WordPress Custom Menu – 如何建置個別頁面選單

WordPress Custom Menu
使用 WordPress 架設網站的好處千百種,可以彈性的調整自己喜歡的式樣,絕對是其中最令人著迷的一種。朋友問到如果網站需要有兩種語言版本的話,那麼應該怎麼處理呢?在 WordPress 的官網上,有非常多關於多國語言支援的外掛程式,透過這些外掛程式,都可以讓自己的網站從中文網站變成多國語言版本網站,聽起來是不是很讓人興奮呢。不過在分析朋友的網站需求與使用習慣後,覺得只需要另外建置英文頁面來服務這些英語系的訪客就可以了,不需要為整個網站架設多國語言版本,增加使用上的複雜度與維護上的困擾。所以這次 max 透過幫這些英文頁面建置個別選單的方式,來達到網站雙語言版本的需求,大大的降低了對網站管理維護的困難度,接著就跟大家分享這次規劃修改的過程。
雙語言版本網站建置
安裝選單外掛程式
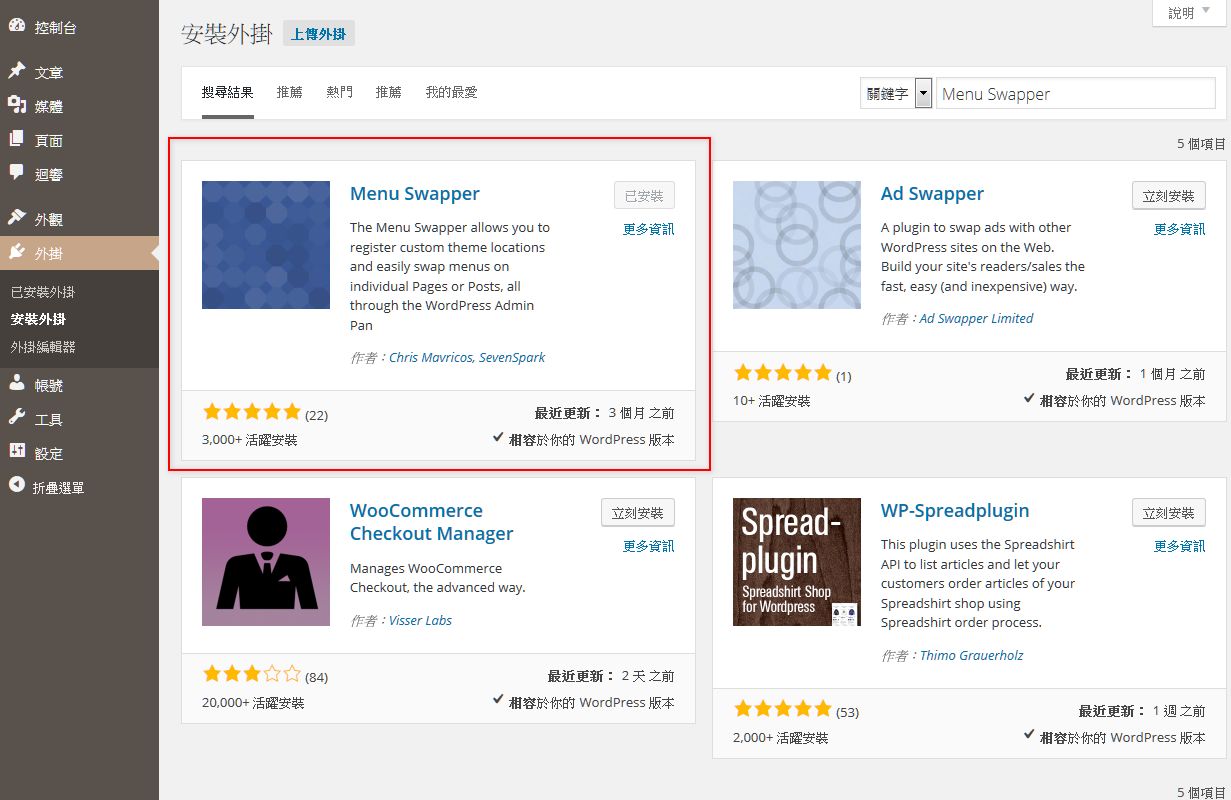
佈景主題現在上方選單的主選單是指定中文選單,如果要讓英文頁面有個別的選單,就需要外掛程式來幫忙做到這個效果。在 WordPress官網上,可以找到很多相關的外掛程式,今天我們經過比較以後,挑選使用上算是很容易的外掛程式 Menu Swapper 來完成這個需求。
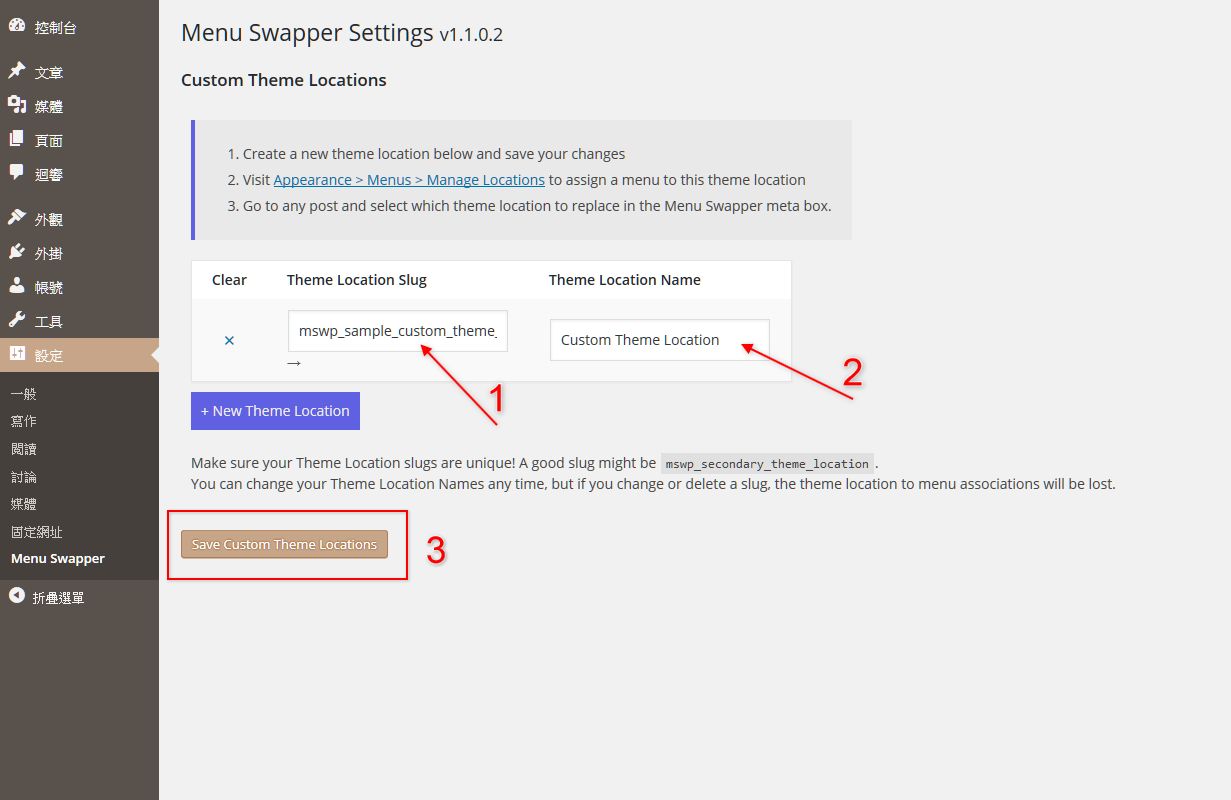
Menu Swapper Settings
外掛程式安裝完成後,可以在設定/Menu Swapper 找到設定頁面。
- Theme Location Slug:給新增的個別表單一個獨一無二的代稱。
- Theme Location Name;選單設定/佈景主題位置。
- 這裡數值如果不曉得如何填入,可以使用預設值,完成後請存檔。
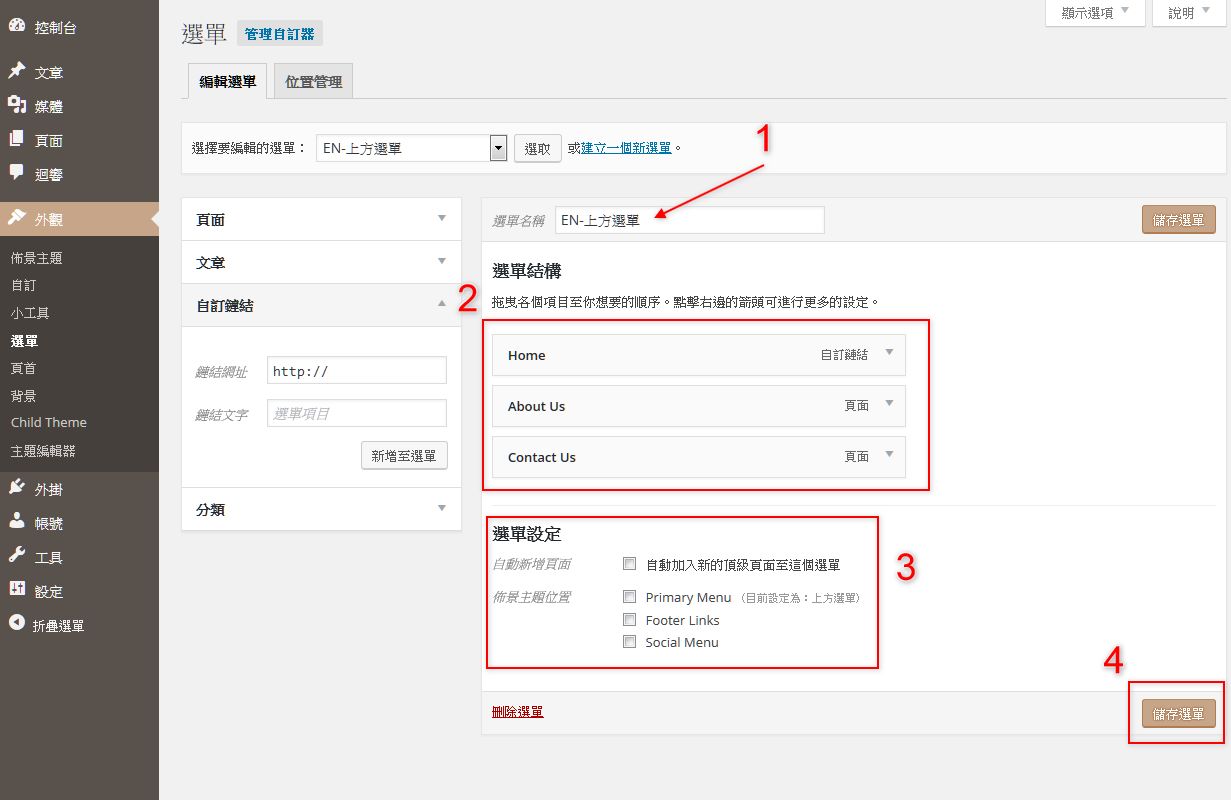
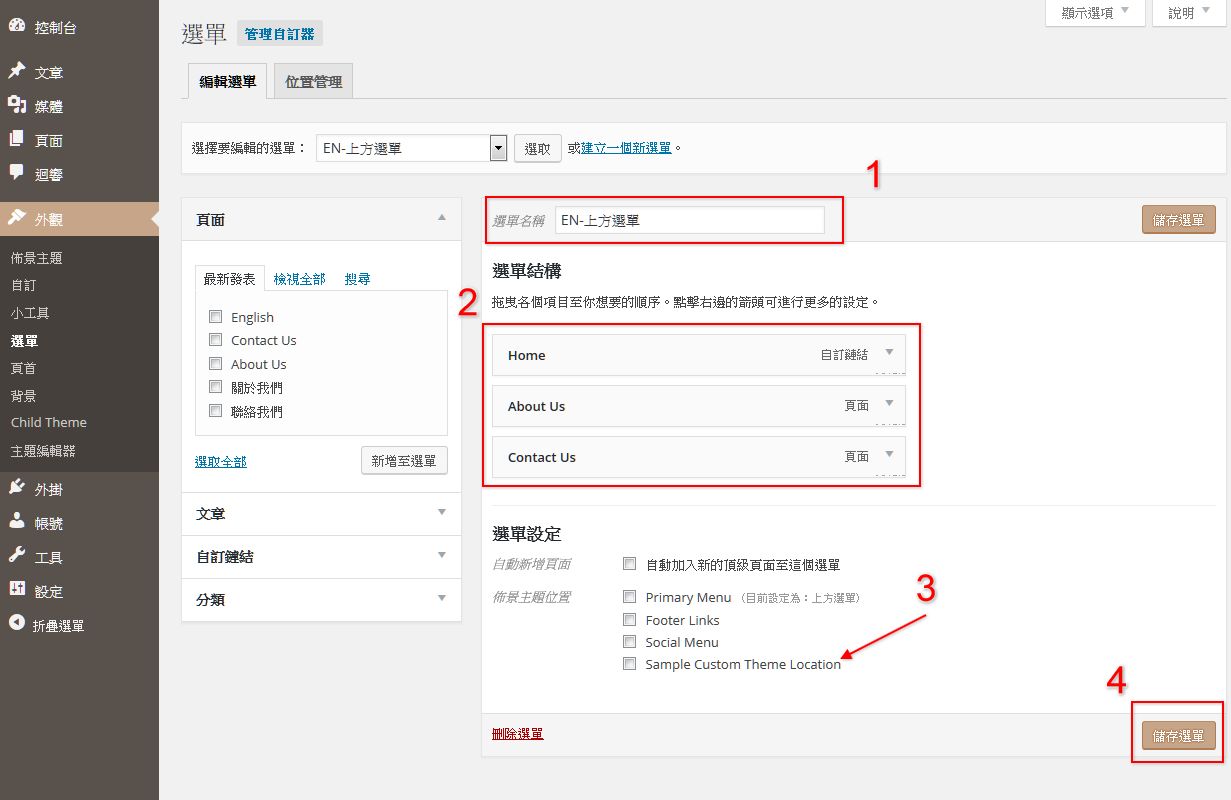
英文選單佈景主題位置設定
外掛程式設定完成後,回到選單/編輯我們前面新增的英文選單(EN-上方選單)。選單結構可以自行決定需不需要再加入中文連結回中文的網頁。這裡主要的目的是設定英文選單在佈景主題的位置,請勾選 。 這是上一步驟外掛程式設定頁面 Theme Location Name 所建立的數值。修改完成後請儲存選單。
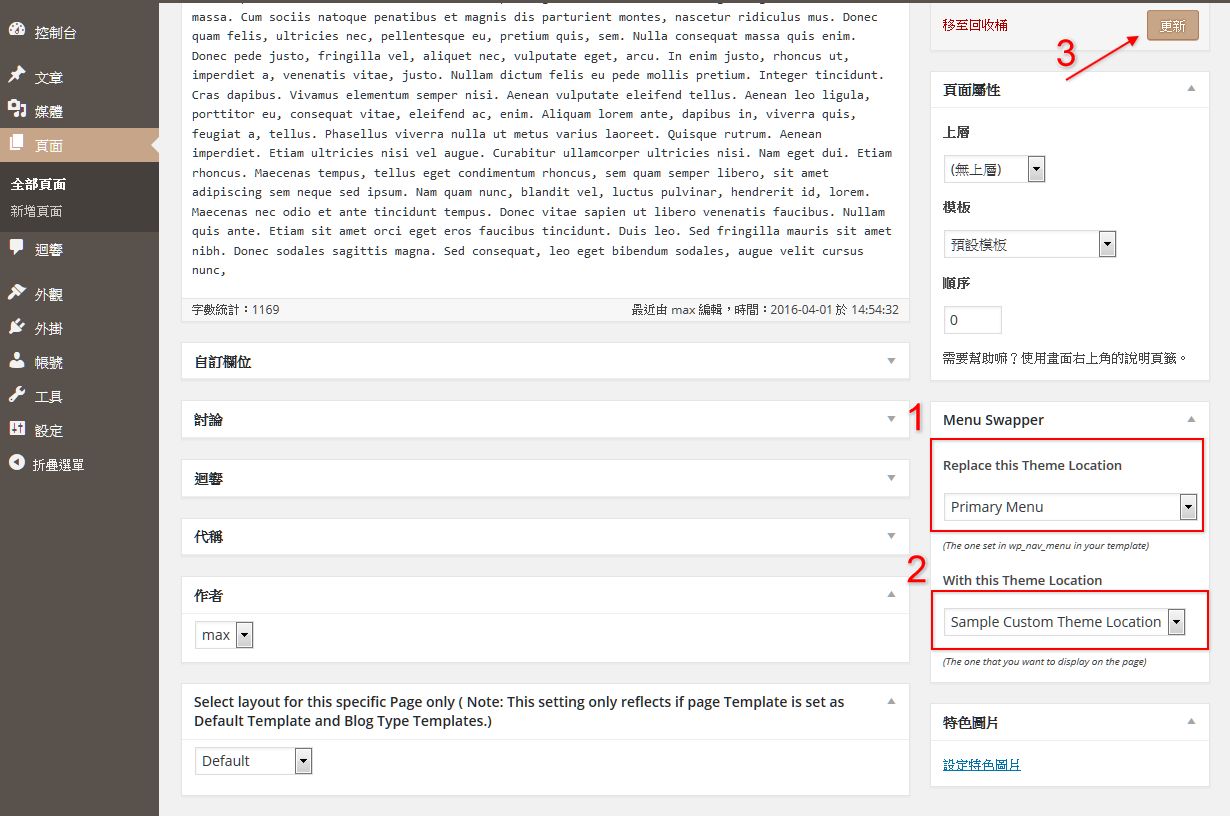
英文頁面設定個別選單
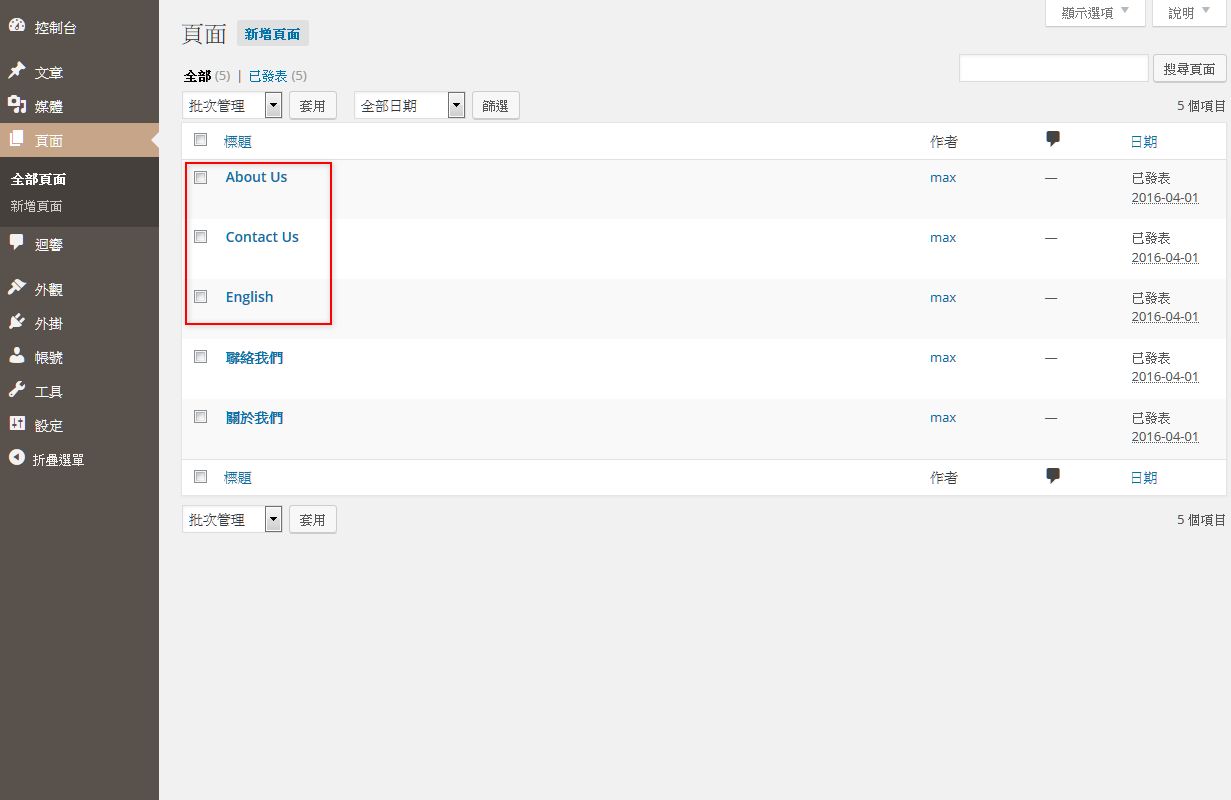
- 回到頁面/所有頁面,開啟之前建置好的英文頁面,指定呈現的個別選單,頁面編輯區塊的右側工具欄找到 Menu Swapper。
- Replace this Theme Location:因為要在上方選單呈現英文選單,所以我們選擇取代原佈景主題的位置 Primary Menu。
- With this Theme Location:選擇由外掛程式新增成功的選單佈景主題位置 Sample Custom Theme Location。
- 完成後請更新頁面。