
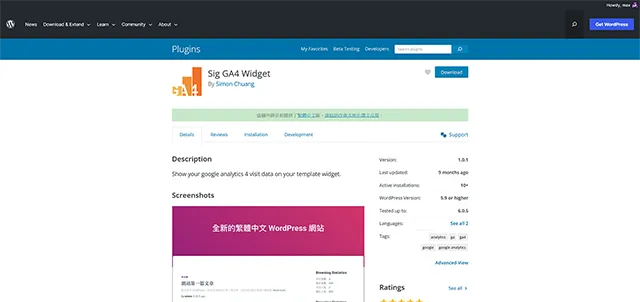
Sig GA4 Widget 流量統計分析外掛程式

Sig GA4 Widget 流量統計分析外掛程式,支援最新版 Google Analytics (分析) 4,可以在網站上展示流量統計分析的數據,給訪客一個簡單又明確的數據參考。
自 2023 年 7 月 1 日起,標準通用 Analytics (分析) 資源就會停止處理資料,有使用的網站管理者,應該很早就收到通知要轉換到 Google Analytics (分析) 4,如果想要繼續在 WordPress 網站展示這些統計分析數據,那麼今天分享的外掛程式不要錯過了。
Sig GA4 Widget 流量統計分析外掛程式
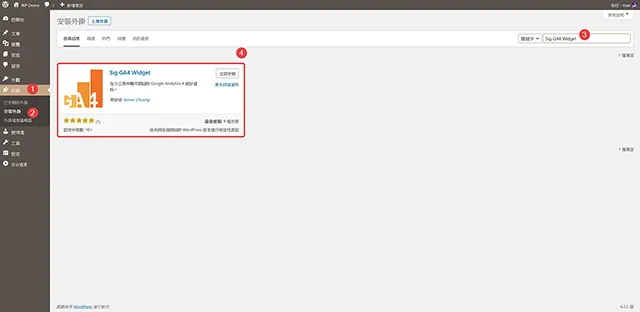
1.外掛程式安裝步驟一樣,在控制台/外掛/安裝外掛,關鍵字輸入:Sig GA4 Widget,就可以找到,請點擊立即安裝。

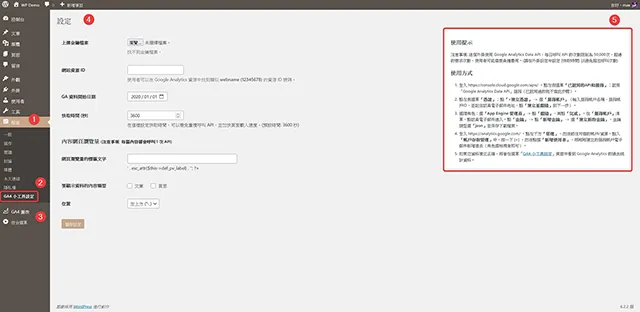
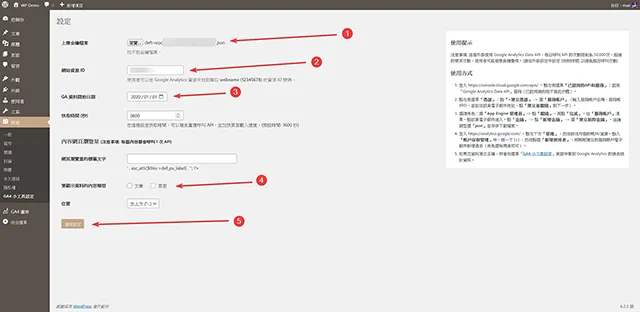
2.外掛程式安裝完成啟用以後,可以在控制台/設定/GA4 小工具設定,這是外掛程式提供的基本設定。整個外掛程式使用的重點,大致上就是需要申請金鑰、設定資源帳號…等。外掛程式也將申請的步驟簡單描述在設定頁的右側。

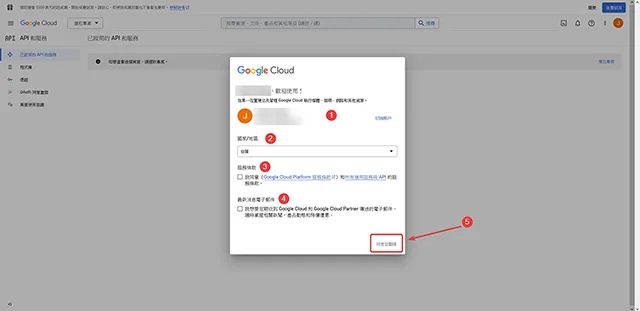
3.開啟瀏覽器新視窗,網址填入外掛程式提供的 Google Analytics Data API 申請網址:https://console.cloud.google.com/apis/,需要一組 Google 的帳密,輸入完成登入後,如果是第一次的使用的朋友,會先跳出一個確認同意服務條款的視窗,需要同意才可以繼續進行。

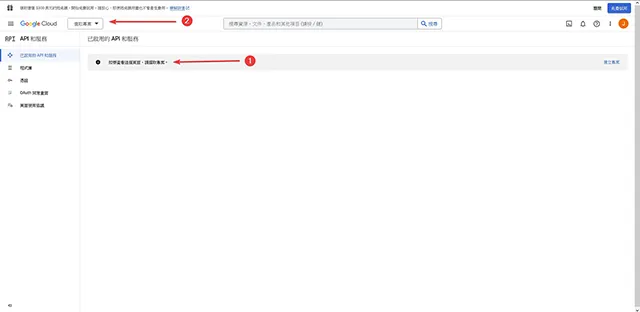
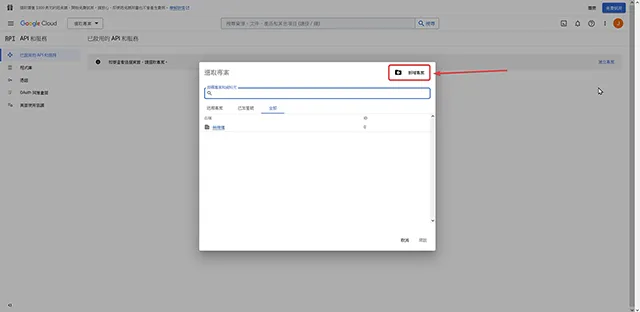
4.要開始設定前,需要選擇要執行的專案,首次使用的朋友,應該都是還沒有專案,所以請點選新增專案。

5.這次文章範例,以初次申請做示範,因此都還沒有專案,所以這裡選擇新增專案。

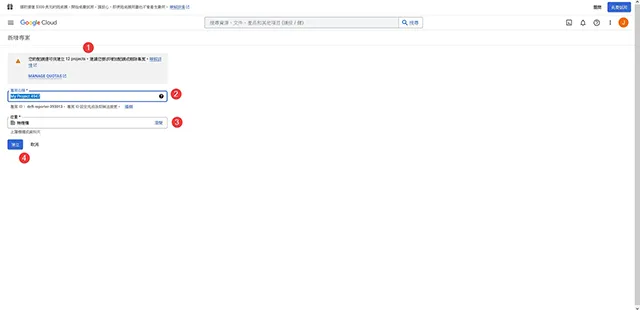
6.請依序填入專案名稱,然後點選建立按鈕。

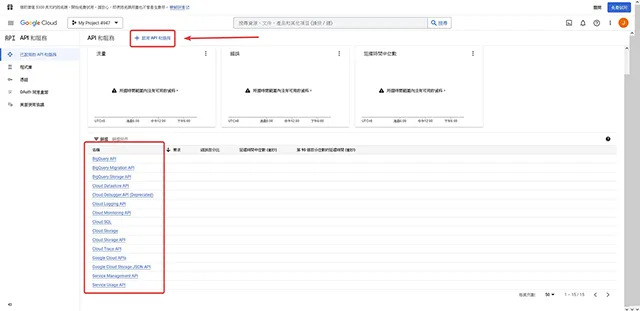
7.專建立完成後,回到控制頁面,檢視目前啟用的服務,看起來沒有 Google Analytics Data API,請點擊上方的 + 啟用 API 和服務。

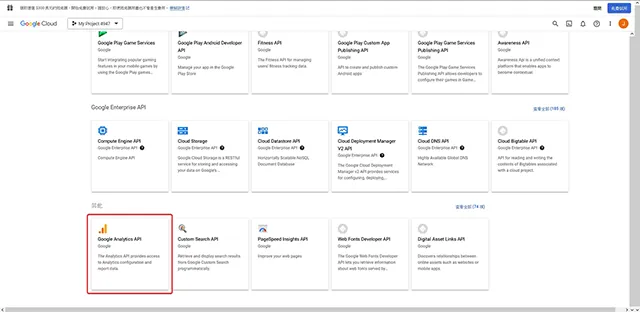
8.頁面往下捲動,到其他區塊找到 Google Analytics API。

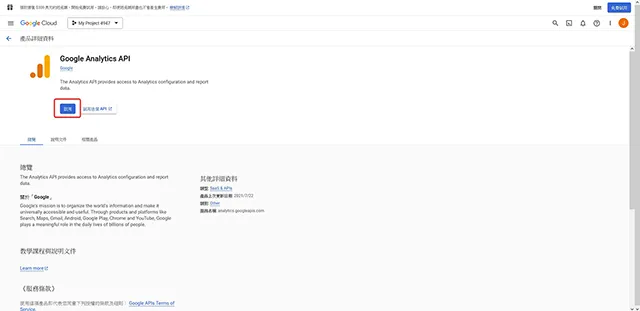
9.接著來到 Google Analytics API 頁面,請記得點擊啟用按鈕。

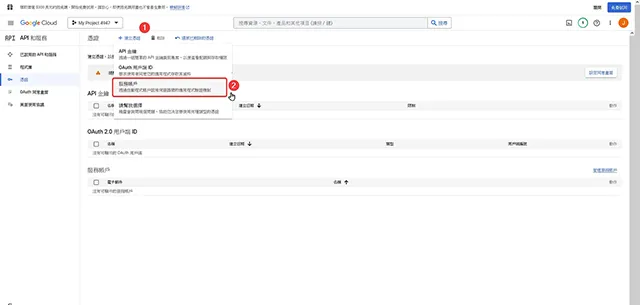
10.接著回到主畫面後,準備建立憑證,請點選上方的 + 建立憑證,然後點選服務帳戶。

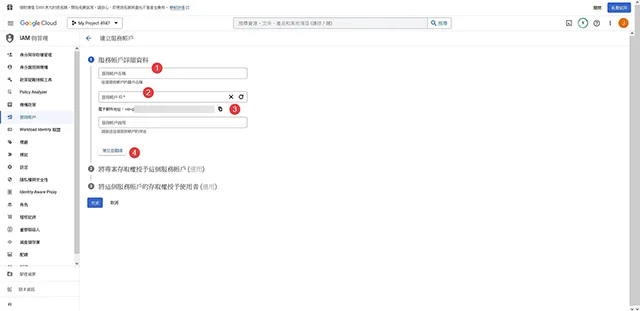
11.請依序填入服務帳戶資訊(服務帳戶名稱、服務帳戶 ID),完成後請按建立並繼續。

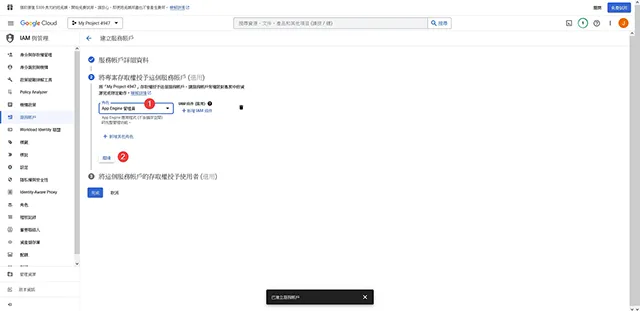
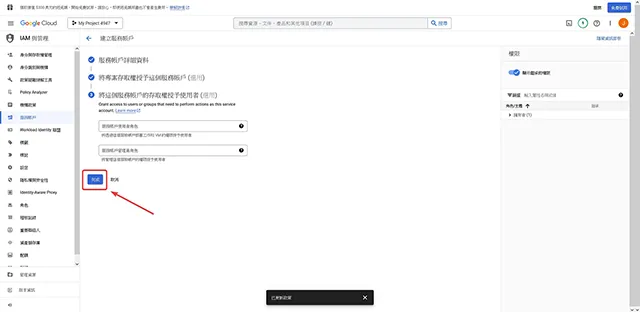
12.接著專案存取授權請選擇 App Engine 管理員,然後點選繼續。接著的項目是選填,採預設就可以,請點選完成按鈕。


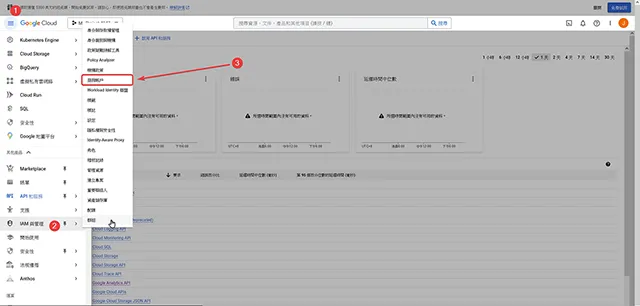
13.回到主畫面後,請點擊左上方的選單圖示,往下找到 IAM 與管理,接著點擊服務帳戶。

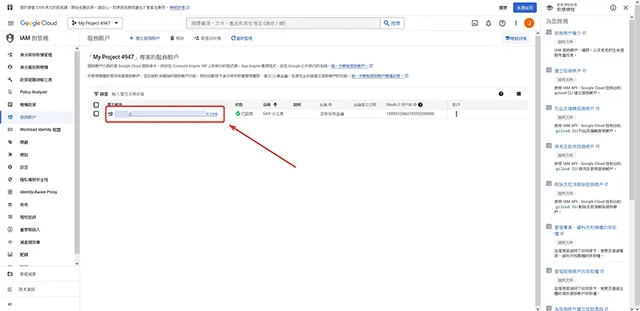
14.專案服務帳戶建立完成後,回得到一組一長串的電子郵件地址,記得將它複製起來,後面的步驟還會需要使用。

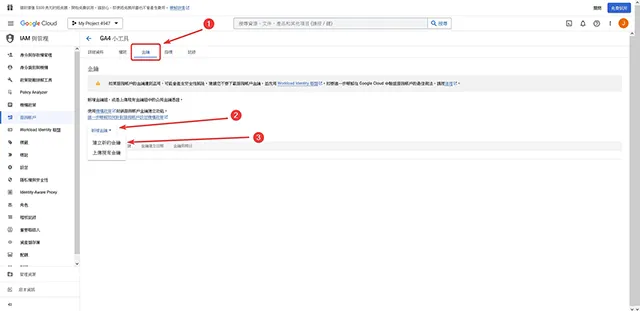
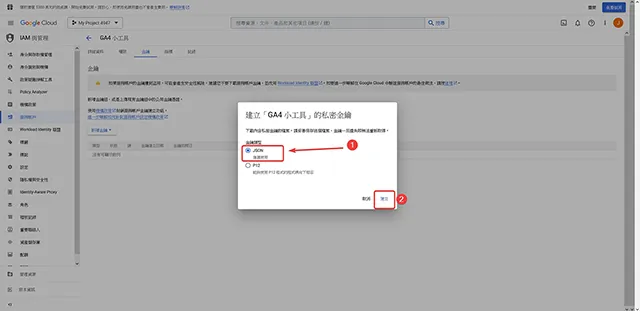
15.專案服務帳戶建立完成後,接下來建立金鑰,請點擊上方選單的金鑰/新增金鑰/建立新的金鑰,接著跳出金鑰類型選擇視窗,請點選 JSON。這樣就可以把金鑰存到本機電腦上,請記住存放的資料夾,在後面的步驟會使用到。


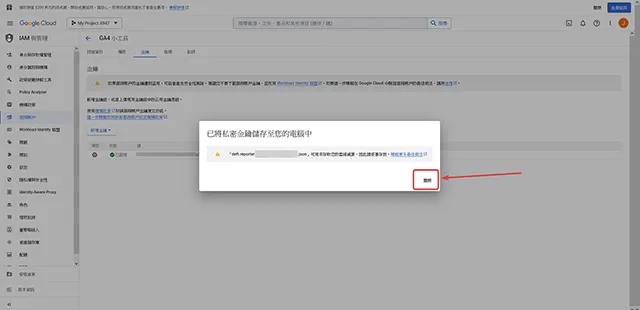
16.私密金鑰存到本機電腦上後,會彈出下載成功的提示視窗,請點擊關閉,回到主畫面。

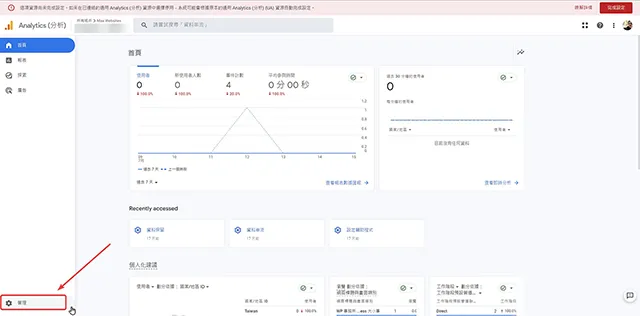
17.接下來請登入 Google Analytics 管理帳號,點擊左側選單下方的管理。

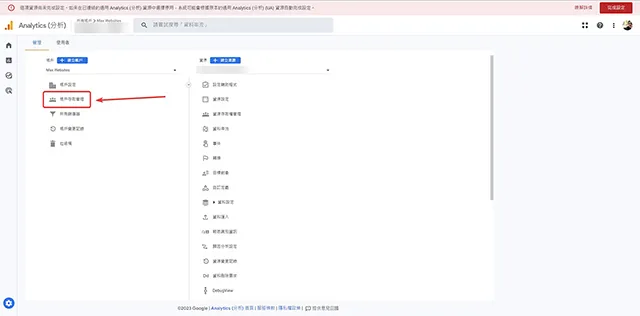
18.點擊帳號存取管理。

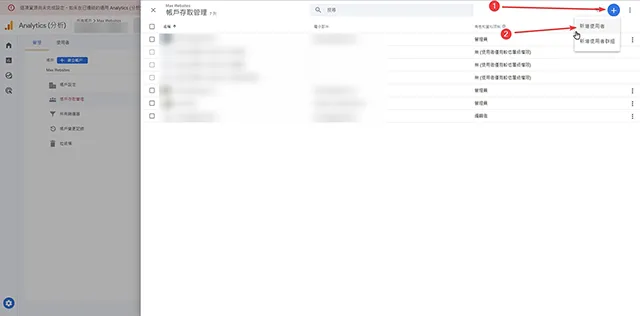
19.點選又上方選單圖示 +,新增使用者。

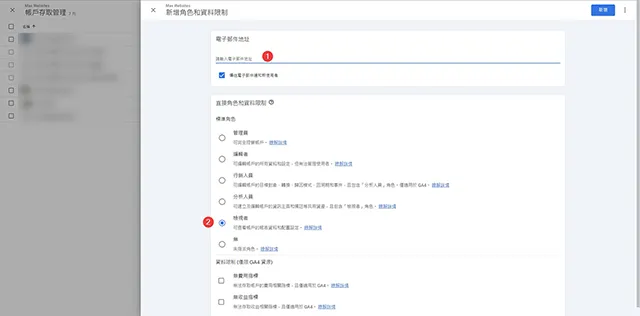
20.這裡請輸入步驟 14 複製下來的電子郵件地址,直接角色和資料限制請選擇檢視者。

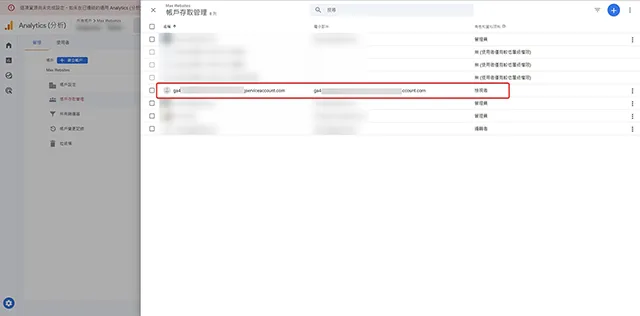
21.回到帳戶存取管理清單,再次確認檢視者帳號建立完成。

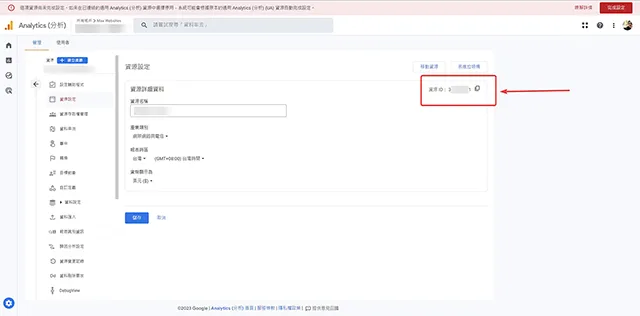
22.回到資源設定,請將資源 ID 複製下來,稍後的步驟需要使用。

23.接下來回到 WordPress 網站的外掛程式管理頁面,上傳金鑰檔案:請上傳步驟 16的金鑰 JSON檔案。網站資源 ID:請填入步驟 22複製的資源 ID。資料開始日期:可以是自己的需求選擇時段。值得留意的是免費版本 API 呼叫的次數有限制,網站流量大的朋友可以斟酌使用。

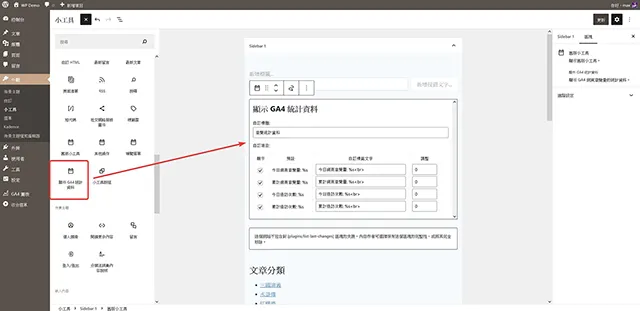
24.請到外觀/小工具,就可以看到顯示 GA 統計資料的小工具,點擊插入到資訊欄就可以了。

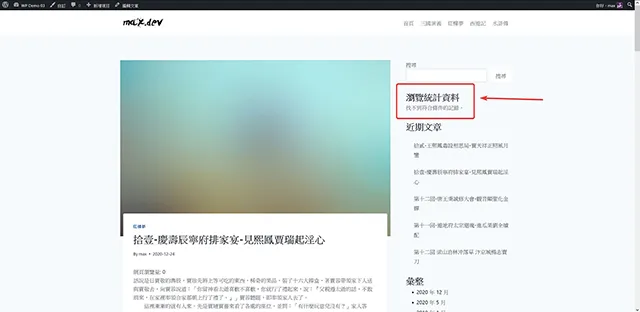
25.完成以後,就可以在前台的文章資訊欄看到 GA 統計資料了。

26.萬一前台的 GA 統計資料沒有出現,而是出現找不到符合條件的紀錄。 這個錯誤的話,可以試試安裝 Classic Widgets (傳統小工具) 外掛程式,然後小工具再重新設定一次試試。

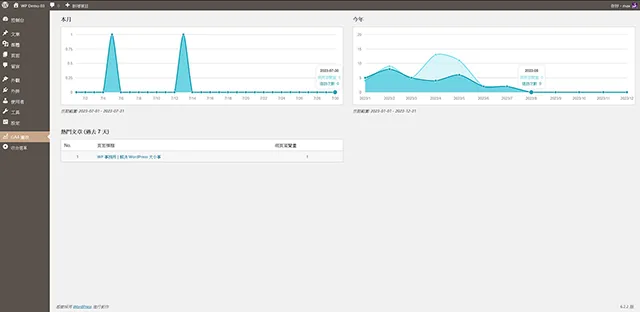
27.外掛程式設定完成以後一段時間,就會陸續抓取到 GA 統計資料,可以在後台的 GA4 圖表選單,看到統計圖表的結果。

- 外掛程式名稱:Sig GA4 Widget
- 外掛程式網址:https://tw.wordpress.org/plugins/sig-ga4-widget/
- 外掛程式推薦:★★★★★

結論
今天分享的這一款流量統計分析外掛程式,是本地社團伙伴所開發,繁體中文本地化完成,所以操作設定沒有什麼問題。主要就是申請授權服務帳戶還有 GA4 的設定步驟比較多,也謝謝大家耐心閱讀。如果你的 WordPress 網站需要一款可以展示訪客統計與瀏覽統計的外掛程式,那麼今天分享的外掛程式值得推薦使用。











您好,我按照了您的方式安裝了Sig GA4 Widget 流量統計分析外掛程式,一開始前台顯示的數據都很正確,但過沒幾天,突然前台沒有顯示任何資料了,我必須到後台外觀>小工具>主要資訊欄重新點選>發佈,資料才會又重新顯示在前台,但每天都會不見,您有遇過此問題嗎?我該如何解決呢?謝謝
Sig GA4 Widget 呈現的資料印象中有一個是每日的統計,所以會有每日歸零重新計算。不曉得你的問題是不是這個,或是方便的話請提供網址檢視。