WordPress Comments Dates – 留言日期格式修改

WordPress Comments Dates 留言日期格式與文章日期格式不同,要怎麼修改呢?
OceanWP 佈景主題是一款可以讓 WordPress 網站展現非常好的質感,操作容易,運作的效率也高,非常受到大家的喜愛,有超過 60萬人次的下載記錄。我也曾經跟大家分享過這個佈景主題的繁體中文字體設計(Theme OceanWP Chinese Font Family – 佈景主題自訂中文字型),有興趣的朋友也可以參考看看。
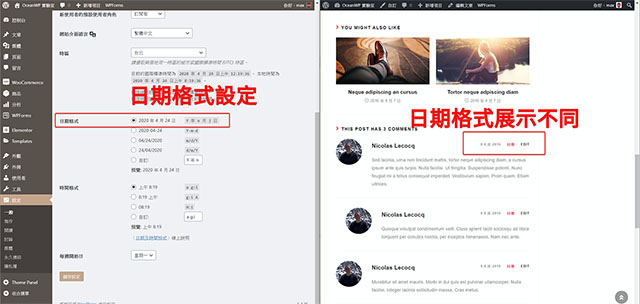
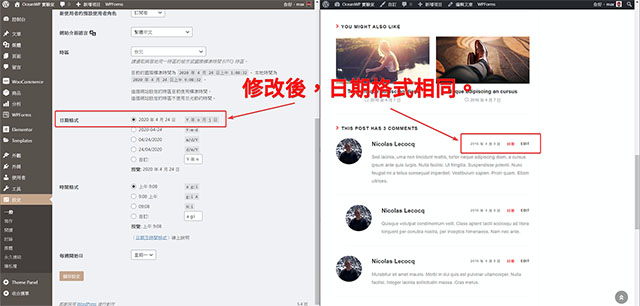
不過今天要跟大家分享一個小小的修改,OceanWP 佈景主題的日期展示格式,特別是留言區的日期展示格式,並沒有因為後台的日期格式設定改變而改變。為了解決這個小小的差異,所以我們可以透過子佈景主題的 functions.php 檔案,加入留言日期格式的設計,這樣就可以讓文章與留言的日期格式,呈現相同的樣式了。
WordPress Comments Dates
- 修改的方式,是透過編輯子佈景主題的 functions.php 檔案。填入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
if ( ! function_exists( 'oceanwp_comment' ) ) { function oceanwp_comment( $comment, $args, $depth ) { switch ( $comment->comment_type ) : case 'pingback' : case 'trackback' : // Display trackbacks differently than normal comments. ?> <li <?php comment_class(); ?> id="comment-<?php comment_ID(); ?>"> <article id="comment-<?php comment_ID(); ?>" class="comment-container"> <p><?php esc_html_e( 'Pingback:', 'oceanwp' ); ?> <span><span<?php oceanwp_schema_markup( 'author_name' ); ?>><?php comment_author_link(); ?></span></span> <?php edit_comment_link( esc_html__( '(Edit)', 'oceanwp' ), '<span class="edit-link">', '</span>' ); ?></p> </article> <?php break; default : // Proceed with normal comments. global $post; ?> <li id="comment-<?php comment_ID(); ?>" class="comment-container"> <article <?php comment_class( 'comment-body' ); ?>> <?php echo get_avatar( $comment, apply_filters( 'ocean_comment_avatar_size', 150 ) ); ?> <div class="comment-content"> <div class="comment-author"> <h3 class="comment-link"><?php printf( esc_html__( '%s ', 'oceanwp' ), sprintf( '%s', get_comment_author_link() ) ); ?></h3> <span class="comment-meta commentmetadata"> <?php if ( ! is_rtl() ) { ?> <span class="comment-date"><?php comment_date('j M Y'); ?></span> <?php } ?> <?php comment_reply_link( array_merge( $args, array( 'depth' => $depth, 'max_depth' => $args['max_depth'] ) ) ); ?> <?php edit_comment_link(__('edit', 'oceanwp' )); ?> <?php if ( is_rtl() ) { ?> <span class="comment-date"><?php comment_date('j M Y'); ?></span> <?php } ?> </span> </div> <div class="clr"></div> <div class="comment-entry"> <?php if ( '0' == $comment->comment_approved ) : ?> <p class="comment-awaiting-moderation"><?php esc_html_e( 'Your comment is awaiting moderation.', 'oceanwp' ); ?></p> <?php endif; ?> <div class="comment-content"> <?php comment_text(); ?> </div> </div> </div> </article><!-- #comment-## --> <?php break; endswitch; // end comment_type check } } |
- 語法中的日期格式,請記的與後台的日期格式設定相同。
結論
我個人經常跟大家分享一個觀念,當 WordPress 網站發生問題時,到官網的文件或是討論區查詢,會是解決問題最快也最有效率的地方。以這次的日期格式不同的問題,解決方案就在 OceanWP 佈景主題的討論區中,一套用就可以完成這次的修改了。