WordPress Admin Bar Tips – 如何新增工具列選單

WordPress Admin Bar Tips
使用 WordPress 架設網站,除了有非常多佈景主題與外掛程式可以選擇套用之外,在官網的Codex文件,也提供了很多程式的說明文件,可以幫助 WordPress 使用者透過式樣的修改來增進使用與管理的效率,這也是WordPress特別受到大家歡迎的原因之一。
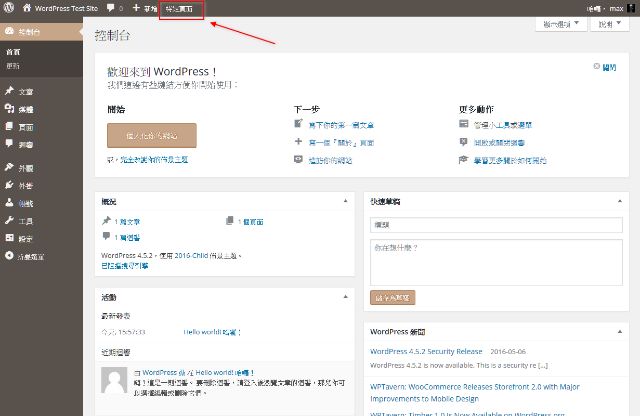
接著跟大家分享的WordPress Admin Bar Tips是如何新增工具列選單,這個幾乎是每位WordPress 使用者每日必到的後台管理介面,如果可以新增一些常用的連結,幫助使用者不需要離開這個工作頁面,就可以快速的開啟需要的資料頁面(圖一),利用這個方法做出適合每一位使用者的工具列選單,讓自己的後台工具列獨特又有效率。
新增工具列選單
開啟子佈景主題的 functions.php檔案,新增以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 |
add_action( 'admin_bar_menu', 'toolbar_link_to_mypage', 999 ); function toolbar_link_to_mypage( $wp_admin_bar ) { $args = array( 'id' => 'my_page', 'title' => 'My Page', 'href' => 'http://mysite.com/my-page/', 'meta' => array( 'class' => 'my-toolbar-page' ) ); $wp_admin_bar->add_node( $args ); } |
- id:請給這個工具選單一個獨特的ID,可以自行選擇填入,例如:特定頁面。
- title:工具列選單上呈現的文字,請自行填入適當文字。
- href:請填入連結的網址,例如https://wordpress.blog.tw。
- meta:定義其他選項,這裡的可以設定class式樣。
語法新增完畢以後存檔,並將檔案上傳至子佈景主題資料夾,再回到後台管理介面就可以看到工具列上多了一個特定頁面的連結(圖一)。
(圖一)新增工具列選單連結
結論
為自己的 WordPress 後台打造專屬的工具列選單,目的在幫助使用者使用與管理上的效率,可以因應每位使用者的習性,自行設計變化式樣。這又是一個讓人不得不喜歡WordPress的千百個理由之一。
※ 對於工具列選單有更多興趣研究的朋友可以到 Class Reference/WP Admin Bar/add node有更多的說明範例可以參考。