WordPress Blocks Order – 手機區塊排序設計

WordPress Blocks Order 透過簡單的式樣設計,讓手機上區塊排序的設計,更符合訪的的閱讀習慣,創造更好的閱讀體驗。
使用區塊編輯器來編輯 WordPress 文章內容,已經越來越受到大家的喜愛。也因為如此文章內容的版面設計,可以更多樣化、更吸引訪客的閱讀。以今天要分享的式樣小技巧來說,讓圖文區塊的排序,在手機上的展示效果,比較接近符合一般訪客的閱讀習慣,不受到區塊編輯器的排版影響,這也是我常常跟大家提到的,透過小小的改善,讓訪客的使用體驗更好,這是每位網站設計者必要的功課。
WordPress Blocks Order
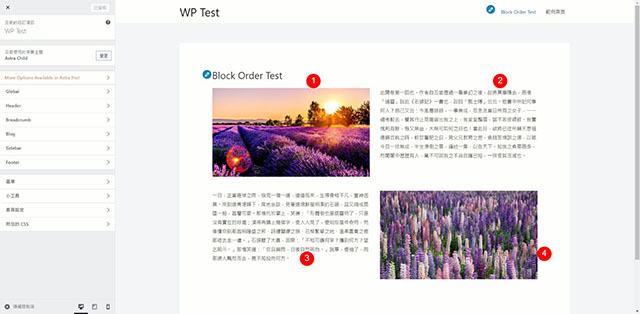
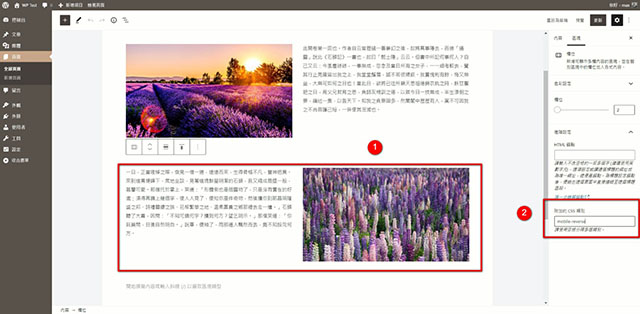
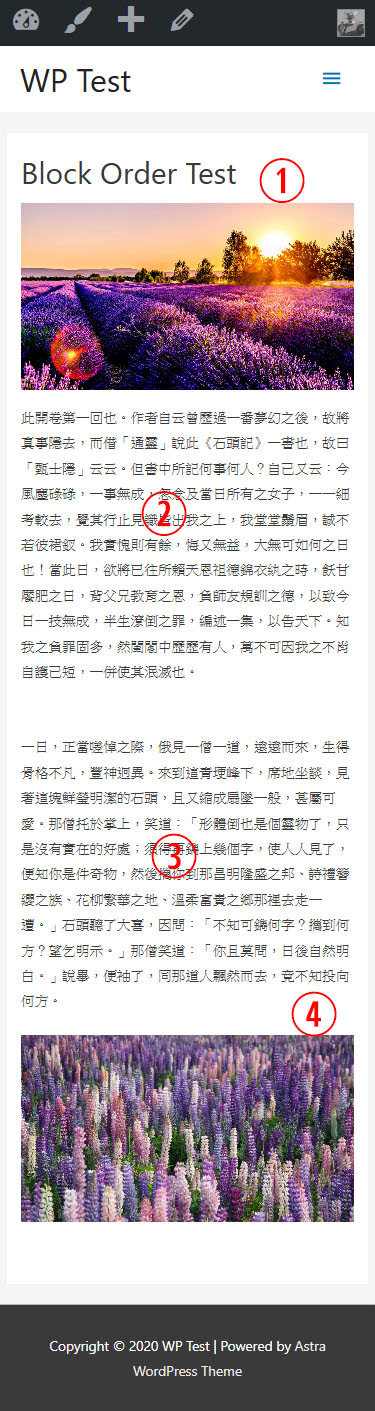
- 以今天示範的文章內容來說明,文章內容分成兩個部分,第一個區塊左邊圖片,右邊文字。第二的區塊右邊圖片,左邊文章,這類型圖片與文字混合的內容,在桌機的展示效果,有著非常好的設計感。
- 可是這樣子的編排方式,在手機上的展示效果並不好,會變成圖、文、文、圖。

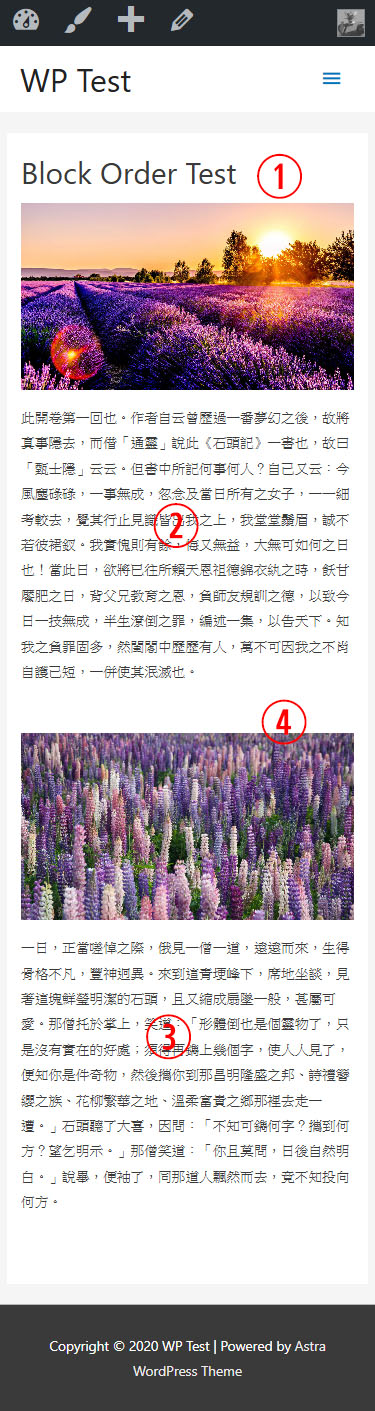
- 今天就跟大家分享一個小小的式樣設計技巧,讓文章內容可以在手機上的展示順序,也是圖、文、圖、文。
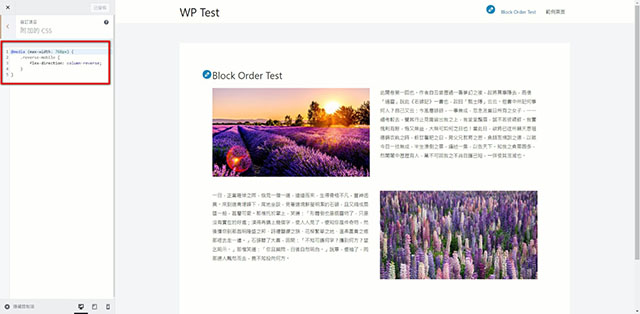
- 首先點選需要改變排序的區塊,找到編輯畫面的右方的進階設定/附加的 CSS 類別,這裡填入自己定義的 CSS 類別,例如:mobile-reverse。
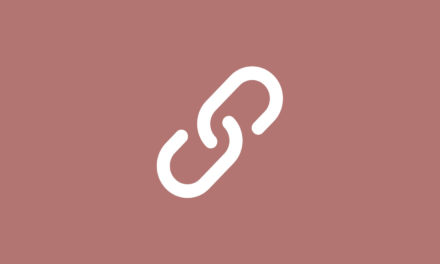
- 接下來到佈景主題的自訂/附加的 CSS,填入以下手機適用的式樣語法。
|
1 2 3 4 5 |
@media (max-width: 768px) { .mobile-reverse { flex-direction: column-reverse; } } |
- 填寫完畢以後,存檔離開。再透過手機檢視網頁內容,可以看到網頁內容已經正常展示圖、文、圖、文了。

結論
雖然,使用 WordPress 來架設網站,可以說是最經濟的一種方式。不過對於每一位網站管理者來說,不斷的改進網站內容樣式設計,提供給訪客最好的閱讀體驗,是必要的功課,而式樣設計就是其中一環。透過學習讓網站更好,也讓自己管理網站的技能更好。
相關文章
flex-direction:https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction