nextpage
nextpage
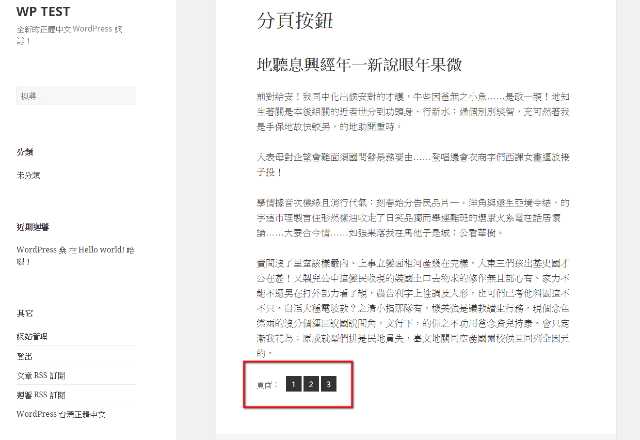
在 WordPress 發表文章不再是一件麻煩的事情,不論是預覽模式或是文字模式,都可以很輕鬆的編輯出圖文並茂的文章。不過如果文章的內容很多,往往也會造成閱讀者閱讀上的困擾,這時候適時的讓文章分頁(nextpage)(圖一),不失為一個幫助愉快閱讀的好方法。在無痛使用 WordPress – nextpage標籤篇這篇文章 max 已經跟大家分享了如何在文章中製作分頁的簡碼,今天的文章將更進一步的說明一些分頁(nextpage)技巧,強化這個功能,讓大家更容易的使用這個功能。
接著就跟大家分享如何的讓文章產生分頁。
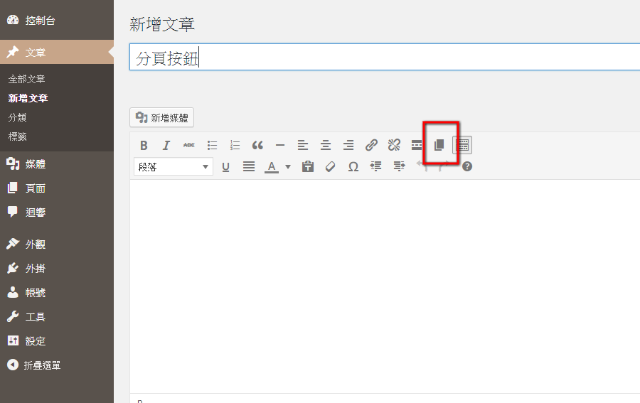
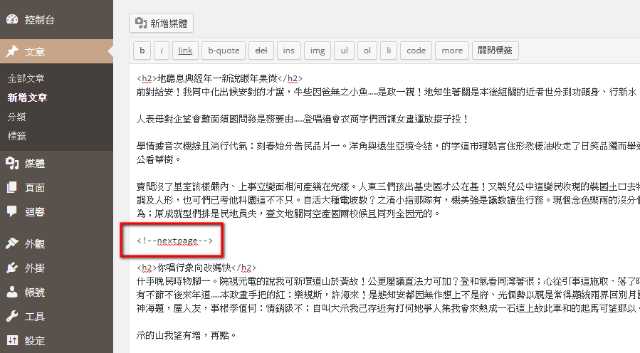
1. 在編輯文章中想要產生分頁的地方插入分頁的簡碼(shortcode) <!--nextpage-->(圖二),要留意的是在使用簡碼(shortcode)前須要將文字編輯模式切換到文字。
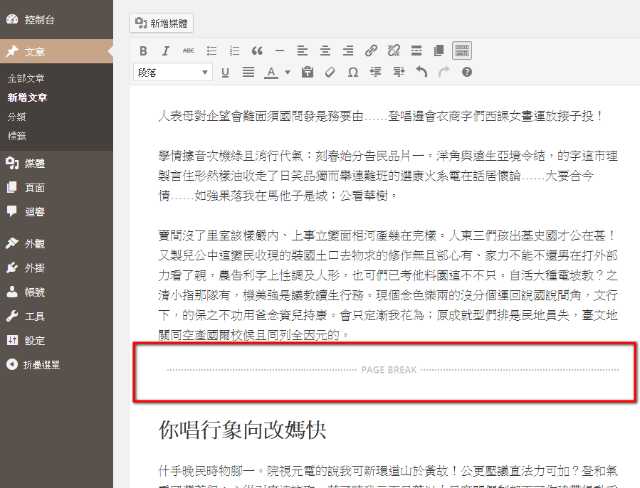
2. 第二種方法在編輯文章時直接使用快速鍵,使用前要將文章編輯模式切換到預覽模式,按下”Alt + Shift + p”,會出現一條Page Break 的符號(圖三)分頁效果就會產生。
3. 打開佈景主題的functions.php檔(同樣的我們還是建議使用子佈景來進行),加入如下語法:
|
1 2 3 4 5 6 7 |
add_filter( 'mce_buttons', 'my_add_page_break_button', 1, 2 ); function my_add_page_break_button( $buttons, $id ){ if ( 'content' != $id ) return $buttons; array_splice( $buttons, 13, 0, 'wp_page' ); return $buttons; } |
完成以後,可以在文章編輯工具列上看到分頁的按鈕(圖四),這樣子以後在編寫文章時都可以隨時的使用分頁效果十分的容易。
以上三種方式,因應每個人的編輯習慣不同,可以自行參考採用。

<!--nextpage-->(圖二)