WordPress CSS Filter – 圖片濾鏡效果樣式設計

WordPress CSS Filter 透過式樣設計,讓圖片展示各種濾鏡效果,豐富網站的頁面設計!
今天分享的 CSS 設計技巧非常有趣,不需要透過影像軟體的編輯,就可以讓圖片直接產生濾鏡效果,讓 WordPress 網頁設計變得多樣化。網站架設的過程,網頁設計也是其中很重要的一環,雖然對於很多新手朋友來說,開始透過設計語法來設計網頁,可能有些難度,不過線上的教學資源真的非常多,今天介紹的 MDN 就是一個很棒的網站,雖然中文文件還沒有很完整,不過提供這麼多免費的學習文件,仍然是一個每位網頁設計者應該到訪的網站。
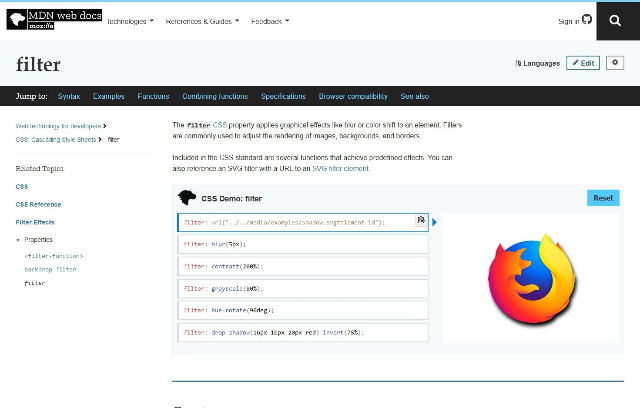
WordPress CSS Filter

- 推薦網址:https://developer.mozilla.org/en-US/docs/Web/CSS/filter
- CSS 式樣設計的方式,在文章中有非常詳細的介紹,大家有時間可以慢慢閱讀測試。
- 在 WordPress 網站中要套用這些效果,可以子佈景主題或是外觀的附加的 CSS。
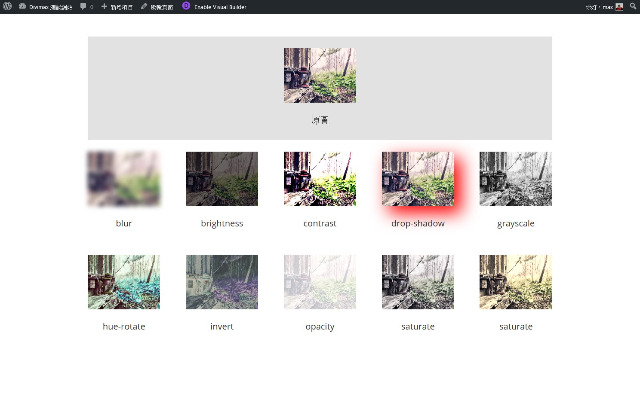
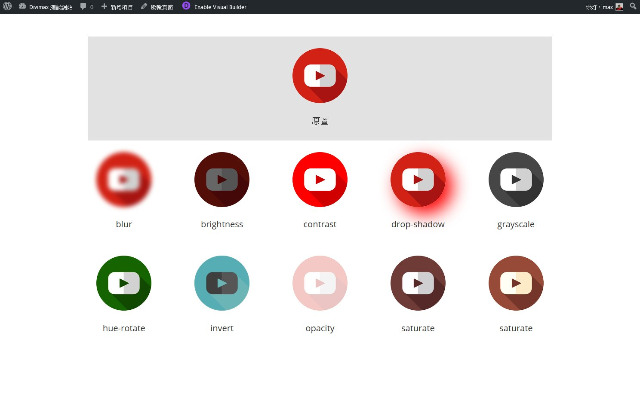
- 示範文章中展示了下列的濾鏡效果。
|
1 2 3 4 5 6 7 8 9 10 |
filter: blur(5px); filter: brightness(0.4); filter: contrast(200%); filter: drop-shadow(16px 16px 20px blue); filter: grayscale(50%); filter: hue-rotate(90deg); filter: invert(75%); filter: opacity(25%); filter: saturate(30%); filter: sepia(60%); |
圖片濾鏡效果樣式設計示範一
圖片濾鏡效果樣式設計示範二
- 推薦的網站有很詳細的 CSS 教學,有興趣的朋友可以從基礎的學習開始,循序漸進。
結論
式樣設計的作法不是今天跟大家分享的重點,我們希望大家可以透過這些線上教學內容,讓自己有一個紮實的學習開始,因為網站的一切,這些都是需要具備的基本能力,差別只是時間的前後而已。