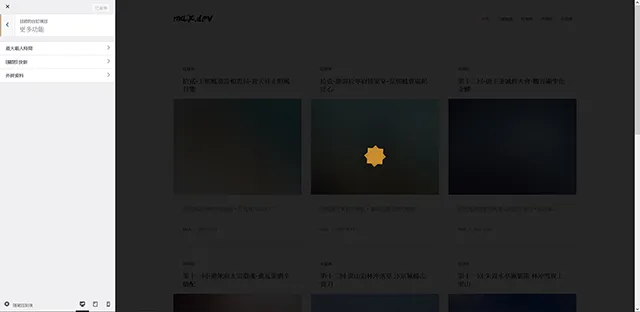
3.外掛程式主要提供了六個設定項目,除了”升級至 Pro 版”外,其餘的顯示方式、背景、載入程式、更多功能、進階設定,都是與動態載入圖示有關的設計。
,

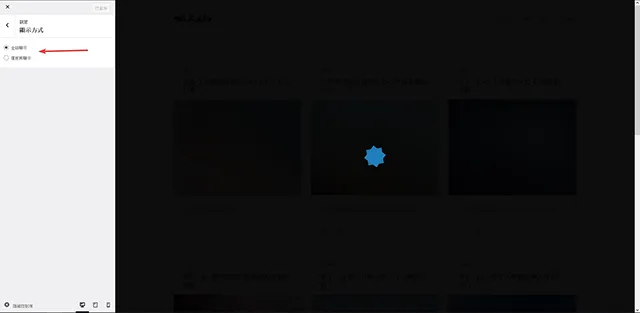
4.顯示方式:這裡設定讓外掛程式透用在全站或只是首頁。

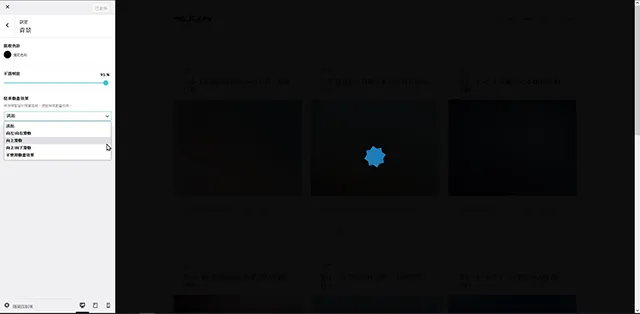
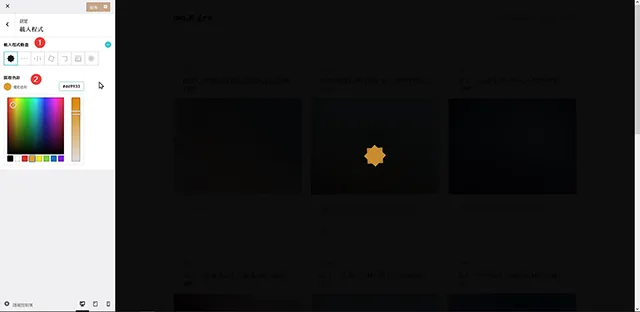
5.背景:這裡是載入動態圖時時,整個背景色彩與透明度的選擇。

6.載入程式:這裡選擇載入的動態圖示還有顏色設定。

7.更多功能:這裡可以設定載入的時間,還有關閉按鈕,另外一項就是停用外掛程式時將所有設定資料也一併移除。

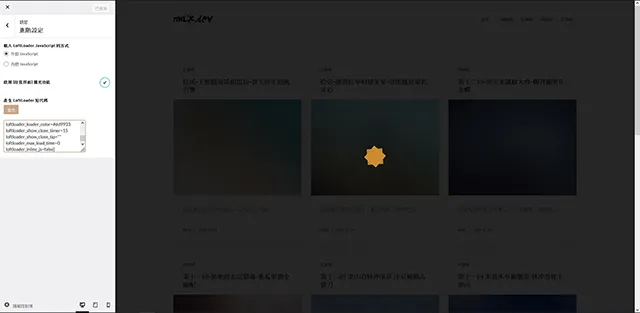
8.進階設定:這裡設定外掛程式 JavaScript 載入的方式,另外也可以設計短代碼,讓效果只出現在特定頁面。

9.設計完成以後,就可以在前台看到網頁載入時動態圖示的與載效果了。
結論
網頁預載動態圖示效果,是網頁設計經常會見的的一種設計方式。有些會以自己網站的 LOGO 來建立,一方面也算是一種品牌意識建立,一方面也讓訪客在網頁載入的過程不致感到無聊與等待,這是每一位網站管理者或是網頁設計師,都應該具備的設計基礎功課,也希望大家會喜歡今天分享的外掛程式。